如何在 Vue 中进行表单验证?
在 Vue 中进行表单验证一般分为以下几个步骤: 安装依赖:在终端中运行npm install vee-validate --save命令,安装 Vue 的插件vee-validate,该插件可以简化表单验证的操作。设置插件:在项目的main.js文件中添加import Vue from 'vue'...
Vue3中表单相关的知识:表单绑定、表单验证、表单处理
表单是前端开发中经常使用的一种交互方式,它提供了一种用户输入和提交数据的机制。Vue3作为一款流行的JavaScript框架,提供了丰富的表单处理功能,使得我们能够轻松地创建、验证和获取表单数据。本文将详细介绍Vue3中表单相关的知识,包括表单绑定、表单验证、表单处理等方面。 表单绑定 在Vue3中...

Vue之ElementUI实现CUD(增删改)及表单验证
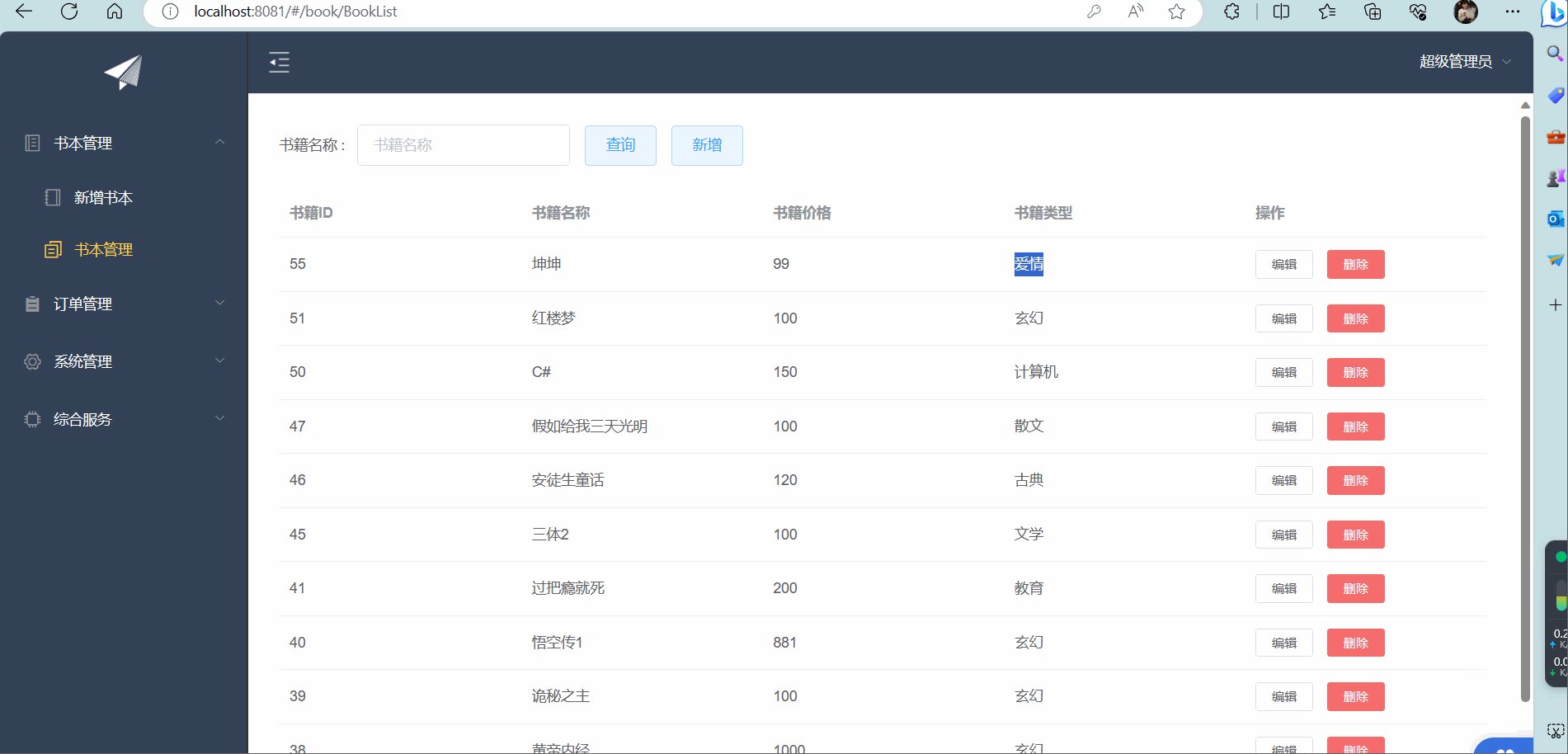
前言 上期的博客中我与大家分享了有关Vue和ElementUI实现项目左侧的动态树形菜单栏及将数据从数据库拿到在前端与数据表格进行绑定交互,而且还实现了模糊查询和分页条的功能。今天的这期博客Vue之ElementUI实现CU...

基于Vue+ELement实现增删改查案例与表单验证
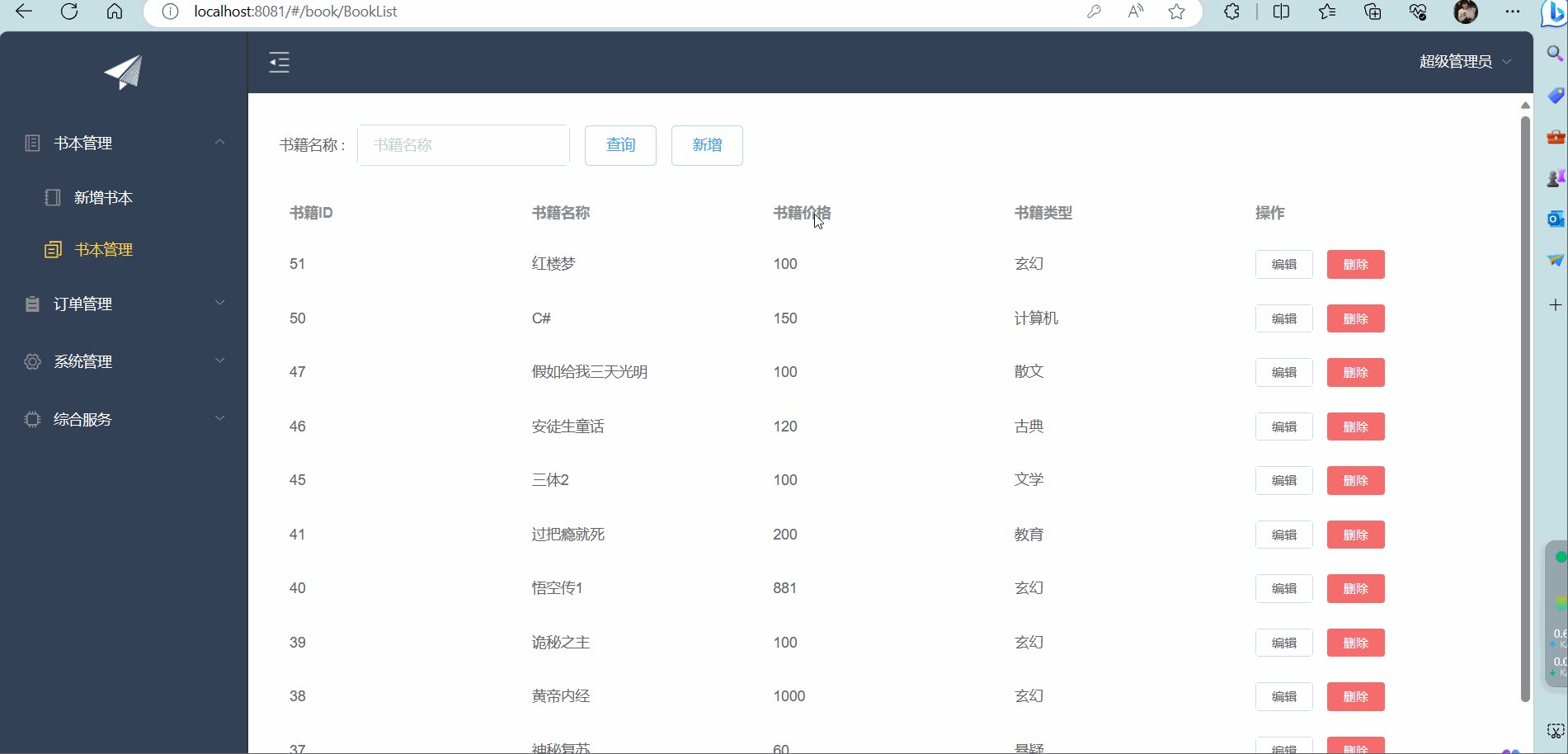
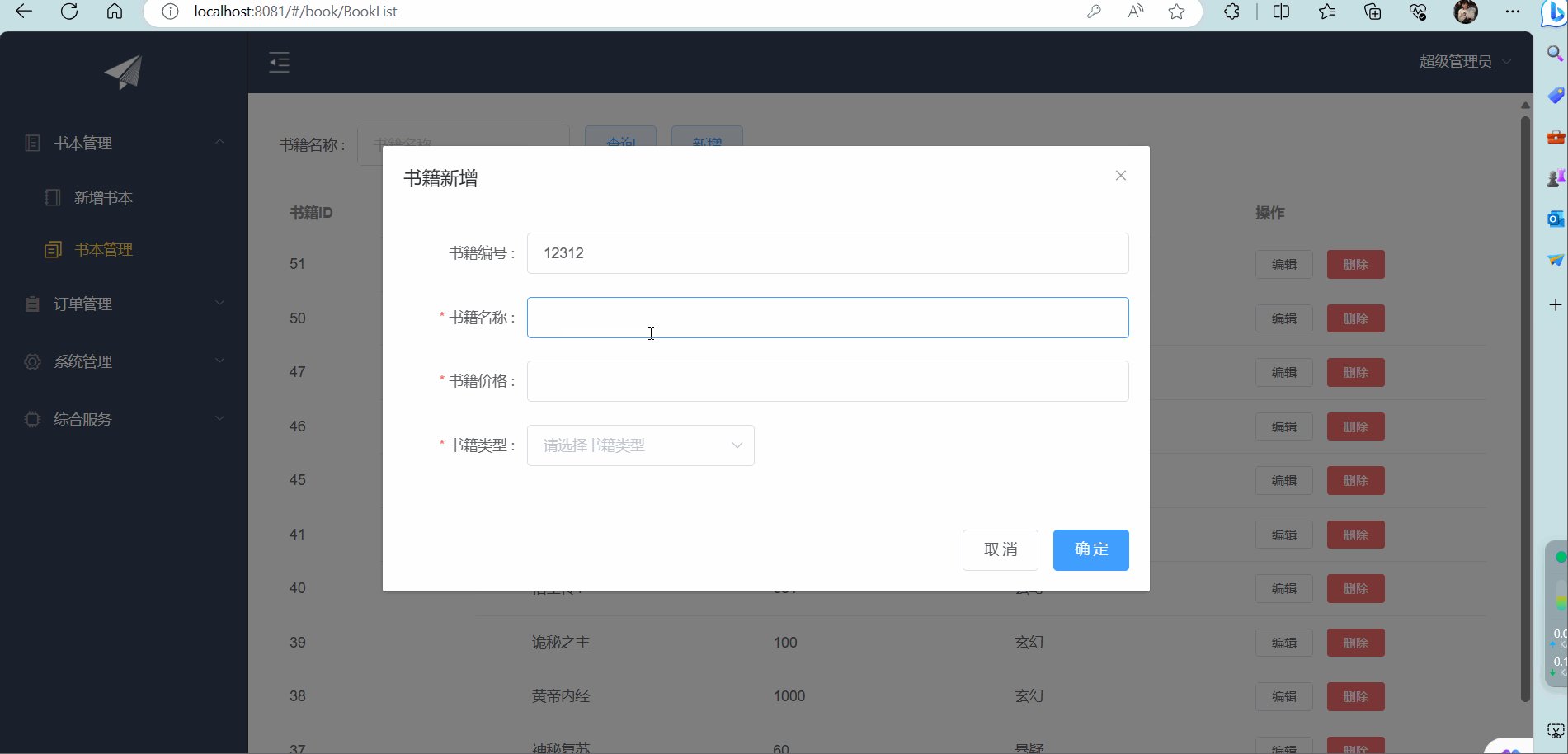
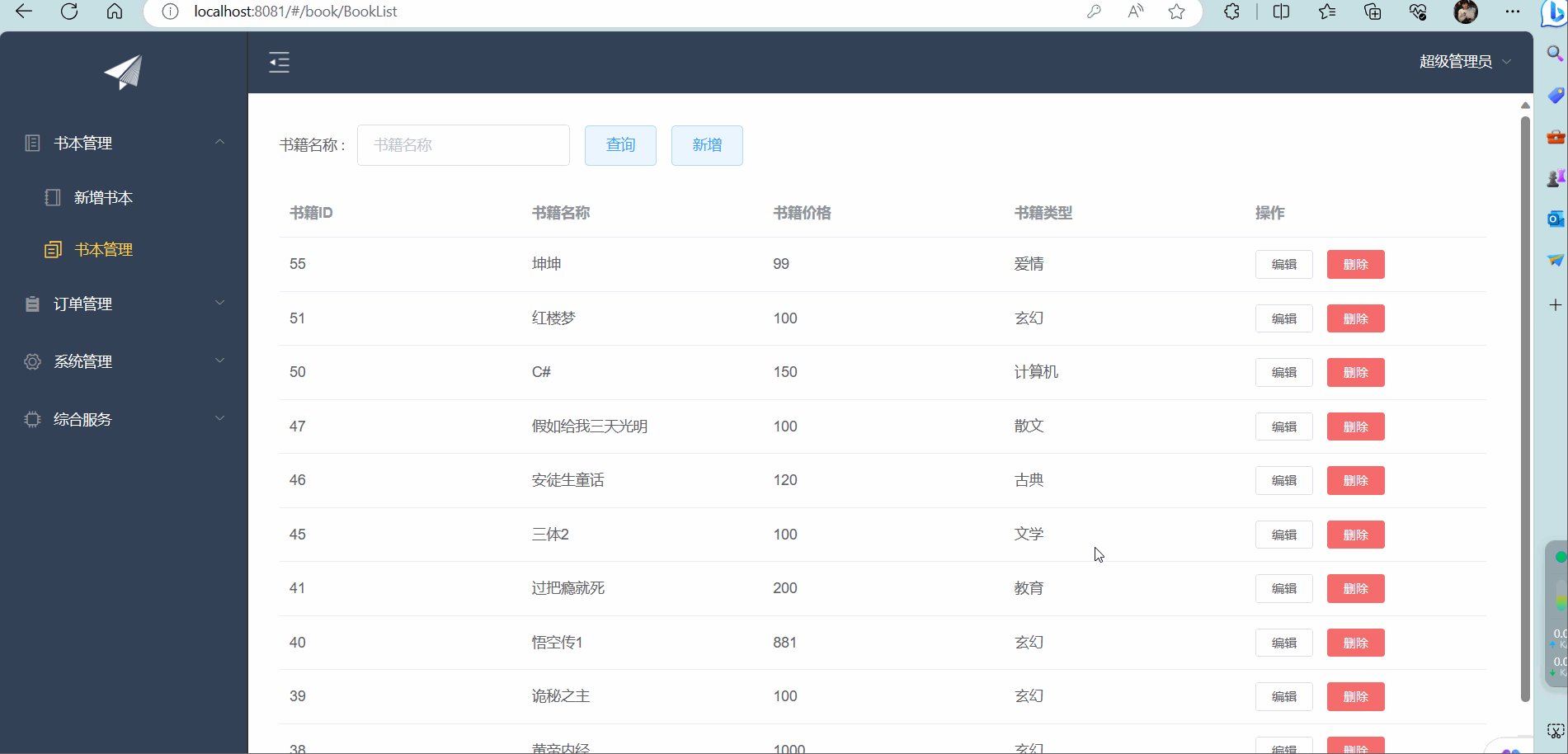
前言 Element UI是一款基于Vue.js的组件库,提供了丰富的组件和功能,包括表单、按钮、表格等。在本文中,我们将介绍如何使用Element UI实现数据的增删改查操作。一、增删改查案例的实现1.查询在Vue...

ElementUI结合Vue完成主页的CUD(增删改)&表单验证
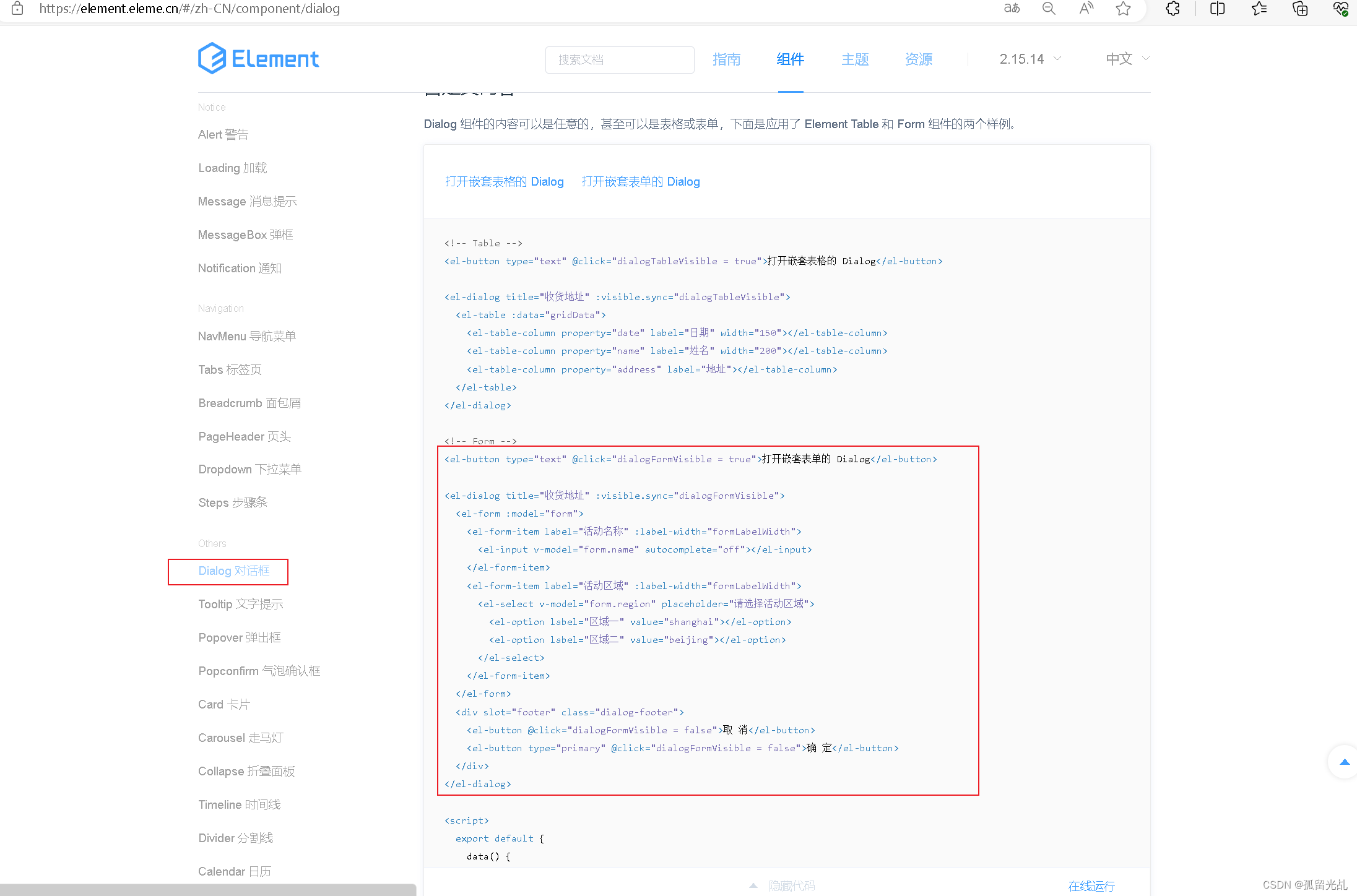
一、CUD以下的代码基于我博客中的代码进行续写 : 使用ElementUI结合Vue导航菜单和后台数据分页查询( 1 ) CU讲述在CRUD操作中,CU代表创建(Create)和更新(Update)。1. 创建(Create):创建操作用于在数据库中创建新的数据记录。...

vue+Element项目中v-for循环+表单验证
如果在Form 表单里有通过v-for动态生成,如何设置验证呢?<el-form ref="ruleFormRef" :model="ruleForm" status-icon :rules="rules" label-width="120px" ...

Vue2,Vue3——Vant,Vant3自定义表单验证效果实现
官网上面有正则函数异步三种验证效果,但是并没有详细说明多个表单验证该如何实现,这里提一下首先要有form标签<van-form @submit="onSubmit">这个标签包裹提交按钮onSubmit(values) { console.log("submit", values); }...

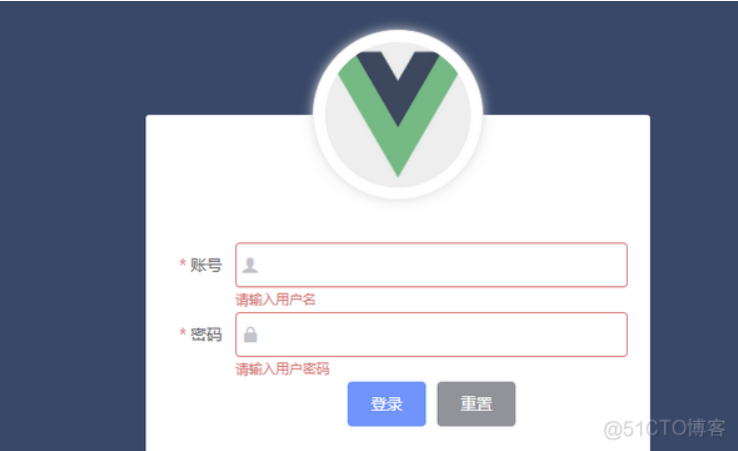
重读vue电商网站5之登录页面总结如何进行表单验证
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。通过 rules 属性传入约定的验证规则将Form-Item 的 prop 属性设置为需校验的字...
讲一讲Vue+Ant Design表单验证
最先接触的还是element - ui,后来项目调整,才接触到Ant Design,Form表单这块不支持双向绑定式的校验功能,在1.5.0+版本增加了FormModel表单才支持。今天就讲讲这两个在项目上使用的区别1 Form 表单具有数据收集、校验和提交功能的表单,包含复选框、单选框、输入框、下...
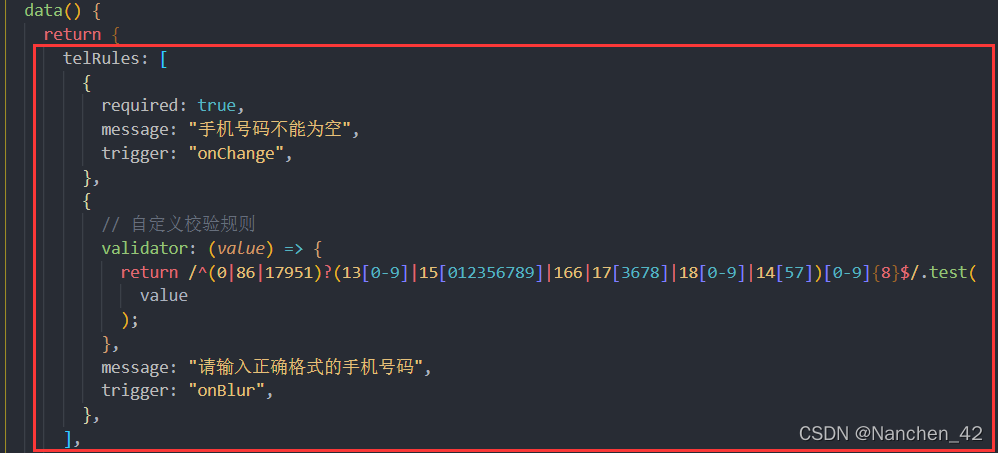
在vue中做自定义表单验证
公共common文件夹下建立validate.js/* 是否邮编*/ export function validateMail(rule, value,callback) { const reg =/^[1-9][0-9]{5}$/; if(value==''||value==undefined||...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



