函数计算里使用了第三方的微信消息推送服务,在使用cron表达式触发函数的时候,函数正常执行,但一直没
函数计算里使用了第三方的微信消息推送服务,在使用cron表达式触发函数的时候,函数正常执行,但一直没有推送消息,手动触发函数的时候则可以推送消息,请问这是怎么回事呀?
微信小程序之使用函数防抖与函数节流
函数防抖和函数节流都是老生常谈的问题了。这两种方式都能优化 js 的性能。有些人可能会搞混两个的概念。所以,我以自己的理解,来解释这两个概念的含义。并且列举在小程序中这两个方法的使用。 函数防抖: 英文 debounce 有防反跳的意思,大致就是指防止重复触发。那么,函数防抖,真正的含义是...

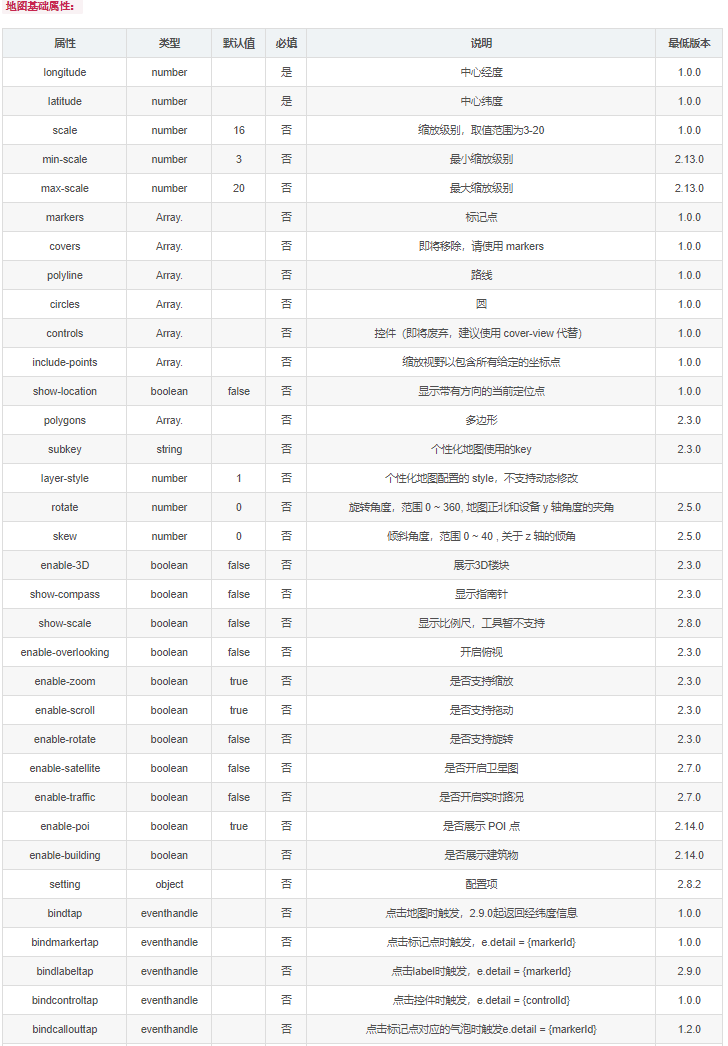
【愚公系列】2022年04月 微信小程序-地图的使用之API相关函数案例
前言一、API相关函数案例1.wxml<view class="page-body"> <view class="page-section page-section-gap"> <map id="myMap" style="width: 100...

微信小程序——解决上传并部署云函数时报错ResourceNotFound.Function, 未找到函数版本,请创建后再试。 (7f2d9d2d-5eac-4575-9n57-acd66cfa587g
1. 上传部署我们的云函数2. 报错错误信息为:Error: ResourceNotFound.Function, 未找到函数版本,请创建后再试。 (7f2d9d2d-5eac-4575-9b57-acd66cfa587e)3. 原因原因是可能我们在调试的时候不小心将我们开发控制台中的云函数删除了4...
微信小程序模板里面如何使用函数
模板文件为:wuliu.wxml代码如下:<view class="nav"> <view class="fanhui" bindtap="showBack"> <image src=".....
浅析微信小程序 App() 和 Page() 函数的内部实现
在小程序开发中,App(...) 和 Page(...) 是我们最熟悉也是最常用的两个函数,今天我们就来分析一下它们的内部实现,以及调用时的初始化流程。 前一段时间,我们公众号转载了有赞技术团队的《从源码看微信小程序启动过程》,这篇文章记录了小程序框架的基本代码结构,启...
微信小程序 onLoad 函数
小程序注册完成后,加载页面,触发onLoad方法。 页面载入后触发onShow方法,显示页面。 首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。 当小程序后台运行或跳转到其他页面时,触发onHide方法。 当小程序有后台进入到前台运行或重新进入页面时,触发onSho...
在微信小程序的JS脚本中使用Promise来优化函数处理
在我们传统的Javascript开发函数编写中,我们习惯了回调函数的处理,不过随着回调函数的增多,以及异步处理的复杂性等原因,代码越来越难读,因此诞生了使用Promise来优化JS函数处理的需求,引入Promise确实能够很好的解决异步回调函数的可读性等问题,同时也使得我们调用的时候代码简洁一些,本...
微信小程序开发之不能使用eval函数的问题
一 eval函数问题 JavaScript中的eval函数是颇受开发者争议的问题之一,问题主要在于其可能导致的不安全性。有关此方面问题,在此不再赘述,读者可能很容易地浏览到许多介绍性文章。 但是,eval函数的优点也是很明显的。例如,使用JS编写一个计算器程序,在遇到"2+1-3*5"这样的字符串时...
微信接口请求万能函数http_request
关键字:http_request http_request post get http request原文: http://www.cnblogs.com/txw1958/p/http_request.html 简介 http_request是方倍工作室写的一个用于微信接口数据...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



