
无法安装Vue脚手架 npm install @vue/cli -g
npm install @vue/cli -g 方法一:以管理员权限运行 方法二:命令删除 npm-cache 方法三:手动删除 npm-cache 方法四:卸载node,重新安装

Vue初学之使用npm搭建Vue环境
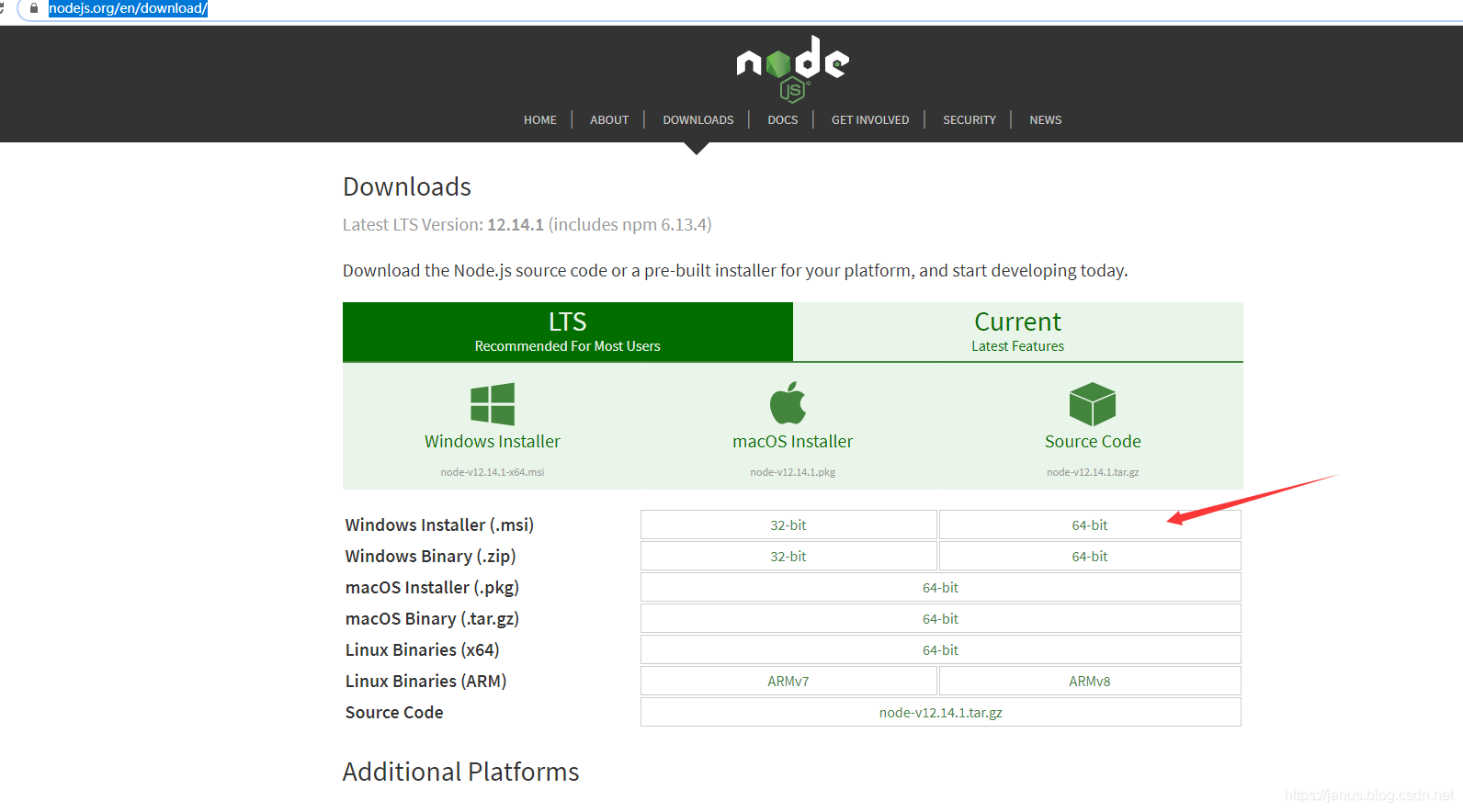
这里系统是windows,先安装node(新版的Node.js已自带npm),然后使用npm安装vue,这里没有使用nvm。Node.js是一个基于Chrome V8 引擎的JavaScript runtime(运行环境),Node.js使用了一个事件驱动的模型,使其轻量又高效。npm (全称Nod...
Vue系列教程(23)- npm小结
1. 引言通过前面的章节,我们基本把Vue的内容过了一遍了,现在拿到一个项目能达到读懂的状态 ,博客文章列表如下,有兴趣的同学可以参阅:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03...
vue踩坑- 报错npm ERR! cb() never called!
在vue项目中引入饿了么elementUI组件的步骤之中,出现以下的错误:D:\my-project-first>npm i element-ui -S Unhandled rejection RangeError: Maximum call stack size exceededill in...
vue踩坑记-在项目中安装依赖模块npm install报错
在维护别人的项目的时候,在项目文件夹中安装npm install模块的时候,报错如下:npm ERR! path D:\ShopApp\node_modules\fsevents\node_modules\abbrev npm ERR! code ENOENT npm ERR! errno -405...

从零到一nvm、npm、cnpm、yarn、vue全套安装和环境配置以及创建新项目和如何运行人家的项目大全,最详细,保姆级
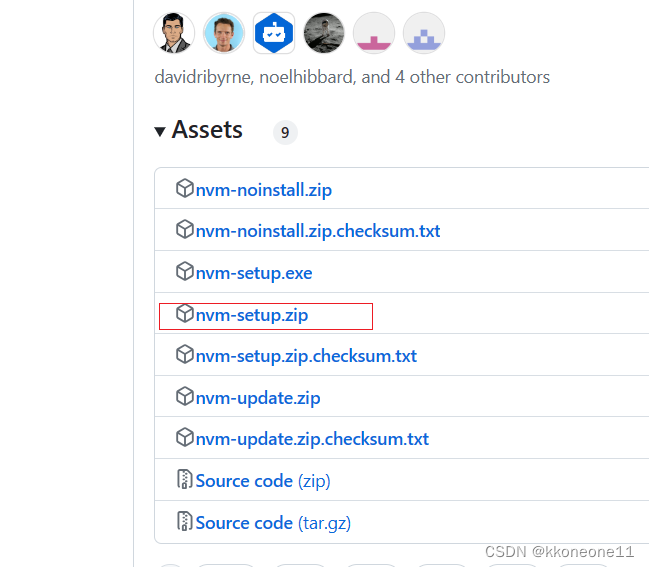
NVM1.下载下载地址:Releases · coreybutler/nvm-windows · GitHub 可能需要开启魔法划到下面。找到如图所示的文件下载即可2. 2.安装(要记住安装的路径)基本一键默认即可,你要修改路径也可以,但不建议下载好后输入以下命令,...

npm 上传发布自定义组件以及使用详细流程(Vue包含)(下)
如果登录的 NPM 账号没有验证邮箱,运行命令之后会报错 you must verify your email before publishing a new package,所以注册之后记得去邮箱里面验证一下,验证之后可以再次运行发布命令,如果还报这个错误可以重新登录一下 NPM 账号:dengz...

npm 上传发布自定义组件以及使用详细流程(Vue包含)(上)
一、简介Vue 自定义全局UI组件Vue 全局导入 JS 文件npm 删除(废弃)发布包或版本前端开发经常需要使用到 npm 安装第三方库,那么如何将自己写的库上传到 npm 进行使用呢?如果在项目中使用到依赖包,可以先了解一下 npm 命令使用介绍以及区别,里面有对安装依赖包的详细介绍二、注册 N...

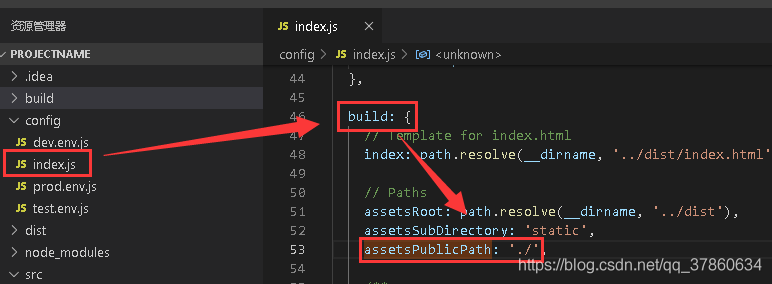
【3】npm run build Vue的项目,如何修改相对路径配置
如果静态文件不是部署在网站根目录下,vue-cli将给你造成巨大的麻烦,你不能直接把build好的文件抛进一个目录,你不能直接在本地打开用vue做好的静态网站。改成相对路径,主要需要做两步:1、修改config => index.js => build => assetsPubli...

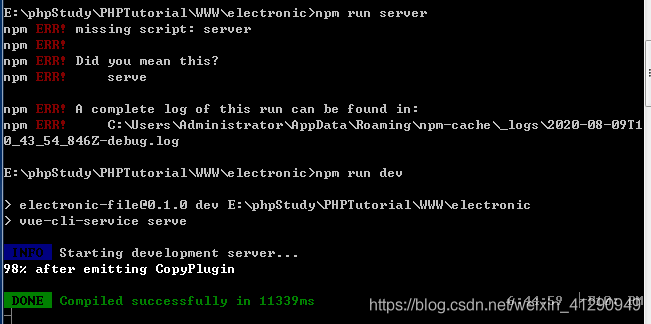
vue.js实战案例(3):vue启动项目报错npm ERR! missing script: serve的解决方法
解决方法:查看配置文件package.json 中服务器名称,并修改启动命令。 "scripts": { "dev": "vue-cli-service serve", "build": "vue-cli-service build", "lint"...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子



