
vue3组件通信(8种)
vue3组件通信props通过setup语法糖来实现,下面是代码父组件中 <template> <Childs :msg="msg" :msgs="msgs"></Childs> </template> <script setup> imp...
Vue 父子组件通信 兄弟组件通信 深层组件通信 方式一览
父子组件通信简单来说就是利用回调函数获取value直接传递属性<Child :getChildValue="getChildValue" /> // 传递的是一个函数 Child组件里面可以使用 this.$attrs.getChildValue() 来调用通过@方式传递<Chil...

Vue组件间通信的7种方法(全)
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 web前端面试题库 VS java后端面试题库大全组件之前的通信方法1. props/$emit父传子 props 这个只能够接收父组件传来的数据 不能进行修改 可以静态传递 也可以动态传递(一个表...
VUE组件: Vue组件之间是如何通信的?
在Vue中,组件之间可以通过多种方式进行通信。主要的通信方式包括: Props(属性): 父组件可以通过props向子组件传递数据。子组件通过在自身的props选项中声明需要接收的属性,然后就可以在模板中使用这些属性了。 <!-- ParentComponent.vue --> <...

Vue组件之间的通信方式都有哪些?
作者简介:程序员小豪,全栈工程师,热爱编程,曾就职于蔚来,现就职于某互联网大厂,技术栈:Vue、React、Python、Java 本文收录于小豪的前端系列专栏,后续还会更新前端入门以及前端面试的一些相关文章,手把手带你从零学习前端到面试找工作,并如果有想进入前端领域工作的同学,这个前端专栏会对你有...
Vue组件通信应用实践总结
【1】 组件通信的5种方式props vue的自定义事件 pubsub第三方库 slot vuex ① props父子组件间通信的基本方式 属性值的2大类型: 一般: 父组件-->子组件 函数: 子组件-->父组件 隔层组件间传递: 必须逐层传递(麻烦) 兄弟组件间: 必须借助父组件(麻...
Vue 消息订阅与发布 (任意组件间通信)
也可以使用这种方法Vue全局事件总线(任意组件间通信)这种比较繁琐安装命令npm i pubsub-js全局使用import PubSub from 'pubsub-js' Vue.prototype.$pubsub = PubSub发送消息Login.vuemethods: { login() {...
Vue组件间通信(父传子)
收到的值是只读的,如果想修改可以放到data在修改data的数据父组件传值<User :user_id="user" />import User from './User.vue' //导入子组件 export default ({ data() { return { user: &am...

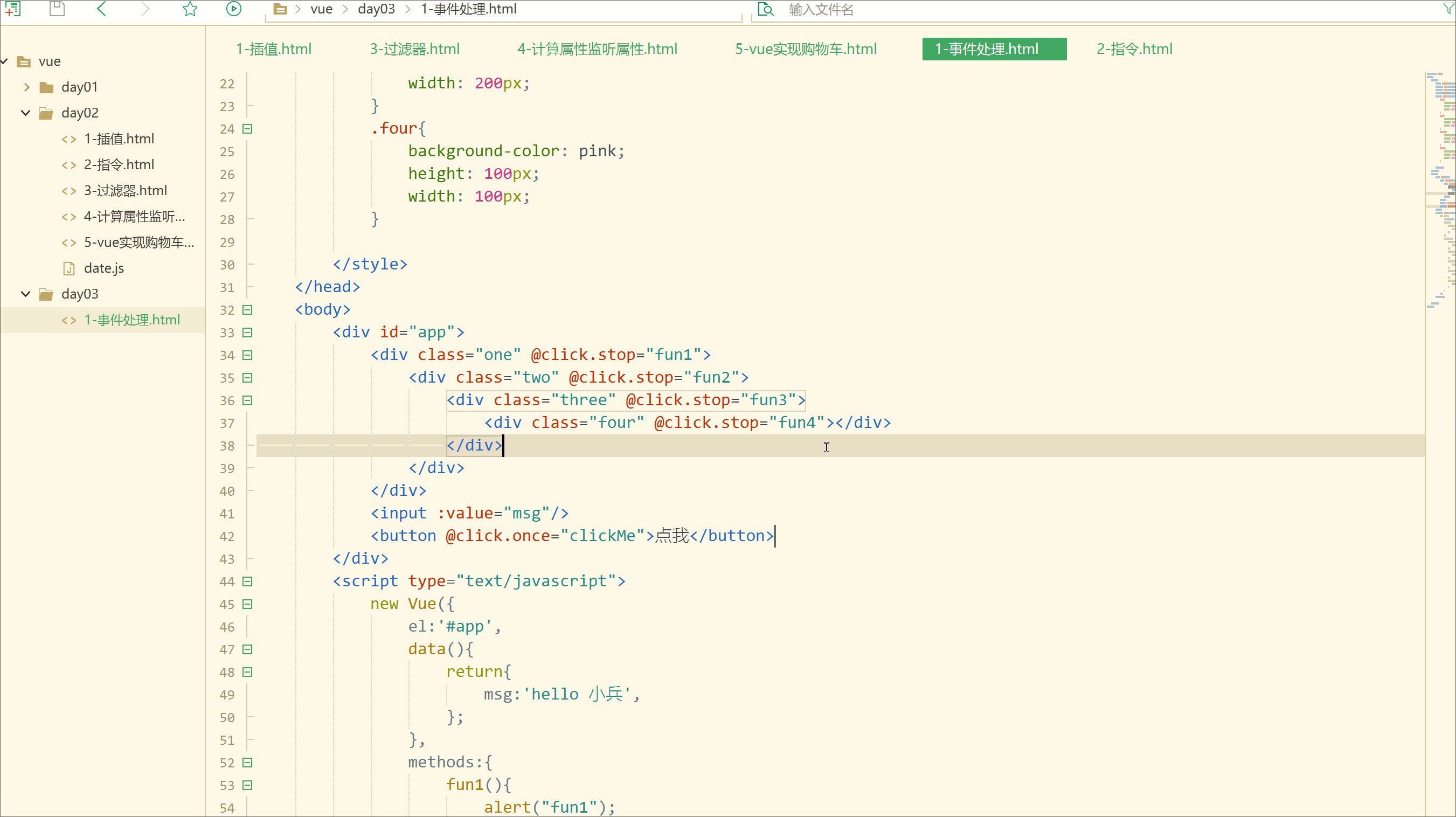
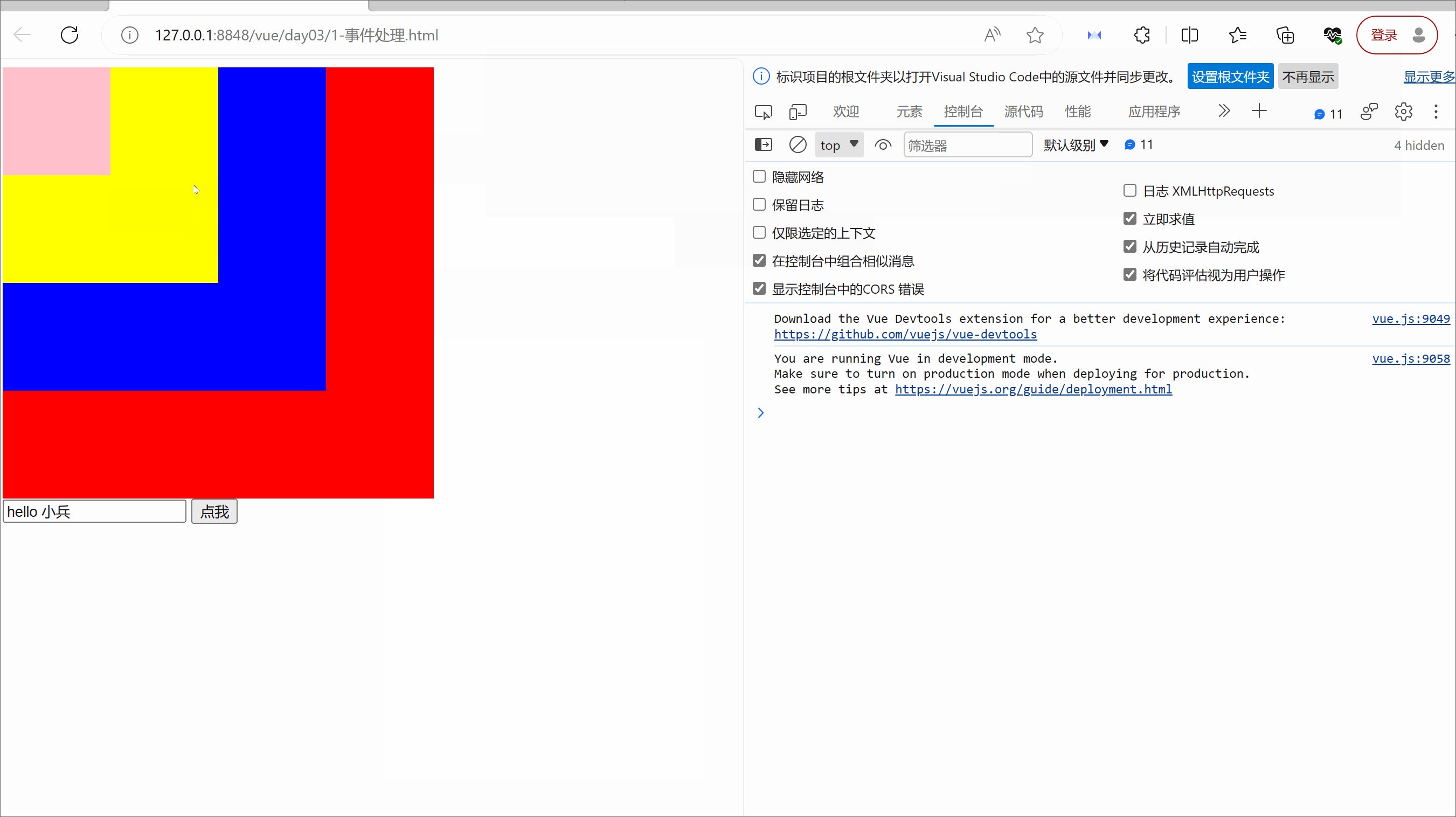
vue模板语法下集->事件处理器,表单的综合案例,组件通信
事件处理器表单的综合案例组件通信1.事件处理器实现功能:原来每点击一下最里面颜色外层,有几层会弹出几下,加上@click.stop后不管第几层只会弹一下;原本点击几下"点我"后台就会显示点了几下,加上@click.once后不管点击几下,后台只显示一次<!DOCTYPE ht...

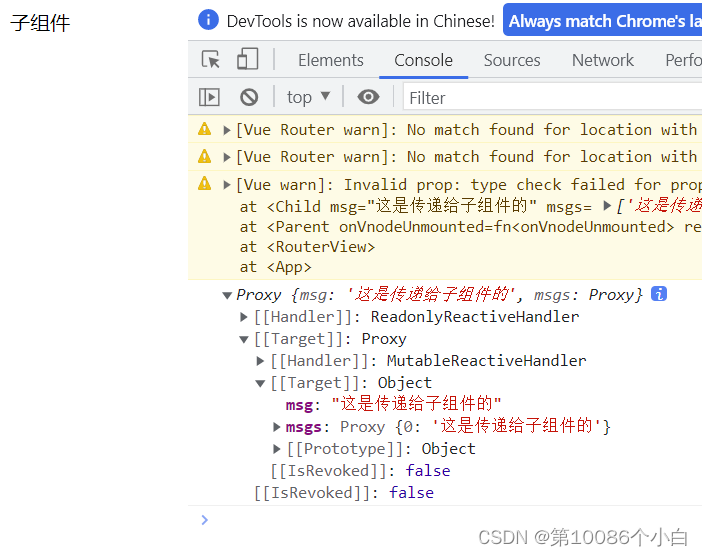
Vue基础之组件通信(二)
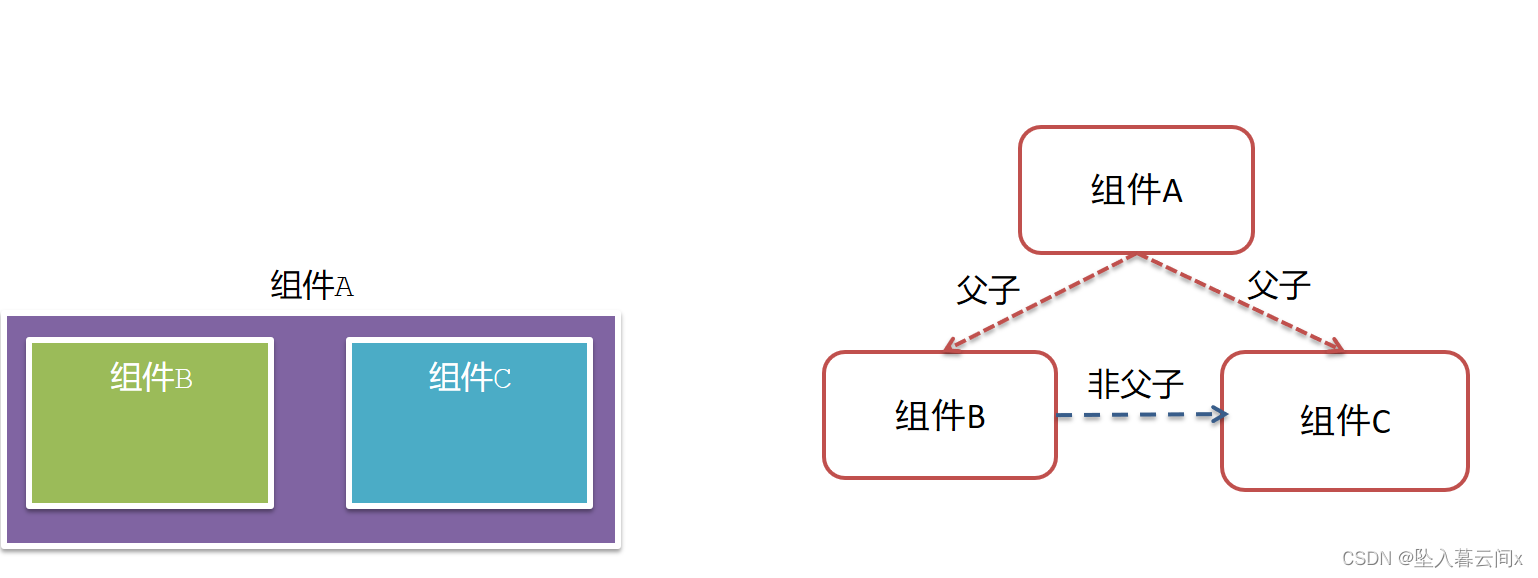
一、组件通信方式有哪些?父向子传值的方式:props子组件向父组件通信:自定义事件$emit兄弟组件的通信:状态提升EventBus订阅与发布模式跨级组件之间的通信:provider和inject无关系组件之间通信:状态机(vuex,pinia)二、什么是组件通信?组件通信:就是 组件与组件之间的数...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



