
手摸手vue2+Element-ui整合Axios
后端WebAPI准备跨域问题为了保证浏览器的安全,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源,称为同源策略,同源策略是浏览器安全的基石同源策略( Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能所谓同源(即指在同一个域)就是两个页面具有相同的协议( p...

Vue3导入element-ui
Vue3导入element-ui本文讲解,vue3如何导入element-ui。首先在终端里面运行命令npm install element-plus --save.对于main.js进行如下修改import { createApp } from 'vue' import ElementPlus f...

vue element-ui分页插件 始终保持在页面底部样式
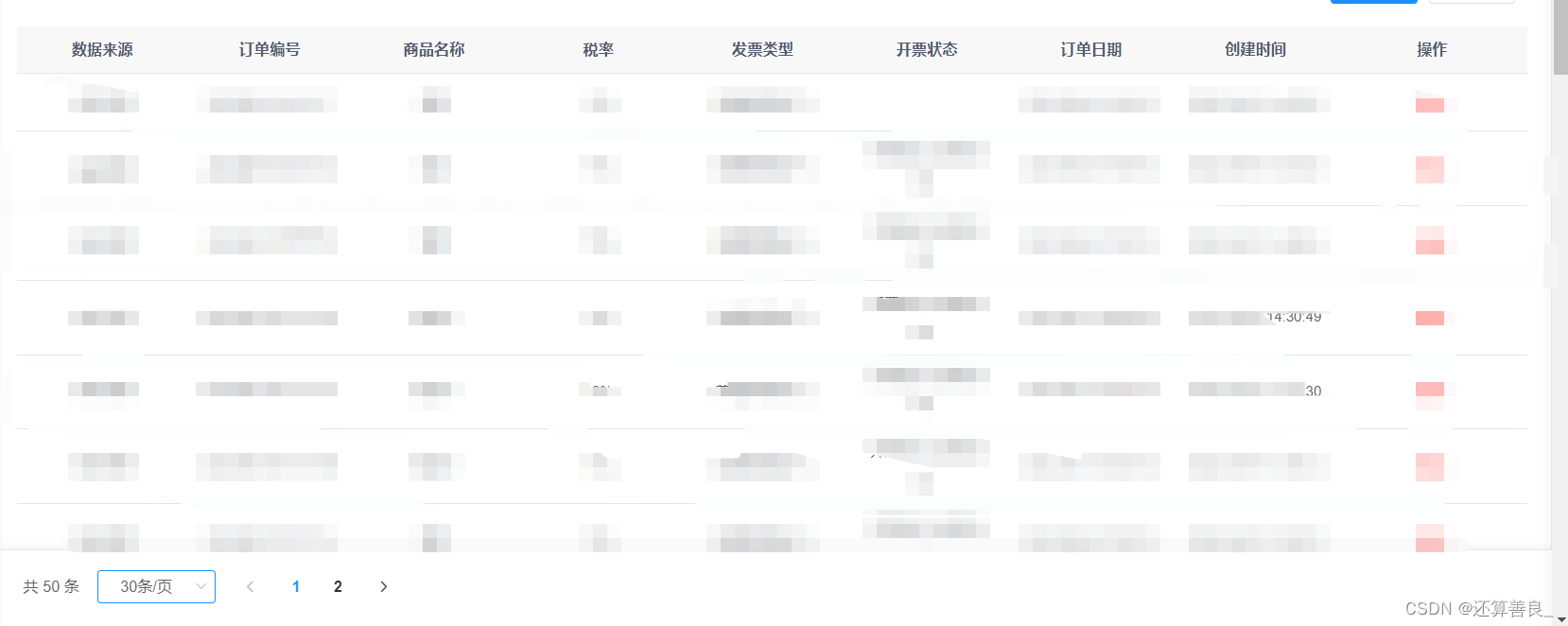
最近在写前端页面的时候,有一个小需求就是保证分页插件一直保持在底部,表单数据增多的时候出现竖向的滚动条。直接上代码<el-card class="footer" v-if="total > 0"> <!-- 分页插件 --> <div> <el-pag...

vue2.0 + element-ui 实战项目-使用本地的json模拟数据(七)
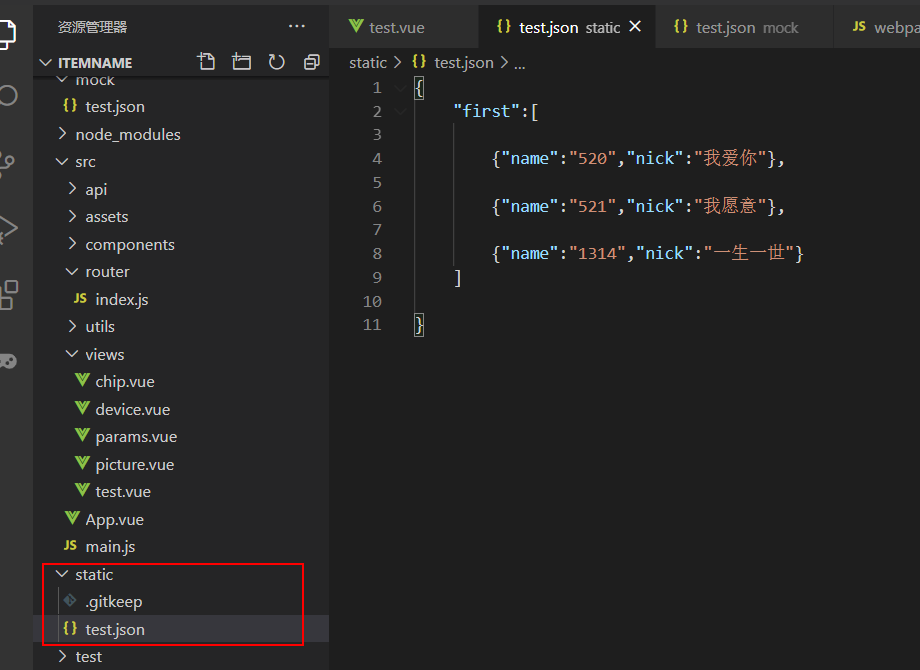
1:在项目里面static的文件夹底下新建一个test.json文件test.json:{ "first":[ {"name":"520","nick":"我爱你"}, {"name":"521","nick"...

vue2.0 + element-ui +iframe在页面 中嵌入外部网站
自从用饿了么框架重构项目以来,遇到 很多问题,我都有一一记录下来,现在特喜欢这个框架,说实话,如果你是用了vue这个技术栈的话,一定要用饿了么的pc端框架哦,遇到问题的时候在网上百度一下,就能找到解决方案,还有很多社区可以讨论,社区文档都比较成熟...

vue2.0 + element-ui 多级导航菜单
自从用饿了么框架重构项目以来,遇到 很多问题,我都有一一记录下来,现在特喜欢这个框架,说实话,如果你是用了vue这个技术栈的话,一定要用饿了么的pc端框架哦,遇到问题的时候在网上百度一下,就能找到解决方案,还有很多社区可以讨论,社区文档都比较成熟...

vue2.0 + element-ui 实战项目-实现一个简单的轮播图(六)
自从用饿了么框架重构项目以来,遇到 很多问题,我都有一一记录下来,现在特喜欢这个框架,说实话,如果你是用了vue这个技术栈的话,一定要用饿了么的pc端框架哦,遇到问题的时候在网上百度一下,就能找到解决方案,还有很多社区可以讨论,社区文档都比较成熟...
vue2.0 + element-ui 实战项目-点击按钮弹出form表单(五)
自从用饿了么框架重构项目以来,遇到 很多问题,我都有一一记录下来,现在特喜欢这个框架,说实话,如果你是用了vue这个技术栈的话,一定要用饿了么的pc端框架哦,遇到问题的时候在网上百度一下,就能找到解决方案,还有很多社区可以讨论,社区文档都比较成熟...

vue2.0 + element-ui 实战项目-渲染表格(四)
自从用饿了么框架重构项目以来,遇到 很多问题,我都有一一记录下来,现在特喜欢这个框架,说实话,如果你是用了vue这个技术栈的话,一定要用饿了么的pc端框架哦,遇到问题的时候在网上百度一下,就能找到解决方案,还有很多社区可以讨论,社区文档都比较成熟...

vue2.0 + element-ui 实战项目-axios请求数据(三)
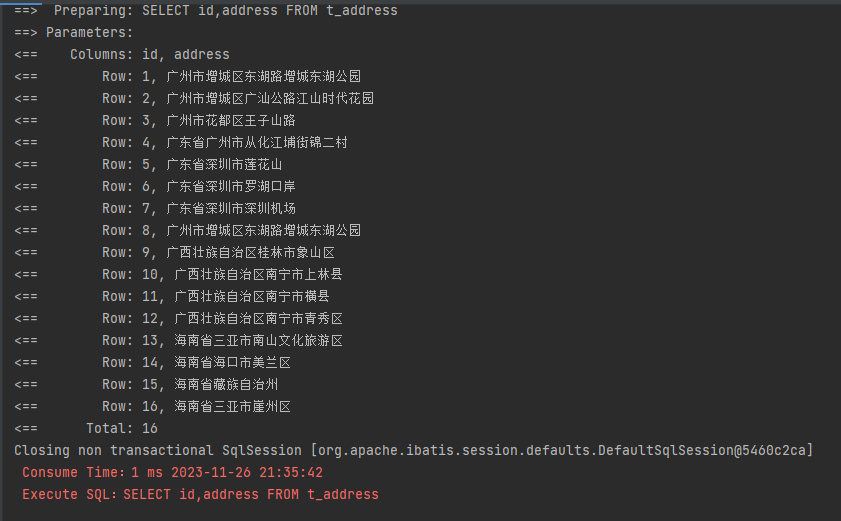
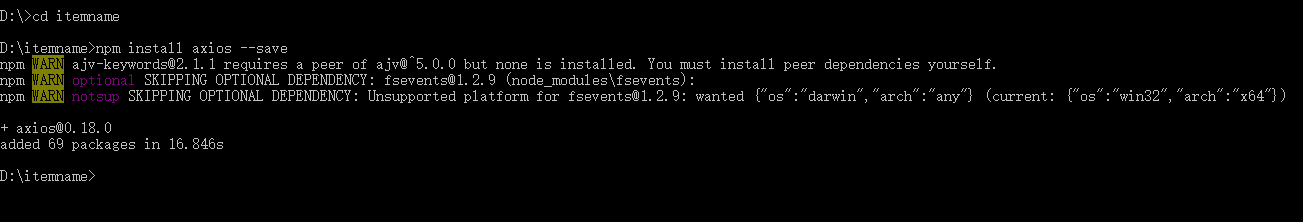
1:进入项目,npm安装npm install axios --save 2.在main.js下引用axiosimport axios from 'axios' 3:准备json数据自己写了一个json数据,放在服务器上,现在要通过vue项目调用数据4:跨域问题,设置...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



