
【微信小程序】--WXML & WXSS & JS 逻辑交互介绍(四)
一、小程序页面 新建小程序页面 小程序页面创建是非常简单的,只需要在 app.json -> pages 中新增页面的存放路径,微信开发者工具就会帮我们自动创建对应的页面文件。 { "pages":[ "pages/index...
微信小程序 wxml 中使用 js函数
1.在 utils 目录下 新建`filters.wxs`; var filters = { toFix: function (value) { return value.toFixed(2) // 此处2为保留两位小数,保留几位小数,这里...

全面的.NET微信网页开发之JS-SDK使用步骤、配置信息和接口请求签名生成详解
JSSDK使用步骤步骤一:绑定安全域名:先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。步骤二:引入JS文件:在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js如需进一...
微信小程序从零开始开发步骤(七)引入外部js 文件
上一章讲到小程序页面的四种常见的跳转的方法,这一章写如何引入一个外部的js文件,既utils文件夹的用处,其实步骤很简单:1:准备好外部想要引入的外部文件,命名为util.js,并且填充固定的文件内容(一般是固定的库)2:打开util.js ,继续填写重要内...

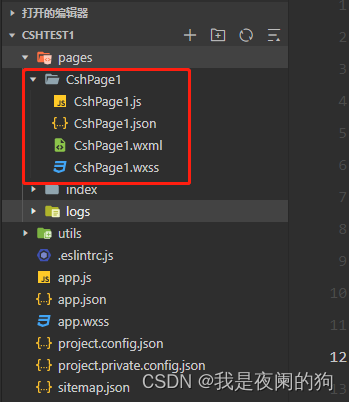
微信小程序 - 新建页面以及 .js .json .wxml .wxss 的作用
在小程序中,一个完整的页面是由 .js .json .wxml .wxss 四个文件组成:.js 里面编写一些生命周期钩子,事件处理,全局数据….json 里面编写一些页面配置,页面的 .json 配置会覆盖 app.json 的配置….wxml 里面编写一些页面内容,UI标签,数据绑定….wxss...

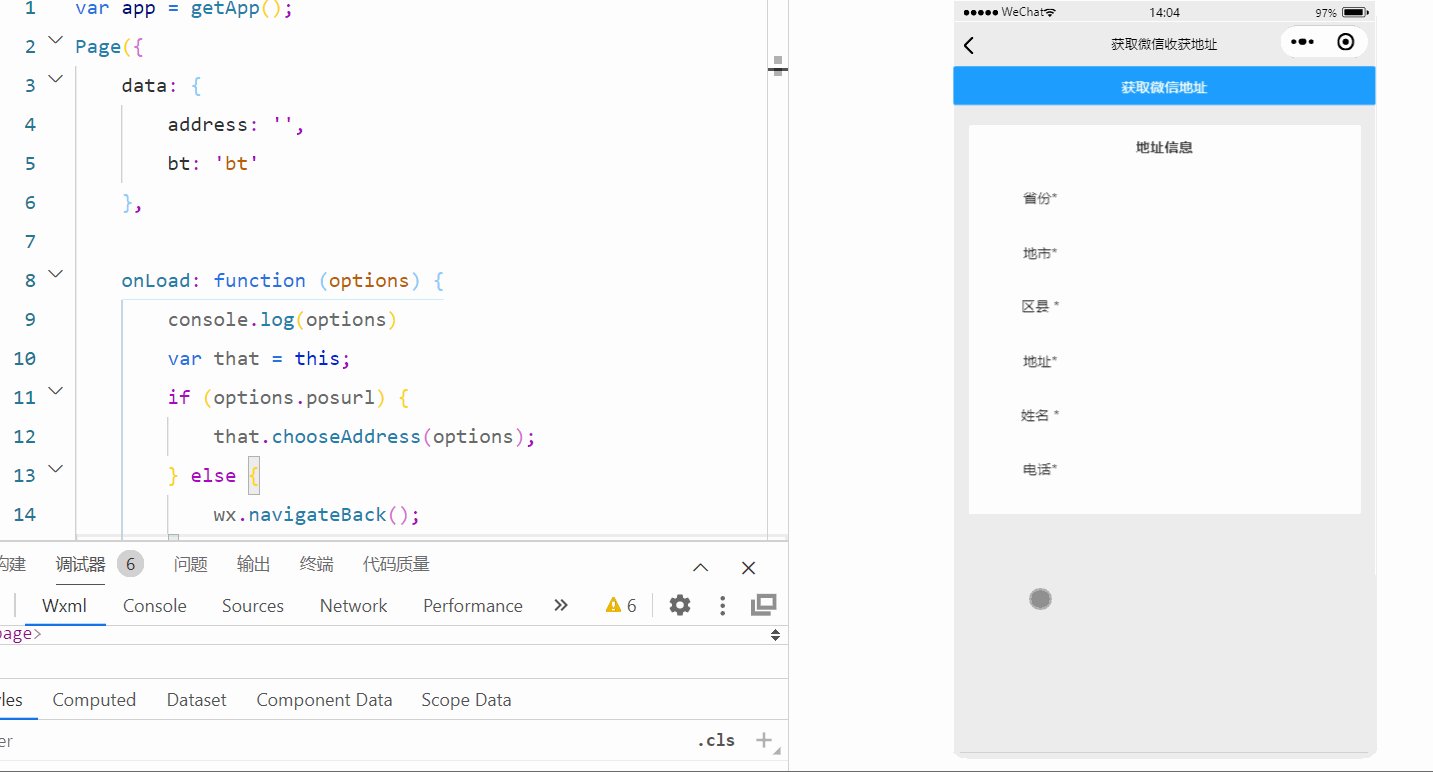
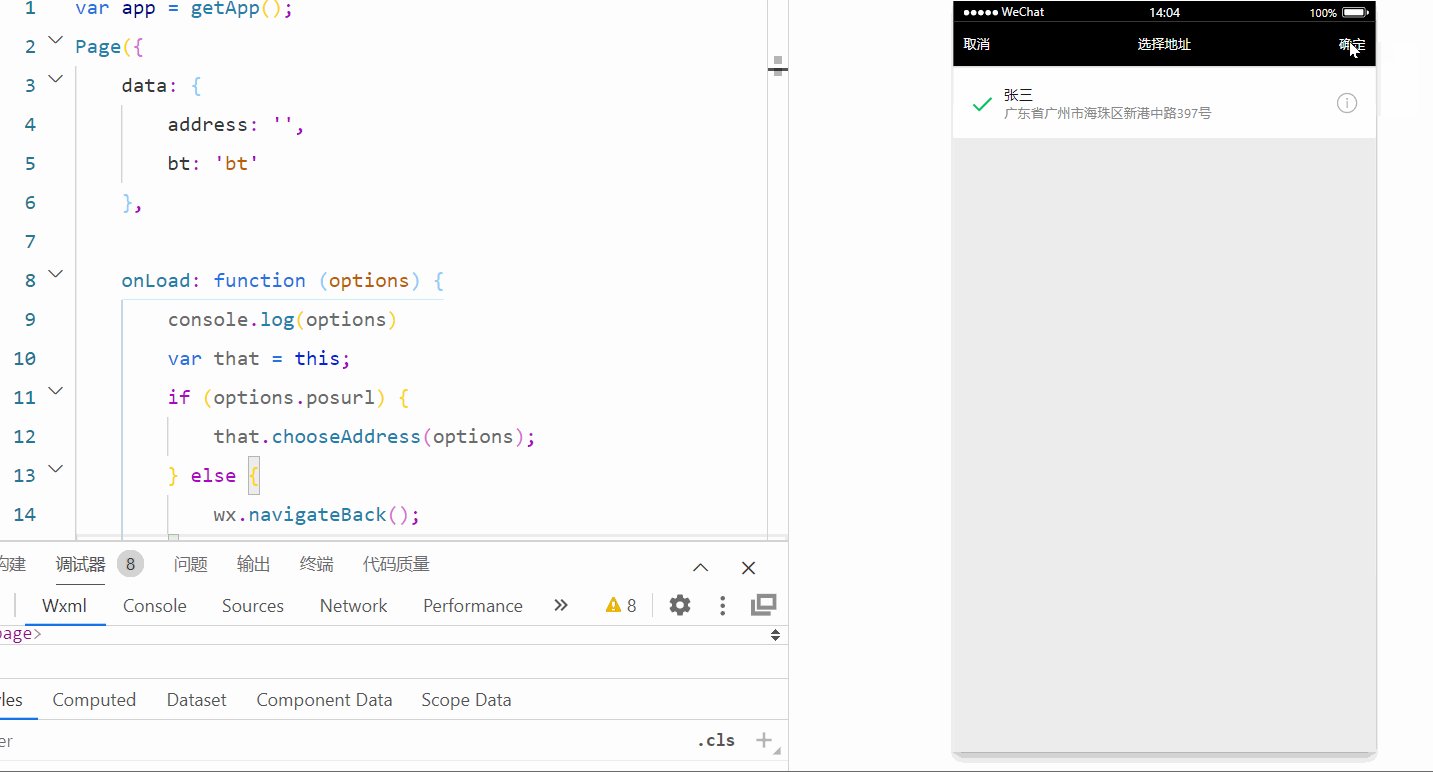
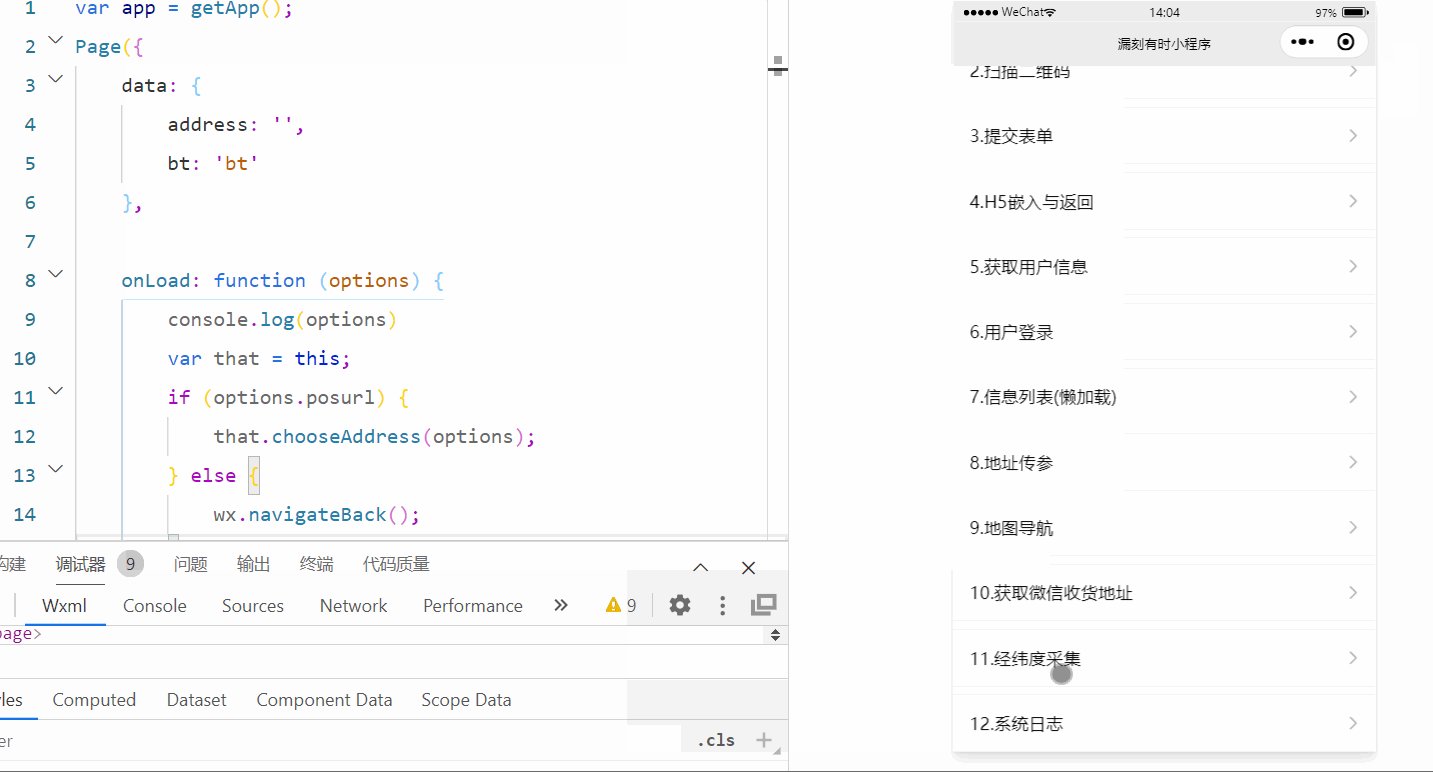
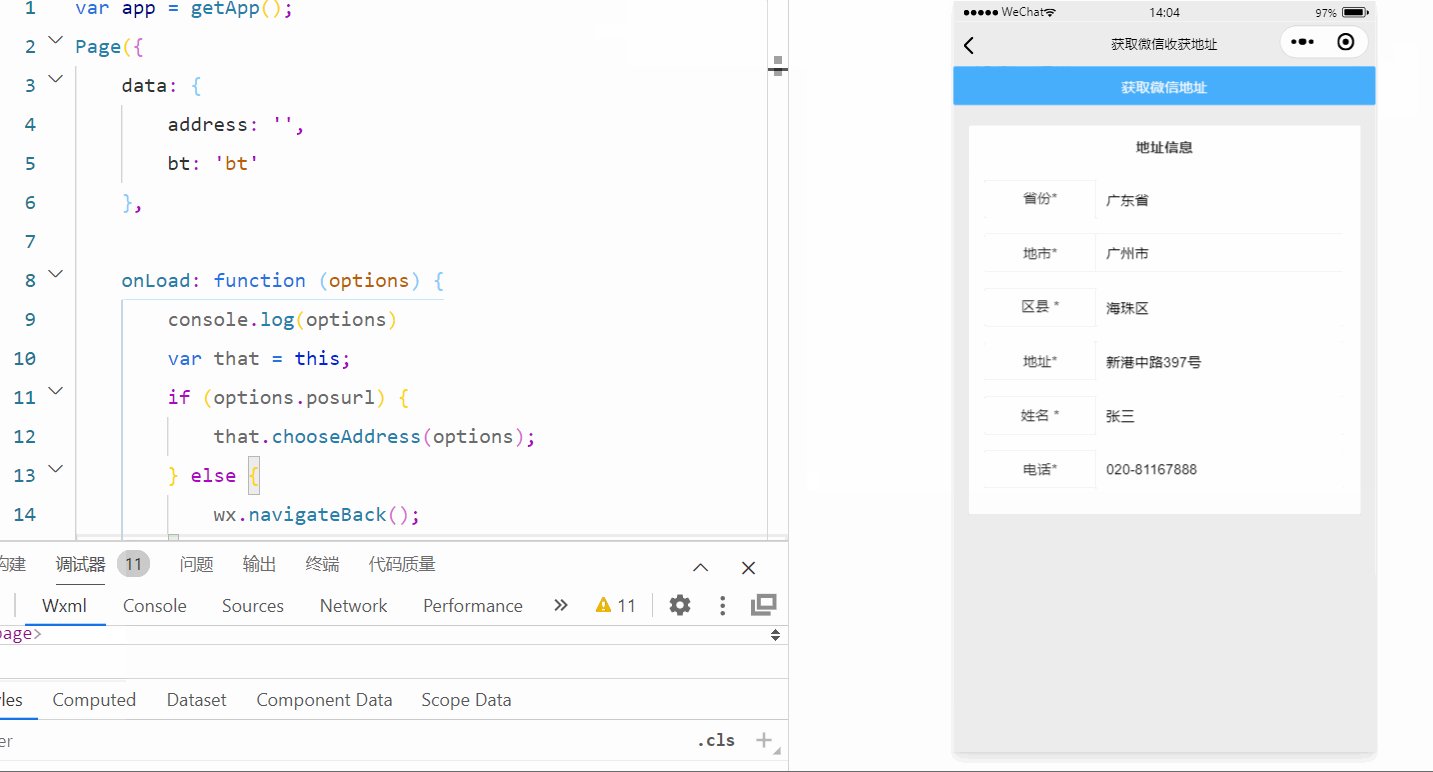
微信小程序学习实录7(H5嵌入小程序、获取微信收货地址、数组对象url传值、js获取url参数)
获取微信收货地址准备动作:在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。一、web-view加载H5<web-view src="https://test.com/data/address.html"></web-view> 2.引入外部JS库 ...

微信小程序 获取手机号 JS
刚开始开发微信小程序的时候,想着实现手机验证码登入,后来查阅资料得知,发给用户的短信是要自己付费的。后来想想,微信获取用户的手机号一样可以保证手机号码的真实性,因为手机号既然可以绑定微信,那么肯定是被严格核验过的,然后就开始了获取手机号之旅,网上教程有很多,但不知什么原因...

微信小程序wxs封装使用以及公共js组件封装
wxs封装wxs可以直接写在wxml页面中,并且在对应的位置调用,比如在{{ xxx.xxx() }}调用wxs的函数<view> <view>第{{m1.getMax(1)}}天</view> </view> <wxs module="m1"&...
原生微信小程序使用aliyun-interaction-sdk.mini.js页面关闭怎么销毁
原生微信小程序使用aliyun-interaction-sdk.mini.js,退出页面怎么销毁aliyun-interaction-sdk.mini.js 有没有aliyun-interaction-sdk.mini.js开发文档 需要它的链接
原生微信小程序使用aliyun-interaction-sdk.mini.js时加入消息组失败
请问失败原因是什么、有没有解决方案
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript微信相关内容
JavaScript您可能感兴趣
- JavaScript前端
- JavaScript Web
- JavaScript操作
- JavaScript方法
- JavaScript数组
- JavaScript定时器
- JavaScript设置
- JavaScript表格
- JavaScript原生
- JavaScript HTML
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









