编程笔记 html5&css&js 059 css多列
CSS3 可以将文本内容设计成像报纸一样的多列布局. 一、CSS3 多列属性 下表列出了所有 CSS3 的多列属性: 属性 描述 column-count 指定元素应该被分割的列数。 column-fill 指定如何填充列 column-gap 指定列与...
编程笔记 html5&css&js 058 css计数器
CSS 计数器是由 CSS 保持的“变量”,其值可以通过 CSS 规则递增(以跟踪其使用次数)。计数器使您可以根据内容在文档中的位置来调整其外观。 一、带计数器的自动编号 CSS 计数器就像“变量”。变量值可以通过 CSS 规则递增(将跟踪它们的使用次数)。 如需使用 CSS 计数器,我们将使用以下...

编程笔记 html5&css&js 057 CSS导航栏
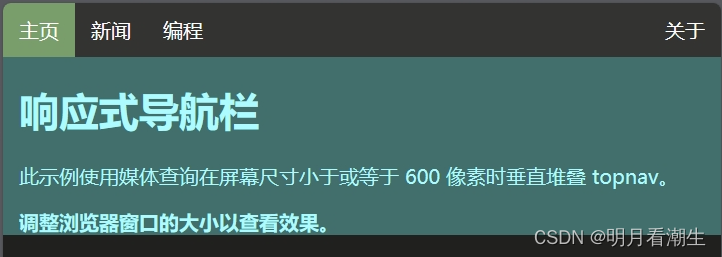
导航栏。易用的导航对于任何网站都很重要。通过使用 CSS,您可以将无聊的 HTML 菜单转换为美观的导航栏。 一、导航栏 = 链接列表 导航栏需要标准 HTML 作为基础。导航栏基本上就是链接列表,因此使用 <ul> 和 <li> 元素会很有意义: ...

编程笔记 html5&css&js 056 CSS不透明度
不透明度/透明度。利用透明度可以提高页面的层次效果。 一、CSS 不透明度 / 透明度 opacity 属性指定元素的不透明度/透明度。 opacity 属性通常与 :hover 选择器一同使用,这样就可以在鼠标悬停时更改不透明度: img { o...
编程笔记 html5&css&js 055 CSS颜色表
重新做了颜色表,前面讲HTML时已经有了一个,重新整理了一个,方便查用。将代码复制本地使用。这个内容既用于颜色的了解,也是一个网页的综合练习。将下面内容复制,弄懂每个内容,并按照自己喜好进行改进。 一、代码 <!DOCTYPE html> <html...
编程笔记 html5&css&js 036 CSS概述
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。通过使用 CSS 我们可以大大提升网页开发的工作效率!在我们的 CSS 教程中,您会学到如何使...
编程笔记 html5&css&js 035 HTML 地理定位
地理定位有很多事情有关,购物时要知道你在哪吧,驾车时就更是了,所有浏览器还提供了定位的功能,可以在网页中使用。 一、HTML5 地理定位 HTML5 Geolocation(地理定位)用于定位用户的位置。 HTML5 Geolocation API 用于获得用户的地理位置。 鉴于该特性可能侵犯用户的...
编程笔记 html5&css&js 034 HTML MathML
网页上什么都可以出现呀,数学公式是不是也需要显示出来呀?这东西就叫MathML。 一、HTML5 MathML HTML5 可以在文档中使用 MathML 元素,对应的标签是 <math>...</math> 。 MathML 是数学标记语言,是一种基于XML(标准通用标记语...
编程笔记 html5&css&js 033 HTML SVG
svg也是绘图,不过绘制的是矢量图。 一、HTML5 SVG SVG 定义为可缩放矢量图形。 HTML5 支持内联 SVG。 HTML <svg> 元素是 SVG 图形的容器。 SVG 有多种绘制路径、框、圆、文本和图形图像的方法。 二、什么是SVG? SVG 指可伸缩矢量图形 (Sca...
编程笔记 html5&css&js 032 HTML Canvas
Canvas画布,就是可以用来画画的地方,不是用户在浏览器上画图,而是会javascript画图。这区别于直接载入一张图片,是可以根据需要进行绘制。 一、什么是 HTML Canvas? HTML <canvas> 元素用于通过脚本(通常是 JavaScript)动态地绘制图形。 <...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS html5相关内容
- html5 CSS进度条
- html5 CSS web前端开发入门笔记
- html5 CSS前端
- html5 CSS入门
- 编程笔记html5 CSS js javascript
- html5 CSS简介
- html5 CSS导航栏
- html5 CSS概述
- html5 CSS canvas
- html5 CSS视频
- html5 CSS表单
- html5 CSS表格
- html5 CSS列表
- html5 CSS框架
- html5 CSS链接
- 入门html5 CSS
- 前端html5 CSS
- html5 CSS结构
- html5 CSS学习笔记
- html5 CSS网站设计
- html5 CSS源码
- 前端学习html5 CSS
- CSS html5 css3项目common
- 教会html5 CSS实现3d立方体
- 文章html5 CSS
- html5 CSS网站模板
- html5 CSS响应式
- html5 CSS动画
- html5 CSS菜单
- html5 CSS源码下载
- html5 CSS导航
- 实战html5 CSS制作页面
- html5 CSS初学者新特性
- html5 CSS初学者canvas
- CSS html5表单
- html5 CSS组件
- html5 CSS 3d
- html5 CSS网页设计入门必读字体
- html5 CSS网页设计入门必读测验
- html5 CSS网页设计入门必读问与答
- html5 CSS网页设计入门必读简洁
- html5 CSS实战指南
- html5 CSS实战指南herald
- html5 CSS下拉菜单制作教程
- 精致免费html5 CSS网站模板
- 免费html5 CSS网站模板
- html5实践CSS media queries







