
【微信小程序】--WXML & WXSS & JS 逻辑交互介绍(四)
一、小程序页面 新建小程序页面 小程序页面创建是非常简单的,只需要在 app.json -> pages 中新增页面的存放路径,微信开发者工具就会帮我们自动创建对应的页面文件。 { "pages":[ "pages/index...
微信小程序 wxml 中使用 js函数
1.在 utils 目录下 新建`filters.wxs`; var filters = { toFix: function (value) { return value.toFixed(2) // 此处2为保留两位小数,保留几位小数,这里...

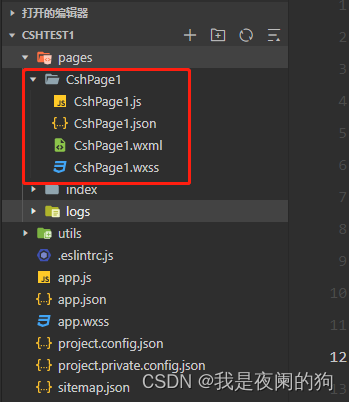
微信小程序 - 新建页面以及 .js .json .wxml .wxss 的作用
在小程序中,一个完整的页面是由 .js .json .wxml .wxss 四个文件组成:.js 里面编写一些生命周期钩子,事件处理,全局数据….json 里面编写一些页面配置,页面的 .json 配置会覆盖 app.json 的配置….wxml 里面编写一些页面内容,UI标签,数据绑定….wxss...

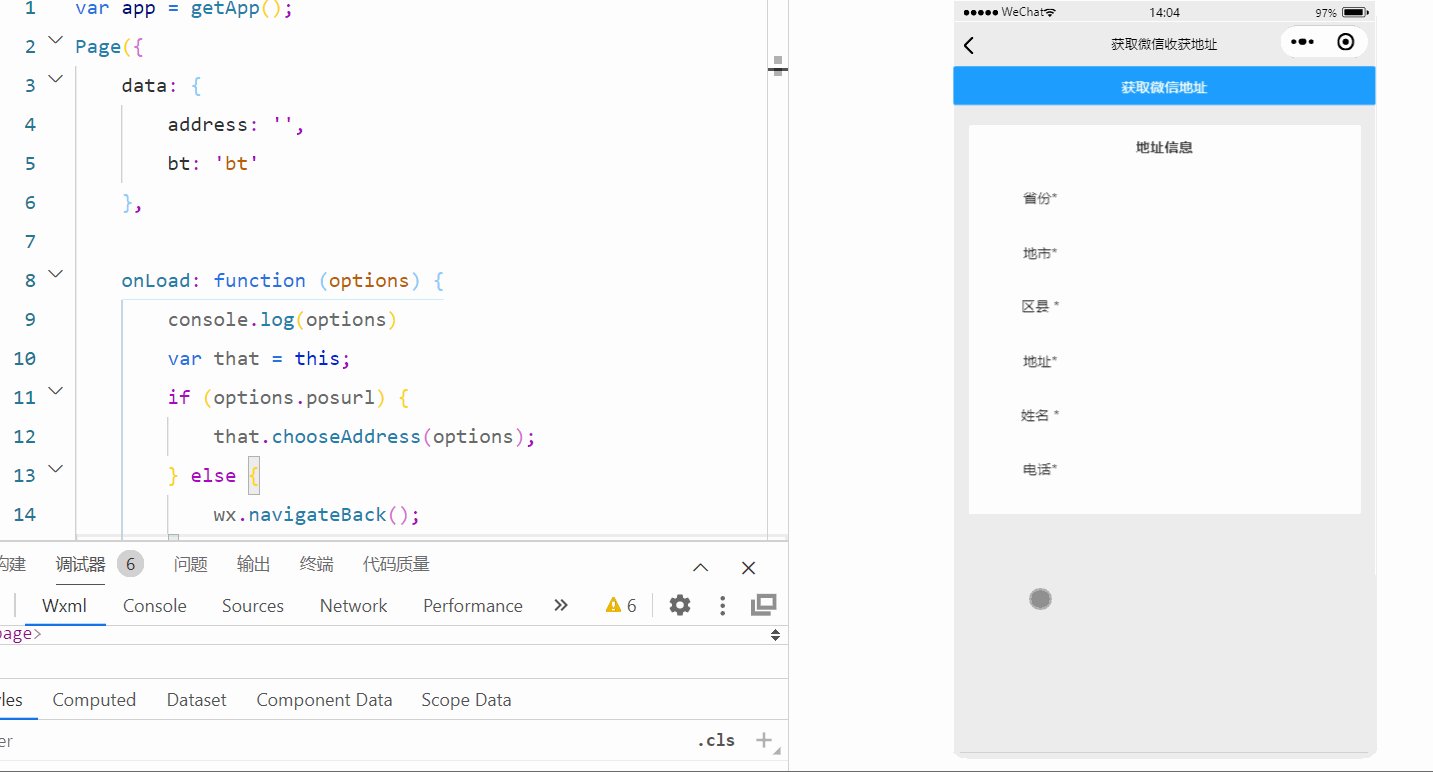
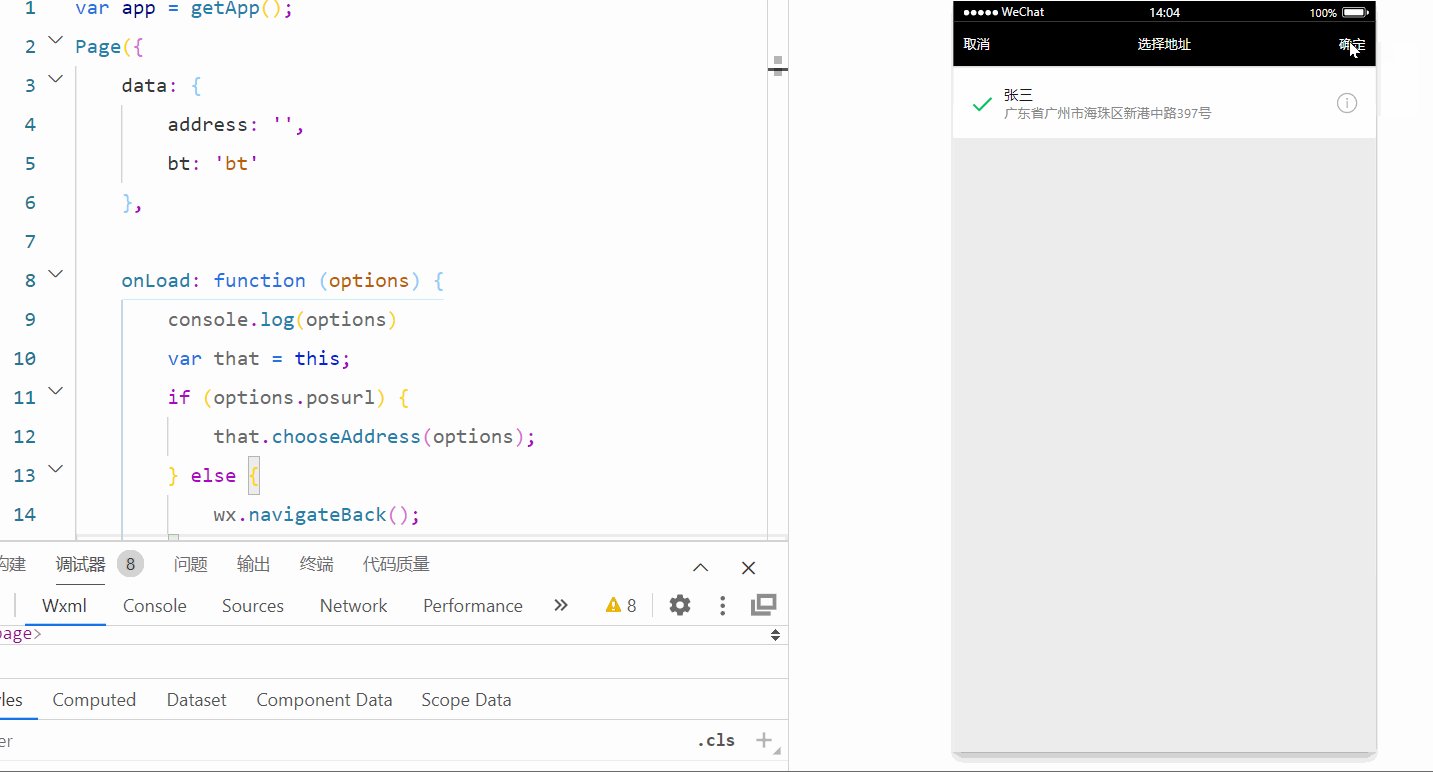
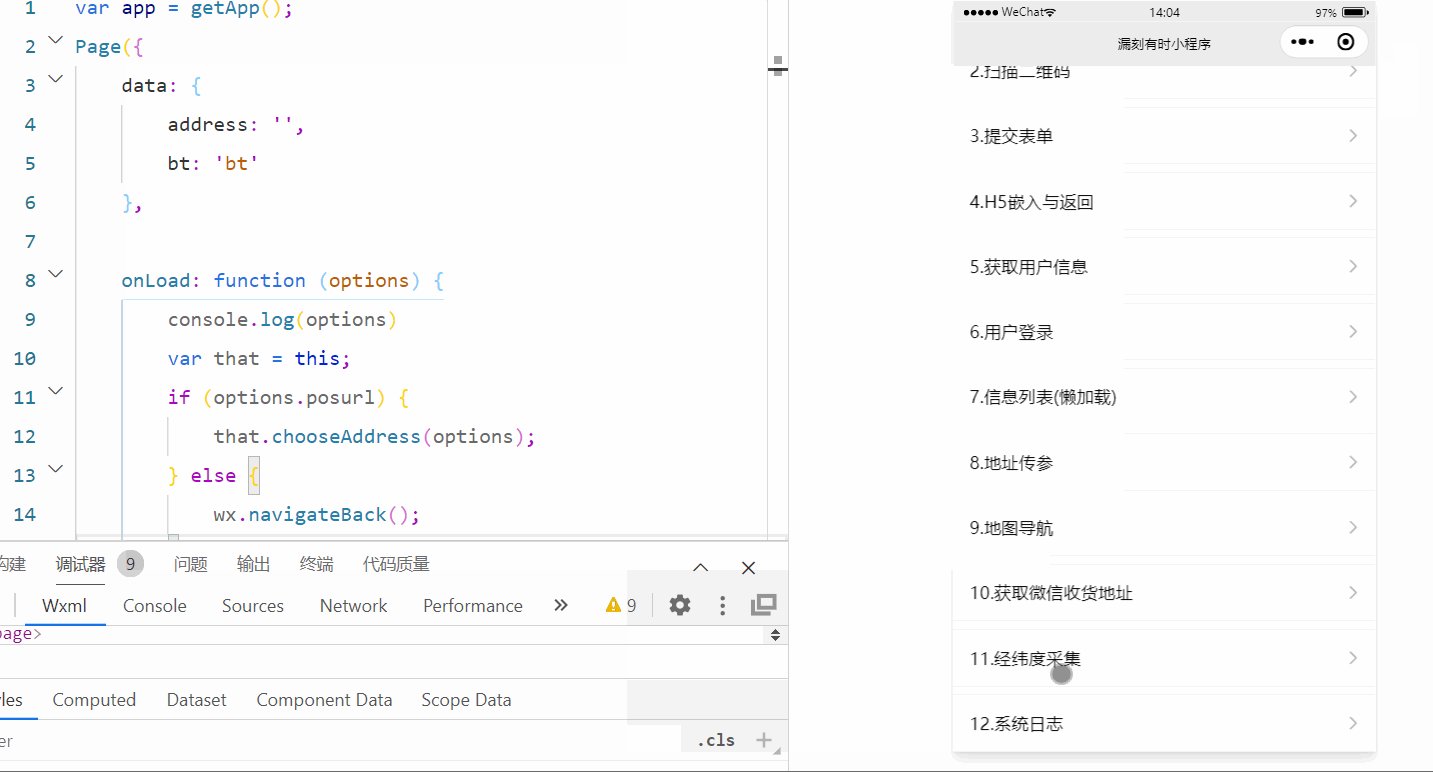
微信小程序学习实录7(H5嵌入小程序、获取微信收货地址、数组对象url传值、js获取url参数)
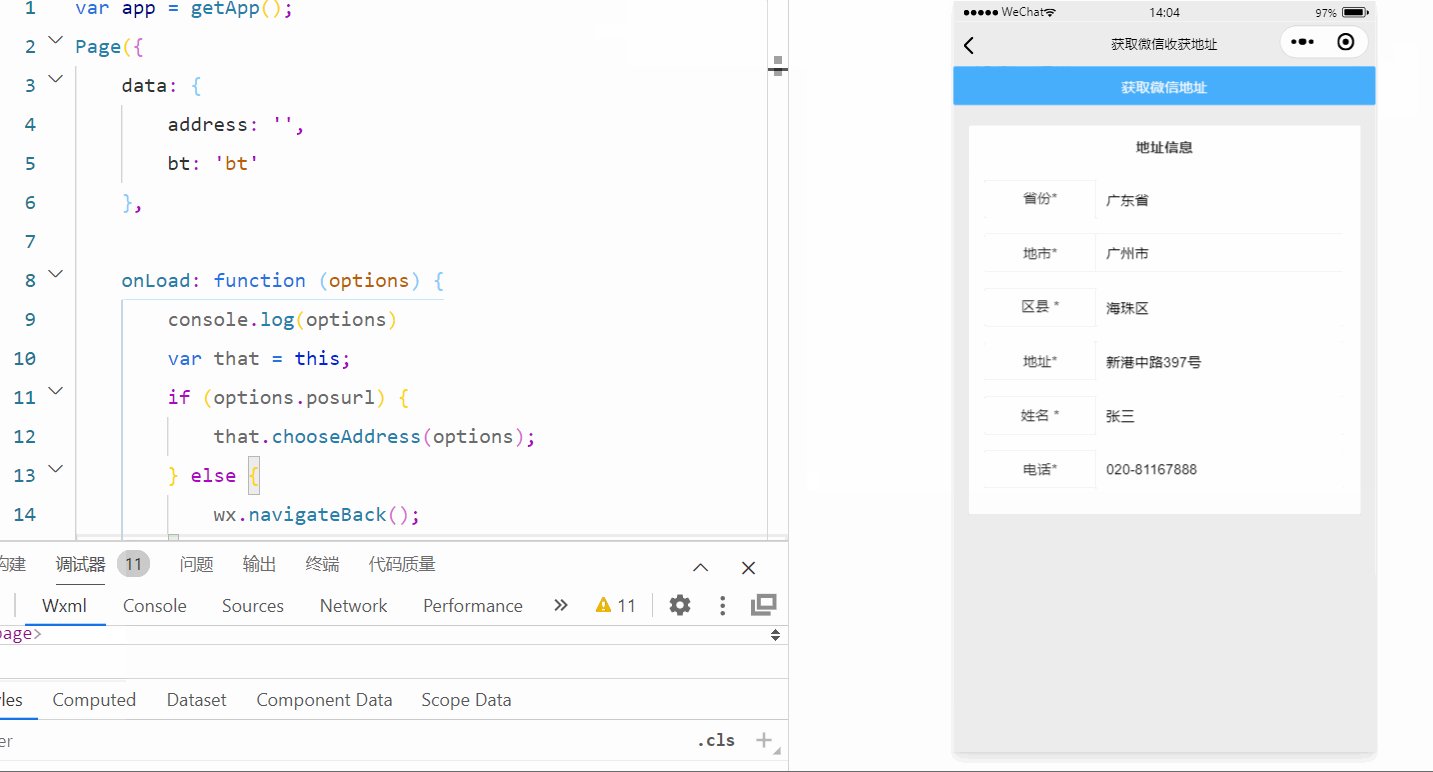
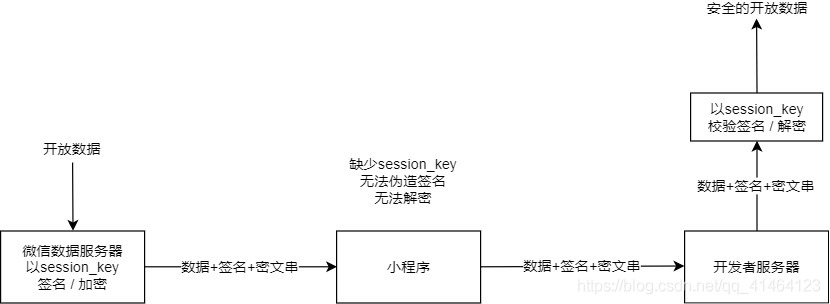
获取微信收货地址准备动作:在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。一、web-view加载H5<web-view src="https://test.com/data/address.html"></web-view> 2.引入外部JS库 ...

微信小程序 获取手机号 JS
刚开始开发微信小程序的时候,想着实现手机验证码登入,后来查阅资料得知,发给用户的短信是要自己付费的。后来想想,微信获取用户的手机号一样可以保证手机号码的真实性,因为手机号既然可以绑定微信,那么肯定是被严格核验过的,然后就开始了获取手机号之旅,网上教程有很多,但不知什么原因...

微信小程序wxs封装使用以及公共js组件封装
wxs封装wxs可以直接写在wxml页面中,并且在对应的位置调用,比如在{{ xxx.xxx() }}调用wxs的函数<view> <view>第{{m1.getMax(1)}}天</view> </view> <wxs module="m1"&...
原生微信小程序使用aliyun-interaction-sdk.mini.js页面关闭怎么销毁
原生微信小程序使用aliyun-interaction-sdk.mini.js,退出页面怎么销毁aliyun-interaction-sdk.mini.js 有没有aliyun-interaction-sdk.mini.js开发文档 需要它的链接
原生微信小程序使用aliyun-interaction-sdk.mini.js时加入消息组失败
请问失败原因是什么、有没有解决方案

【微信小程序】.js文件的代码结构与Page页面的生命周期
🏆今日学习目标:第十期——.js文件的代码结构与page页面的生命周期😃创作者:颜颜yan_✨个人主页:颜颜yan_的个人主页⏰预计时间:25分钟🎉专栏系列:我的第一个微信小程序前言哈喽大家好,本次是微信小程序专栏的第十期。上期post页面已经完成,本...

【微信小程序】表单验证WxValidate.js使用
关于微信小程序原生的表单验证 微信官方是没有提供的,需要我们自己来定义。比较好用的一款第三方表单验证插件是WxValidate.js。 下载地址:https://github.com/wux-weapp/wx-extend/tree/master/src/assets/plugins/wx-va...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









