[帮助文档] 调用TagResources添加修改资源标签
通过进行添加、修改资源的标签。
[帮助文档] 调用ListTagResources标签查询资源
按照标签查询资源。
[帮助文档] 调用TagResources添加修改资源标签
通过进行添加、修改资源的标签。
[帮助文档] 调用ListTagResources标签查询资源
按照标签查询资源。

webpack优化篇(四十三):多进程/多实例构建:资源并行解析可选方案
说明玩转 webpack 学习笔记可选方案thread-loaderparallel-webpackHappyPack使用 HappyPack 解析资源原理:每次 webapck 解析一个模块,HappyPack 会将它及它的依赖分配给 worker 线程中代码示例:exports.plugins ...

webpack基础篇(九):资源解析--使用url-loader
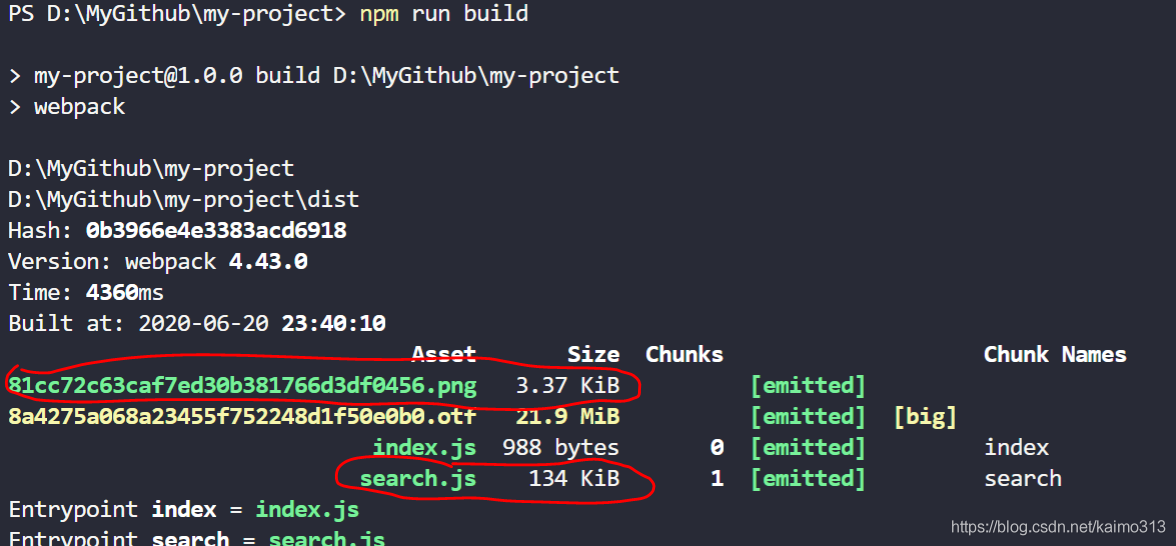
说明玩转webpack课程学习笔记。使用url-loader1、安装依赖npm i url-loader -Durl-loader 也可以用于处理图片和字体。(可以设置较小资源自动 base64)2、search.js引入一张小于10k的图片测试一下,logo.png的大小为3.37kb。impor...

webpack基础篇(八):资源解析--解析字体
说明玩转webpack课程学习笔记。解析字体1、安装依赖npm i file-loader -Dfile-loader 也可以用于处理字体。(图片跟字体都不是代码文件)2、search.less 引入自己喜欢的字体,比如:SourceHanSerifSC-Heavy.otf@font-face{ f...

webpack基础篇(七):资源解析--解析图片
说明玩转webpack课程学习笔记。解析图片1、安装依赖npm i file-loader -Dfile-loader 用于处理文件。2、找一张自己喜欢的ido3、search.js 引入图片import React from 'react'; import ReactDOM from 'react...

webpack基础篇(六):资源解析--解析 Less 和 Sass
说明玩转webpack课程学习笔记。解析 Less 和 SaSS1、安装依赖(以less为例)npm i less less-loader -Dless-loader 用于将 less 转换成 css。2、search.less测试文件.search-text { font-size: 48px; ...

webpack基础篇(五):资源解析--解析 CSS
说明玩转webpack课程学习笔记。解析 CSS1、安装依赖npm i style-loader css-loader -Dcss-loader 用于加载 .css 文件,并且转换成 commonjs 对象。style-loader 将样式通过 <style> 标签插入到 head 中。...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。