
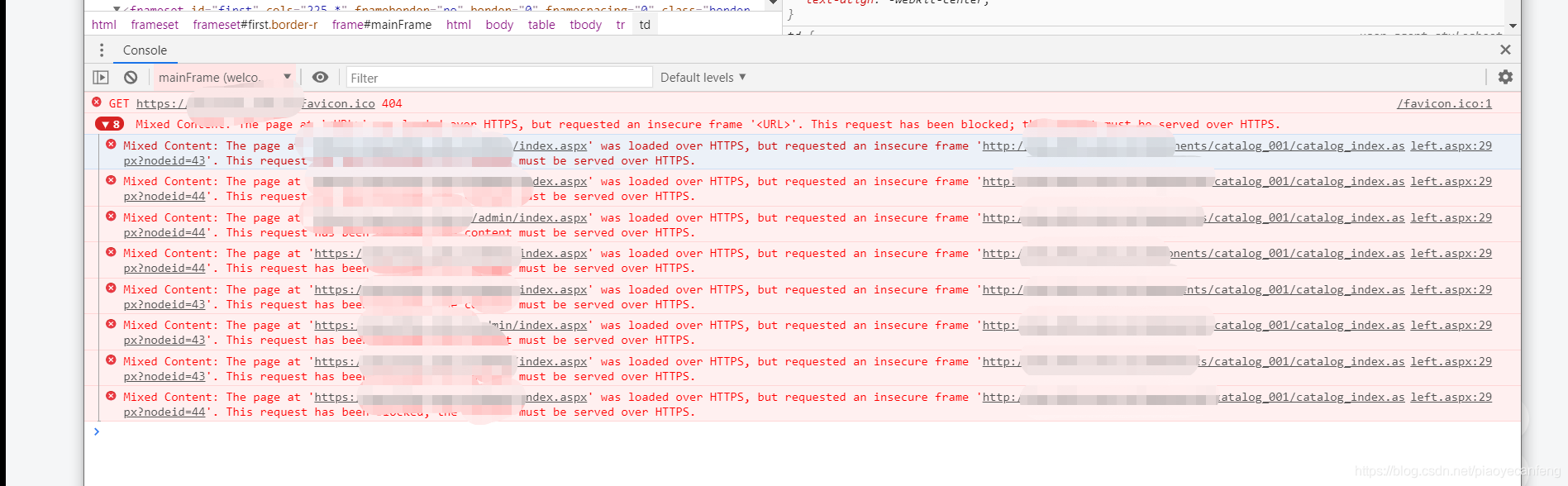
Mixed Content: The page at ‘<URL>‘ was loaded over HTTPS, but requested an insecure frame ‘<URL>‘...
在添加了SSL证书的HTTPS中引入用HTTP的链接,就报错,请求协议的不同导致的所有有关https带有http的文件或者链接例如:images / js等文件都会报请求“网页的“ < url > ”是通过 HTTPS 加载的,但是请求一个不安全的帧“ < url > ”。此...

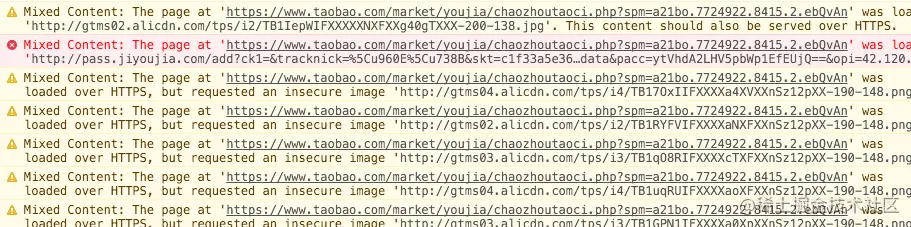
Mixed Content: The page at was loaded over HTTPS, but requested an insecure imag
让浏览器不再显示 https 页面中的 http 请求警报HTTPS 是 HTTP over Secure Socket Layer,以安全为目标的 HTTP 通道,所以在 HTTPS 承载的页面上不允许出现 http 请求,一旦出现就是提示或报错:Mixed Content: The page a...
uniapp真机调试文件查找失败:‘./pages/index/index.nvue?mpType=page‘; Error: Cannot find module ‘pages/ ———————————————— 版权声明:本文为CSDN博主「前端老实人」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/weixin_52691965/article/details/119241451
第一种原因:这是因为勾选了 纯nvue项目了,去掉即可。第二种原因:1.你使用了纯nvue模式渲染2.你的pages文件中有.vue文件 第三种原因:我是真机调试的时候遇到的,重新启动下真机调试就行了,因为新建的文件没有加载到真机调试上,所以找不到文件。第四种原因:我在文件名中多加了一...
错误:Mixed Content: The page at 'https://a.b.com/detail?id=5' was loaded over HTTPS, but reque
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/catoop/article/details/70247993 关于这个错误的详细内容为: Mixed Content: The page at 'https://a.b.com/detail?id=5...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。