web terminal 下面没有Chrome浏览器按钮
web terminal 下面没有Chrome浏览器按钮
防止你的 Web 应用被别人通过 Chrome 开发者工具进行调试的一种简单办法
performance.now() 代码中使用了 performance.now() 方法来获取高精度的时间戳,它返回从某一时间点到当前时间的毫秒数,不受系统时间的影响。在这里,startTime 和 endTime 分别记录了 debugger 语句前后的时间点。 debugger debugge...

使用 Chrome 开发者工具分析 UI5 Web 应用的性能
UI5 是一款企业级 Web 前端应用的开发框架。笔者不时会收到社区朋友发起的咨询,问我如果 UI5 应用开发好之后,运行时出现性能问题,应该怎么办。在我们的生活中,病人向医生求助,医生会开具各种检查和化验单,病人检查完后,医生根据报告上的各种参数,进行病情诊断和开药。刑警在案发现场,通过地上的脚印...

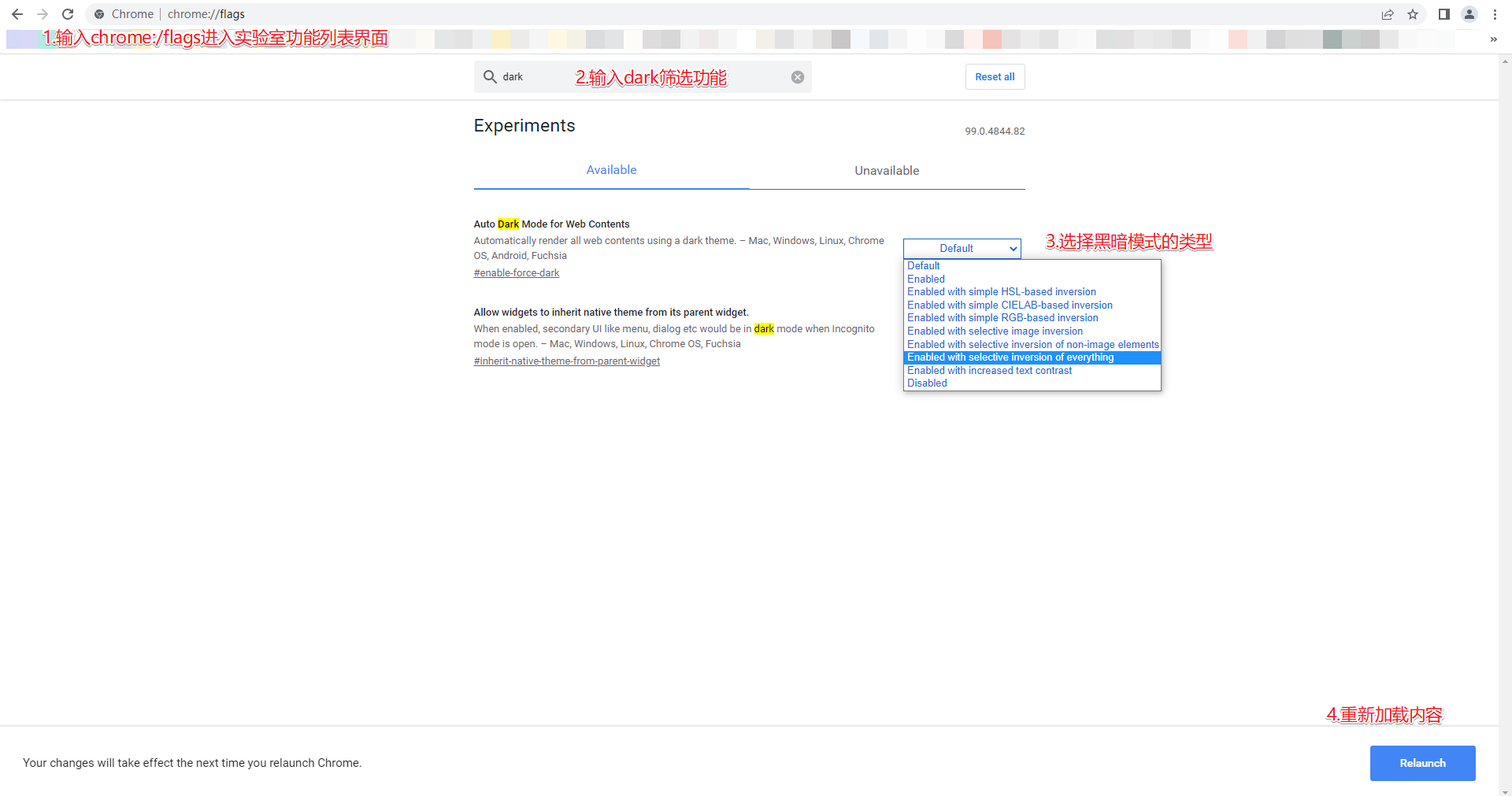
Windows【Chrome浏览器 02】Auto Dark Mode for Web Contents 无需安装插件开启chrome浏览器黑暗模式
1.开启流程进入 chrome 浏览器的Experiments实验室功能列表:# chrome浏览器地址栏输入以下地址 chrome://flags/输入dark筛查出黑暗模式功能,选择适合的模式,点击Relaunch即可:2.效果验证

2023年WEB内嵌VLC直接播放RTSP视频流,无需服务器转码,支持硬件解码及高版本Chrome
2015年之前还可以用VLC原生播放器在Chrome、Firefox等浏览器中直接播放,延迟比较低,效果也还不错。可惜好景不长,从 2015年Chrome、Firefox等浏览器取消了对 NPAPI插件的支持,海康威视官方提供的 web3.0开发包也只能在低版本浏览器播放。而猿大师播放器(官网:ht...

Web 应用中的 RAIL 模型 和 Chrome 开发者工具 Performances 面板对其的度量方法
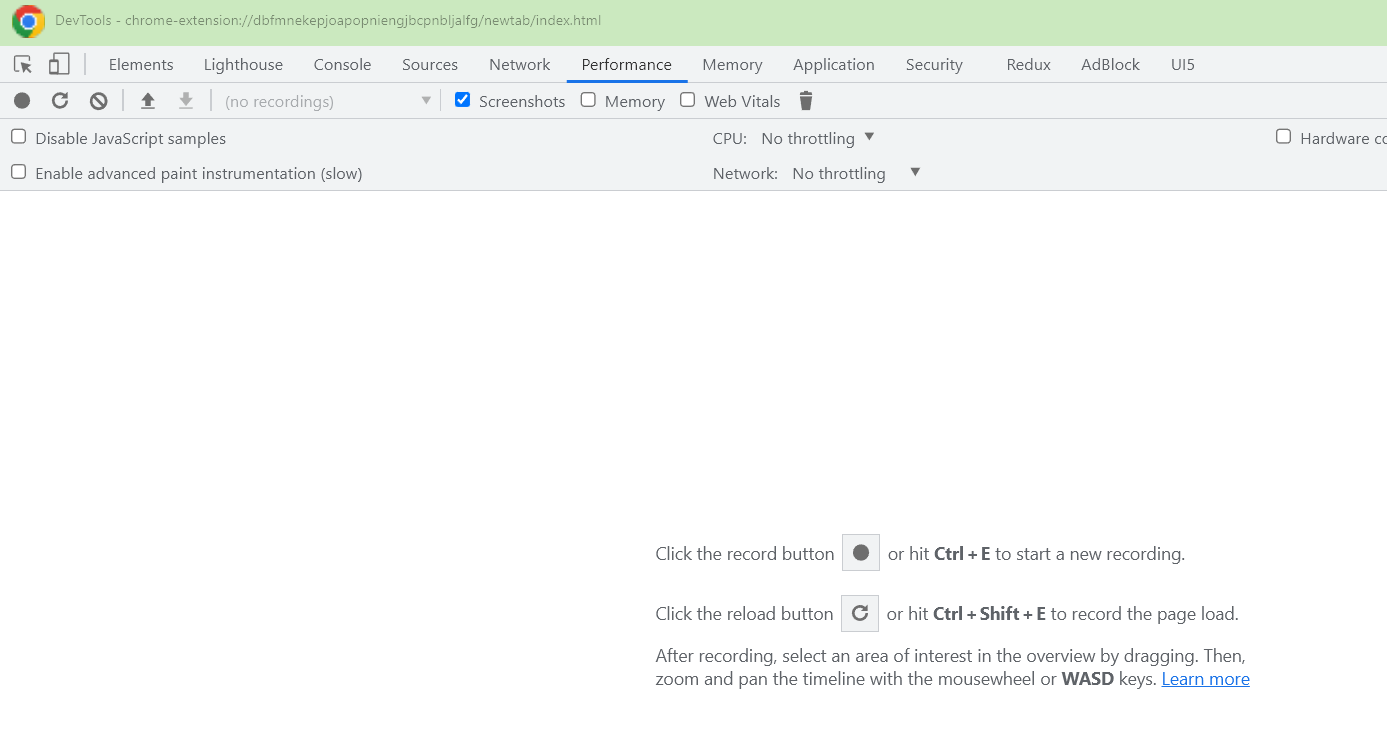
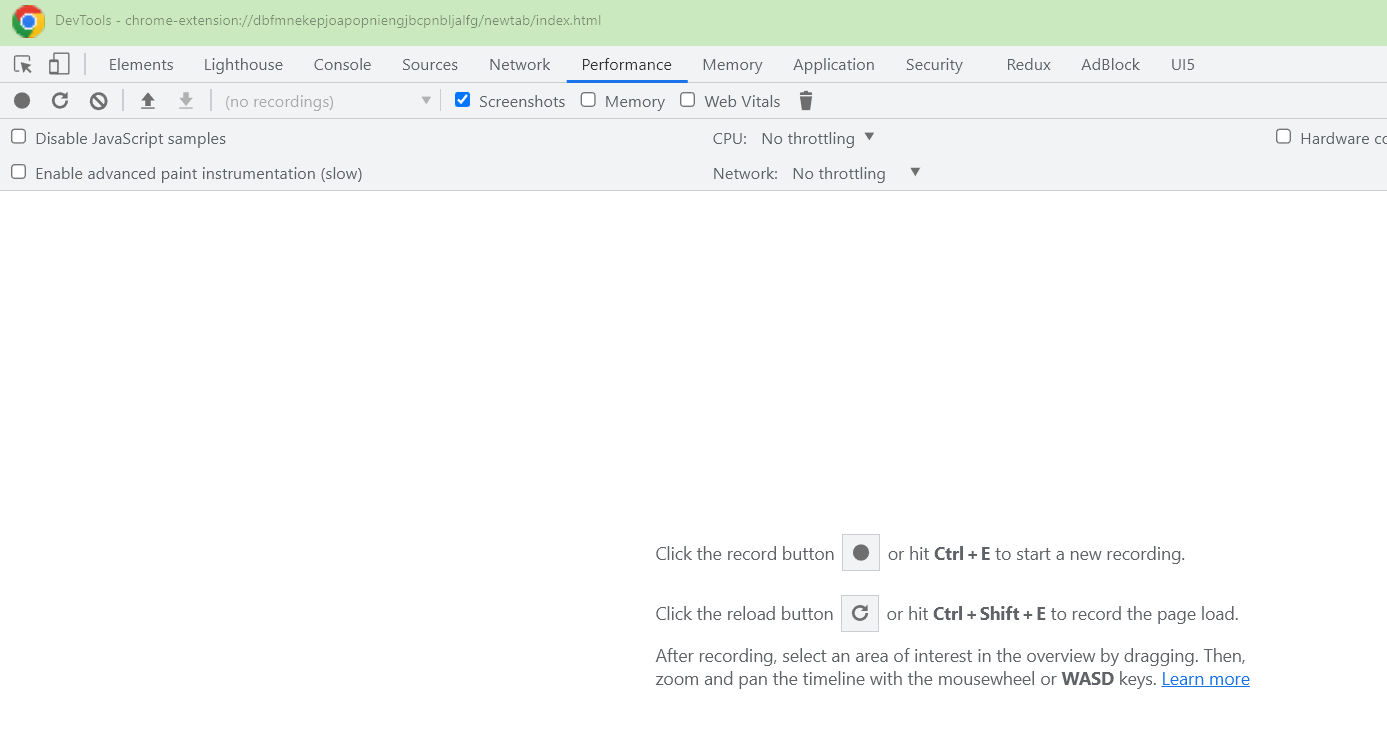
运行时性能是指页面在运行时的表现,而不是加载时的表现。本文探讨如何使用 Chrome DevTools 性能面板分析运行时性能。 就 RAIL 模型而言,这个工具对于分析页面的 Response、Animation 和 Idle 阶段非常有用。什么是 Web 应用中的 RAIL 模型?RAIL&nb...

《智能前端技术与实践》——第1章 开发环境配置——1.6 使用 Google 浏览器——1.6.1 注册 Chrome Web Store 开发者
1.6 使用 Google 浏览器 1.6.1 注册 Chrome Web Store 开发者关于 Google 浏览器的安装及 Google 账号的注册登录等内容,这里不再赘述。为了方便本 书后续案例的操作演示,我们继续注册为 Chrome Web Store 的开发人员。 首先,访问 Chrom...

Web 应用中的 RAIL 模型 和 Chrome 开发者工具 Performances 面板对其的度量方法
运行时性能是指页面在运行时的表现,而不是加载时的表现。本文探讨如何使用 Chrome DevTools 性能面板分析运行时性能。 就 RAIL 模型而言,这个工具对于分析页面的 Response、Animation 和 Idle 阶段非常有用。什么是 Web 应用中的 RAIL 模型?RAIL 是一...

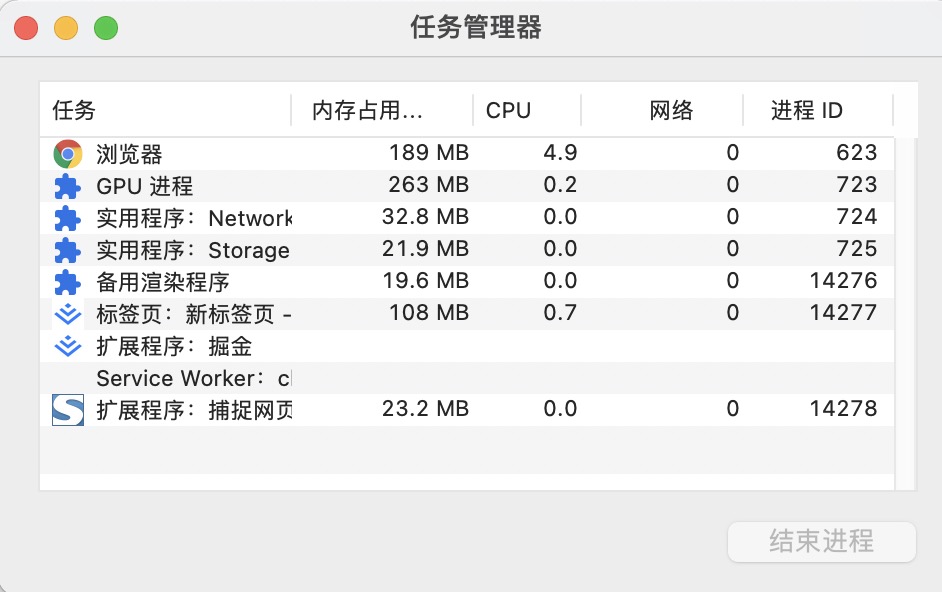
「web浏览器」从一张进程截图说起,总结了一波Chrome架构知识点
出发前最近撸学习浏览器原理,以前因为实际使用频率低、内容较难、鸵鸟心理等原因,有点刻意避开这块知识。最近,心态被调整了,感觉还挺有信心撸平这块知识的。(希望接下来不会被打脸)一张Chrome任务管理器的截图我打开Chrome的一个空白的页面,然后从设置>更多工具中找到任务管理器并打开ÿ...
Web应用的域名与SSL证书绑定之后通过Chrome浏览器使用域名访问网站失败
已经将证书导入至IIS10创建的Web应用网站,且在SSL设置中启用证书。将Web应用的域名与SSL证书绑定之后,在Chrome浏览器中使用域名访问网站失败。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
