使用React、TypeScript和Ant Design构建现代化前端应用
使用React、TypeScript和Ant Design构建现代化前端应用 在现代前端开发中,选择一个合适的技术栈对于提高开发效率和项目质量至关重要。本文将介绍如何使用React、TypeScript和Ant Design来构建一个现代化前端应用,这三个工具的结合可以大大提升开发体验和应用性能。 ...

从零开始学习React-引入Ant Design 组件(八)
介绍:antd 是基于 Ant Design 设计体系的 React UI 组件库,一个方便极速开发应用的插件 ,这些相当于帮我们封装了常用的组件,我们直接拿来用就行。步骤1:安装Antdcnpm install antd --save2:全局css样式在react项目的css文件里面引入Antd的...

再次接触老朋友react+ant design table合并单元格
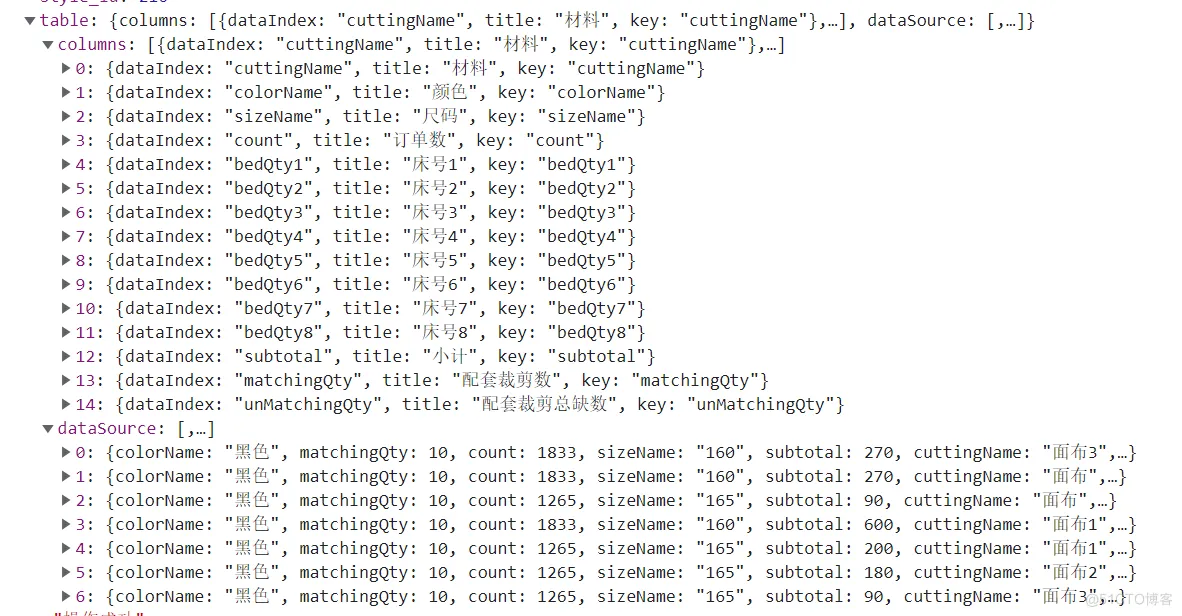
前言大家好 我是歌谣 今天继续开发一个需求 就是我们的大屏需求 今天让我们一步步 解决所遇到的问题第一个功能 如何渲染参照官网案例``` const dataSource = [ { key: '1', name: '胡彦斌', age: 32, address: '西湖区湖底公园1号', }, {...

【React工作记录一百零一】再次接触老朋友react+ant design table合并单元格(2)
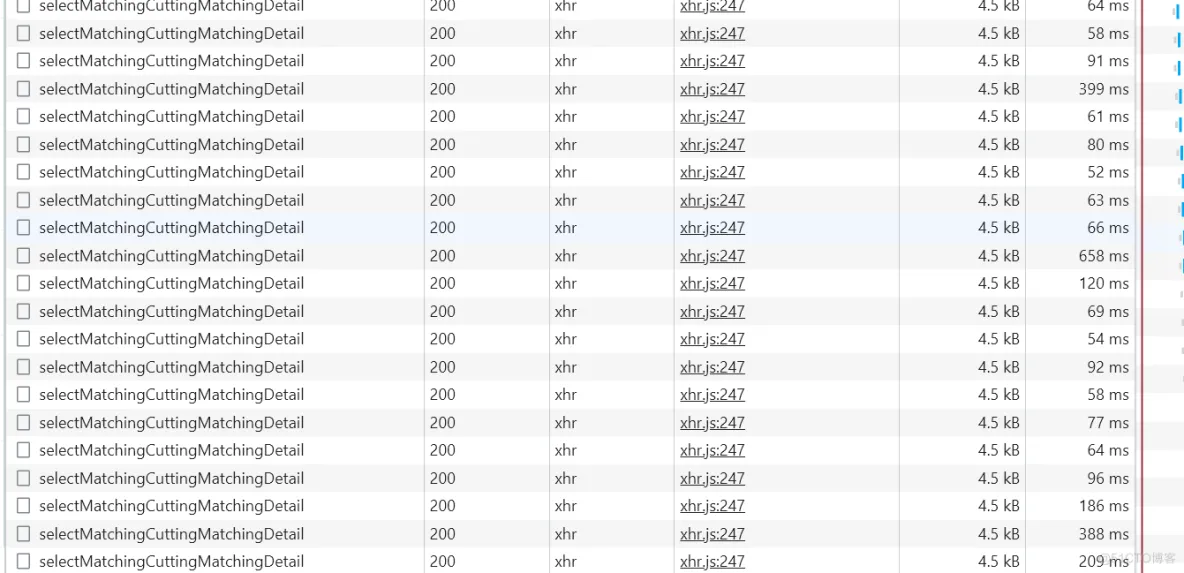
第三个功能 如何通过定时器渲染根据数据返回的条数进行累加 累加到最大条数置为0useEffect(() => { const timer = setInterval(() => { if (pageIndex == total || pageIndex == 10) { setPageI...

【React工作记录一百零一】再次接触老朋友react+ant design table合并单元格(1)
第一个功能 如何渲染参照官网案例const dataSource = [ { key: '1', name: '胡彦斌', age: 32, address: '西湖区湖底公园1号', }, { key: '2', name: '胡彦祖', ...

【React工作记录九十九】ant design mobile实现tab滚动效果和闪屏小记
前言大家好 我是歌谣 今天继续给大家带来前端工作中遇到的实际性问题 如何实现一个tab效果 以及闪屏问题效果演示(tab滚动效果)案例遇到问题先去查api 查百度 一开始我以为是安卓的功能 直接 api打开<DemoBlock title='超长自动滚动' padding='0'> &l...

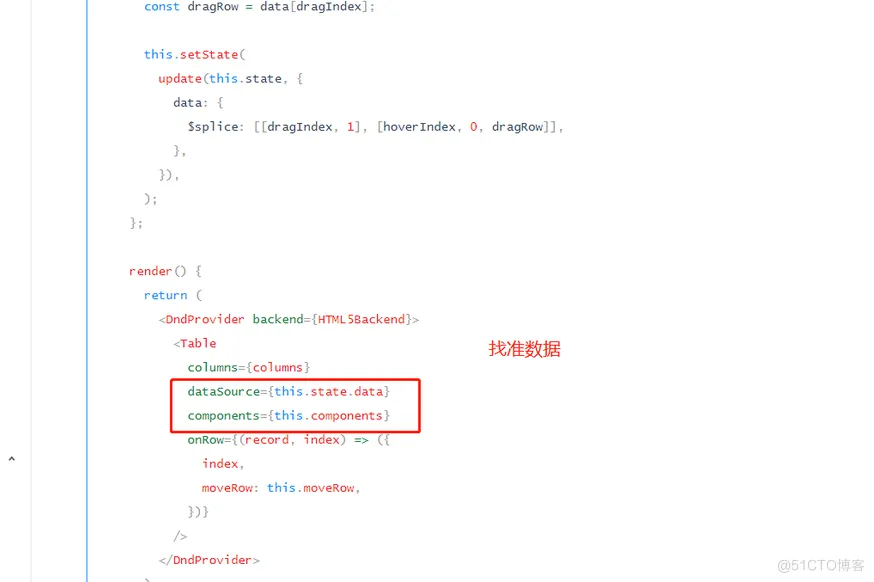
【React工作记录九十】ant design table实现上下行拖拽功能(类组件)
前言最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你得点赞是对歌谣最大的鼓励 微信公众号关注前端小歌谣起始首先刚开始知道要书写一个这样的功能我的内心是比较崩溃的 完全没有思路 然...

【React工作记录七十九】React+hook+ts+ant design封装一个具有动态表格得页面
需求分析在前端项目中 最常见得是可以增加多个表格数据得一个表单功能思维首先需要通过数组遍历{data && data.map((item, index) => ( <Row style={{ marginTop: "20px" }} gutter={24}> ...

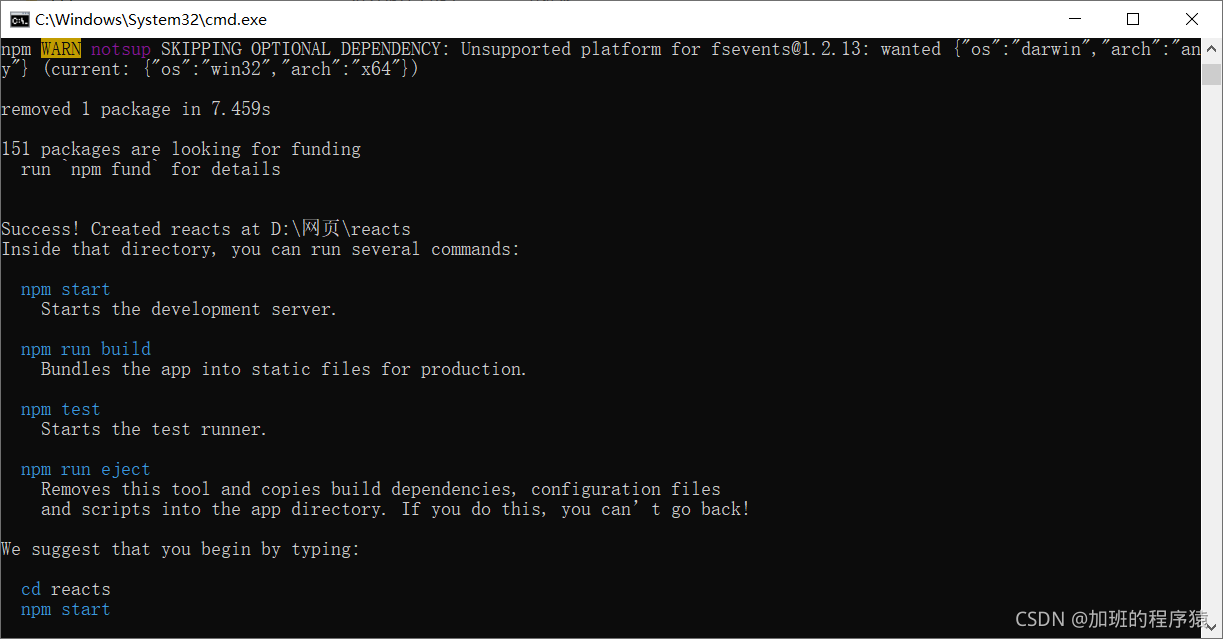
如何在react里引入Ant Design
首先先创建一个react的项目,在你要创建项目的地方打开cmd命令行输入create-react-app 项目名字然后就会出现 然后在项目里打开cmd命令行输入npm add antd就会出现这样的情景 然后在项目app.css的页面引入样式@import '~ant...

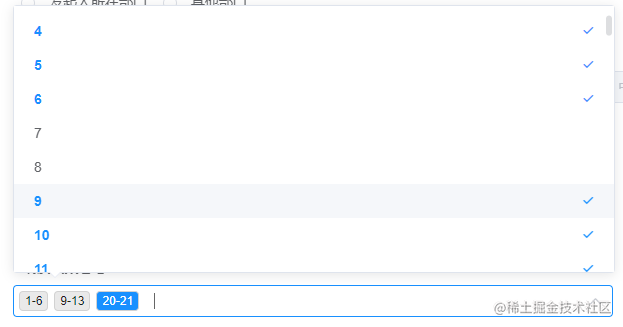
【React/Vue2】 使用Element UI 高度封装Select 下拉框创建条目(Ant Design更为简单)
theme: fancy 个人笔记,如有错误请谅解。 需求 所有需求大多数用于展示目的,真实值不被修改。 主要需求 用户输入正整数例如 1-4 则自动选择option里的1,2,3,4。label展示为1-4 (数字连续要分开,例如 1,2,3 6,7,8) 用户手动单击选择option里的1,2,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多design相关
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
