
vue中如何实现全全全屏和退出全屏?
最近总有人给我说ta有社恐,明明是有社牛好不好…… 前言 在做大屏界面的时候,客户有个要求,一进去登录成功之后,要有全屏的功能,全屏指的是浏览器地址栏什么的都需要去掉……相当于和按f11一样的效果,于是就开始写~ 代码实现 首先安装个依赖,代码如下: n...
vue全屏事件与关闭全屏事件
首先,在 Vue 组件中,可以使用 @click 或者 v-on 来监听点击事件,然后通过调用相应的方法来触发全屏或关闭全屏。执行requestFullscreen事件<template> <div> <button @click="enterFullScreen"&g...
Vue3监听页面是否全屏(监听与自动退出全屏)
const isFullscreen = ref(false); const handleFullscreenChange = () => { isFullscreen.value = document.fullscreenElement !== null || document.webkit...

在Vue中实现全屏背景图片
解决方案background: url("../xx/images/图片名字.jpg"); //这里的地址是用你项目中图片所在的路径为准 background-repeat: no-repeat;//将图片样式不重复 background-size: 100% 100%; //设置图片大小 ...

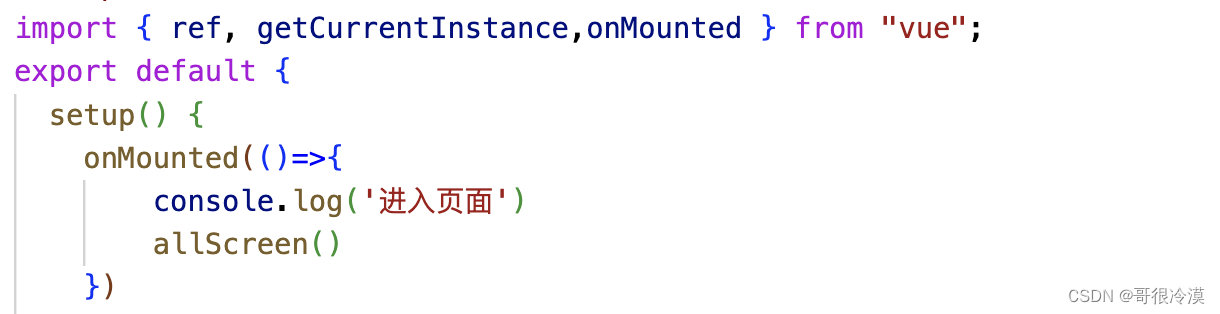
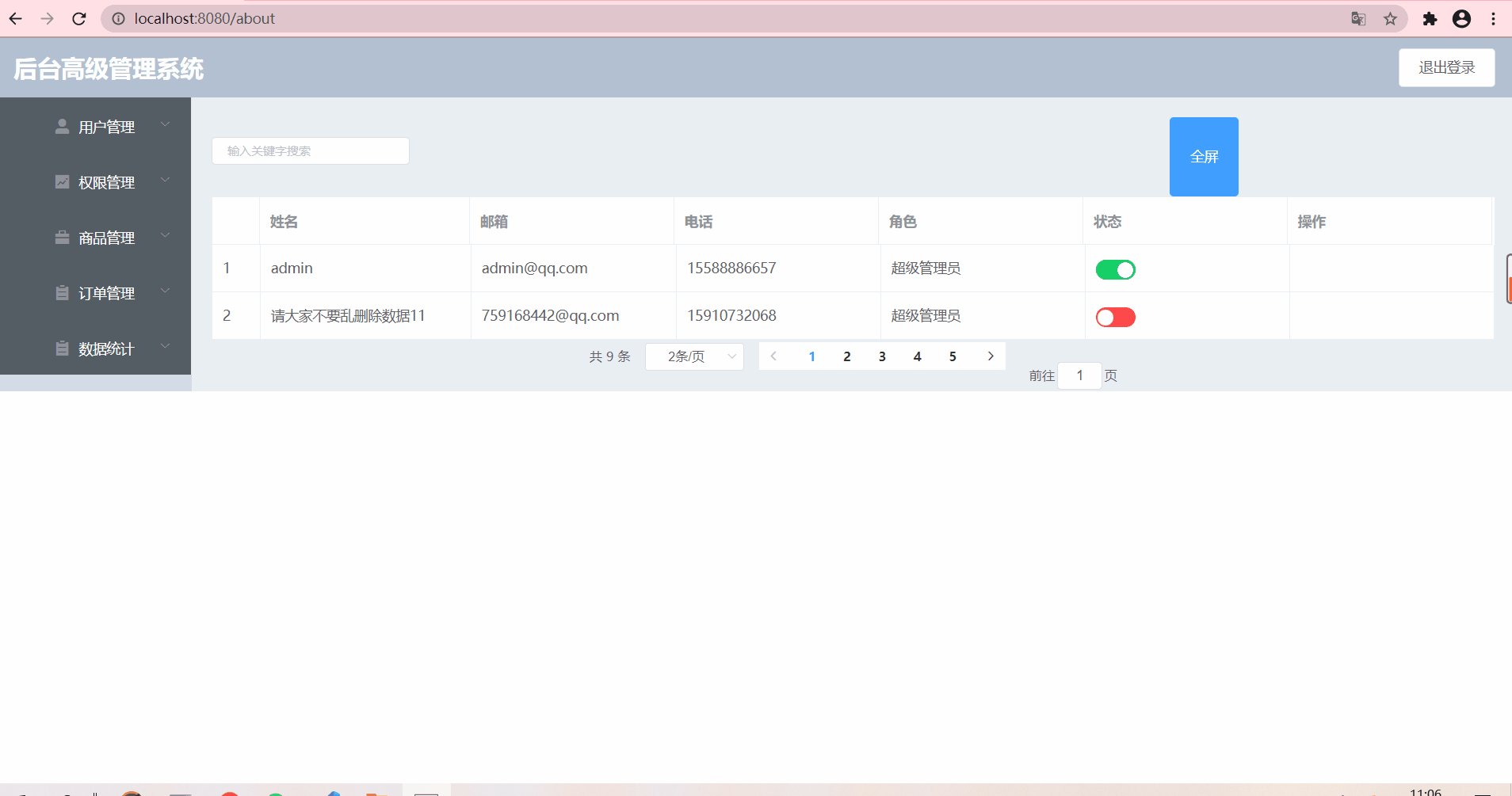
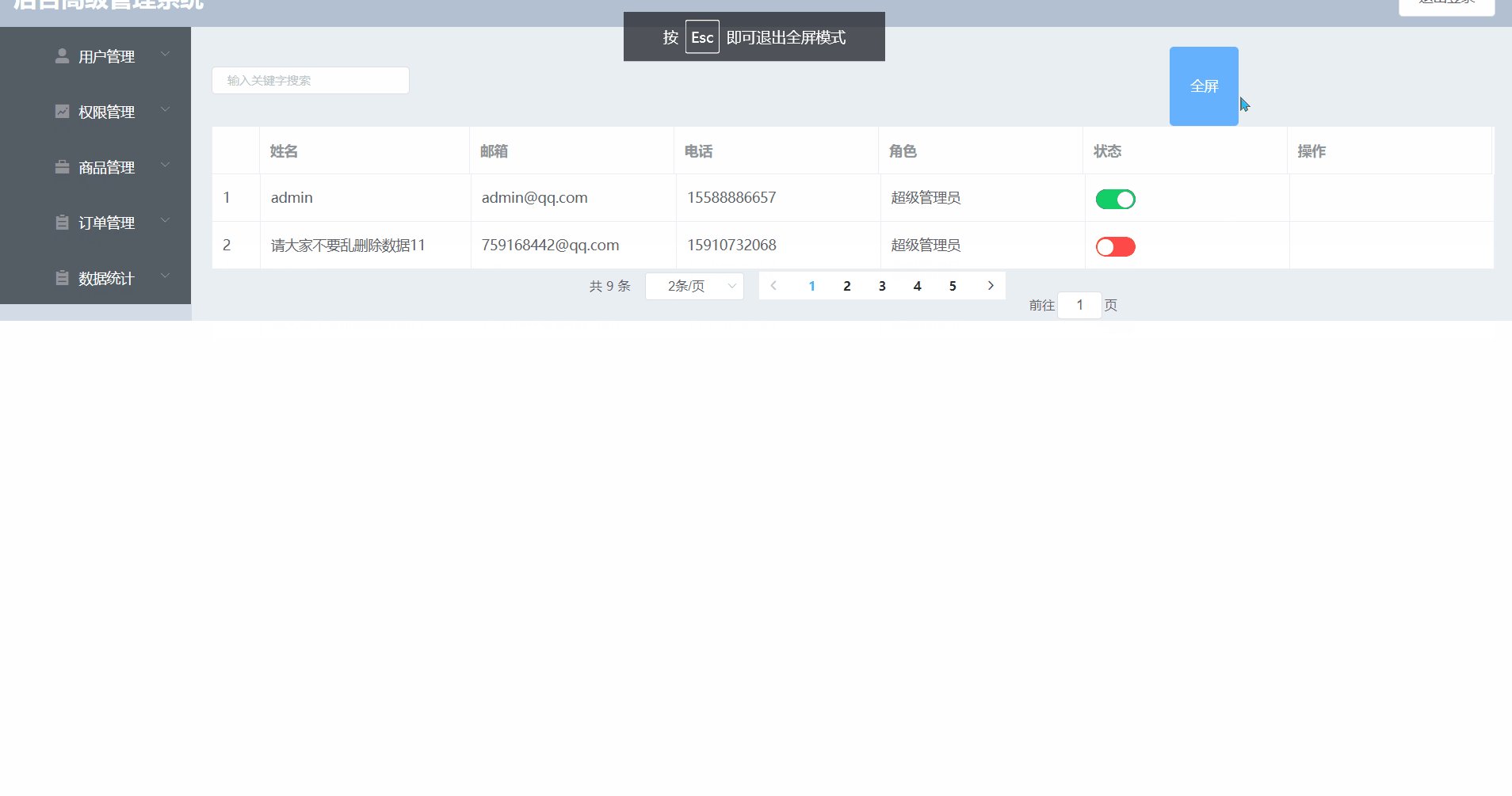
vue3进入页面全屏
话不多说直接上代码1,先引入onMountedimport { ref, getCurrentInstance,onMounted } from "vue";2,写一下全屏函数 const allScreen = ()=>{ let domElement = document.document...
vue里怎么实现全屏、退出全屏功能?
解决方案采用screenfull.js进行处理CDN网站地址:https://www.bootcdn.cn/screenfull.js/github地址:https://github.com/sindresorhus/screenfull.js示例可以参考 github 上的 readme.md 文...

vue中如何实现全全全屏和退出全屏?
前言在做大屏界面的时候,客户有个要求,一进去登录成功之后,要有全屏的功能,全屏指的是浏览器地址栏什么的都需要去掉……相当于和按f11一样的效果,于是就开始写~代码实现首先安装个依赖,代码如下:npm install --save screenfull在需要全屏的页面引入,代码如下&#x...

在vue中如何实现点击变成全屏及缩放
项目中有点击按钮实现全屏功能目录方式一:js实现全屏方式二:使用的是sreenfull插件,执行命令安装方式一:js实现全屏<template> <div> <a-button type="primary" @click="screen"&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



