
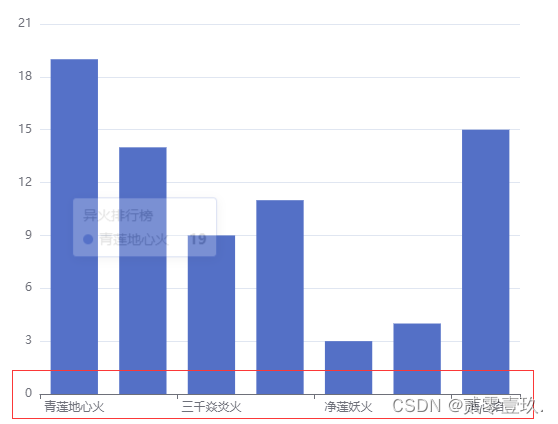
Echarts柱状图x轴刻度间隔显示不全/x轴文字倾斜
此情况一般是因为x轴文字过长导致,知道什么原因,就可以解决了1在xAxis里面加axisLabel: { interval: 0 }控制它的属性是axisLabel,该属性interva设置成0则表示强制显示所有标签,设置为1的话,隔一个标签显示一个标签,以此类推。2如果还是显示不全,可以再添加ro...

Echarts柱状图y轴刻度标签图片和柱状渐变功能实现的解决方案
如图所示:前端设计提供的平面,这里面有两个不常用的功能:(1)y轴刻度标签含有图片;(2)柱图线性渐变。需要对echarts的属性十分熟悉才可以实现,具体操作如下:(1)解决方案:yAxis属性添加:offset:1...
[帮助文档] 如何配置Echarts标注气泡柱状图的样式和数据
本文介绍Echarts 标注气泡柱状图的图表样式和配置面板的功能。
[帮助文档] 如何配置Echarts柱状图的样式和数据
本文介绍Echarts 柱状图的图表样式和配置面板的功能。
[帮助文档] 如何配置Echarts堆叠柱状图的样式和数据
本文介绍Echarts 堆叠柱状图的图表样式和配置面板的功能。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
