vue项目页面空白但不报错产生的原因分析
1.访问的本身就是一个空白页面为了避免这种情况我们可以在新页面写一些文字等进行页面展示2.路由重复如果配置两个路由是重复的,比如配置了两个path:'/user' ,那么访问就会看到空白页面,这时候删除一个重复的配置路由即可3.app.js中没有写<router-view/>把app.j...

vue中的v-if 和 v-show的分析 与 区别
vue中的v-if 和 v-show的区别✨v-if 与 v-show的共同点我们都知道再vue中v-if与v-show的作用效果是相同的(不含v-else),能控制元素示在用法上也是相同的<Model v-show="isshow"> <Model v-if="isshow"&g...
![[Vue项目实战]尚品汇 -- 初始化项目以及项目的配置与分析](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_34839ea49d1e4d538216a0b7cb7501fa.png)
[Vue项目实战]尚品汇 -- 初始化项目以及项目的配置与分析
1. vue-cli初始化项目在电脑中的合适位置新建存放项目文件的文件夹。1.1 创建项目执行命令,进入 vue-cli 创建项目:vue create app选择 vue-cli 创建 vue2 项目的默认配置创建项目:1.2 项目文件夹及文件说明node_modules:项目依赖文件夹publi...
![[Vue]vue cli (脚手架)(项目的创建与分析)(三)](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_cadc238607314c4ebb1792613f6b6b85.png)
[Vue]vue cli (脚手架)(项目的创建与分析)(三)
4.2 package.json4.3 main.js/* 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' //引入App组件,它是所有组件的父组件 import App from './App.vue' //关闭vue的生产提示 Vue.config....
![[Vue]vue cli (脚手架)(项目的创建与分析)(二)](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_9b7f3ca7b9734cd48a62059d7869eb01.png)
[Vue]vue cli (脚手架)(项目的创建与分析)(二)
运行项目cd vue_my_test2 npm run serve3.2 停止项目运行停止项目运行: ctrl + c3.3 基于可视化面板创建 vue 项目进入可视化面板vue ui3.3.1 创建 vue2 项目这里只演示手动配置项目4. 分析脚手架创建的项目结构以使用脚手架创建项目后自带的he...
![[Vue]vue cli (脚手架)(项目的创建与分析)(一)](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_5226ebe775634dca84e6a220406e8187.png)
[Vue]vue cli (脚手架)(项目的创建与分析)(一)
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. V...

Vue(Vue2+Vue3)——79.分析vue3.0初始化工程结构
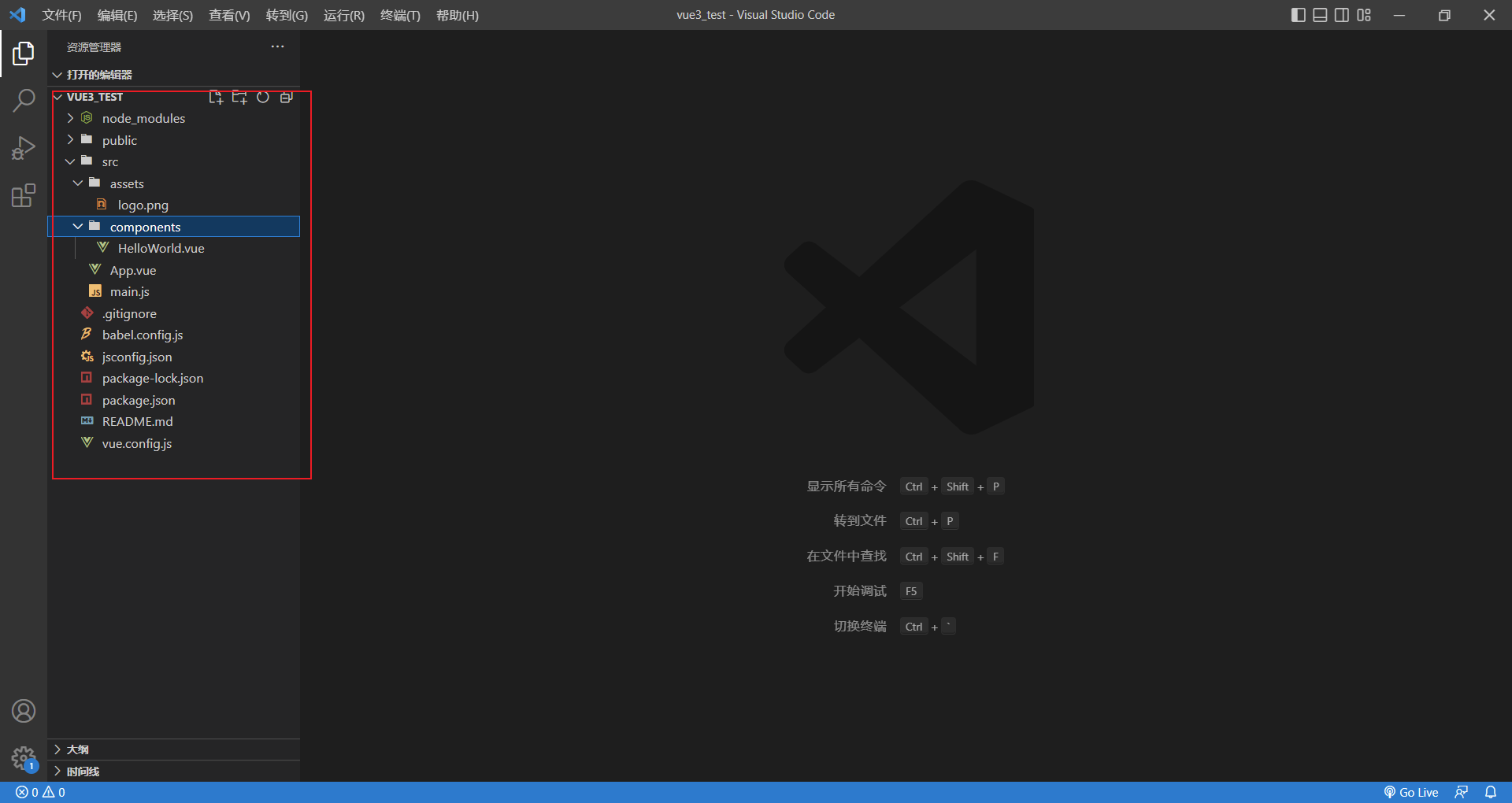
79 分析vue3.0初始化工程结构以下就是整个初始化完成后的vue3.0工程结构,基本和vue2.0是一致的,每一个包的位置包括命名都和vue2.0十分的相似唯一不同的就是main.js里面的代码main.js如果在vue3中写vue2的main.js那一套,肯定是不行的,不能兼容老版本的写法的组...

Vue(Vue2+Vue3)——30.分析脚手架结构
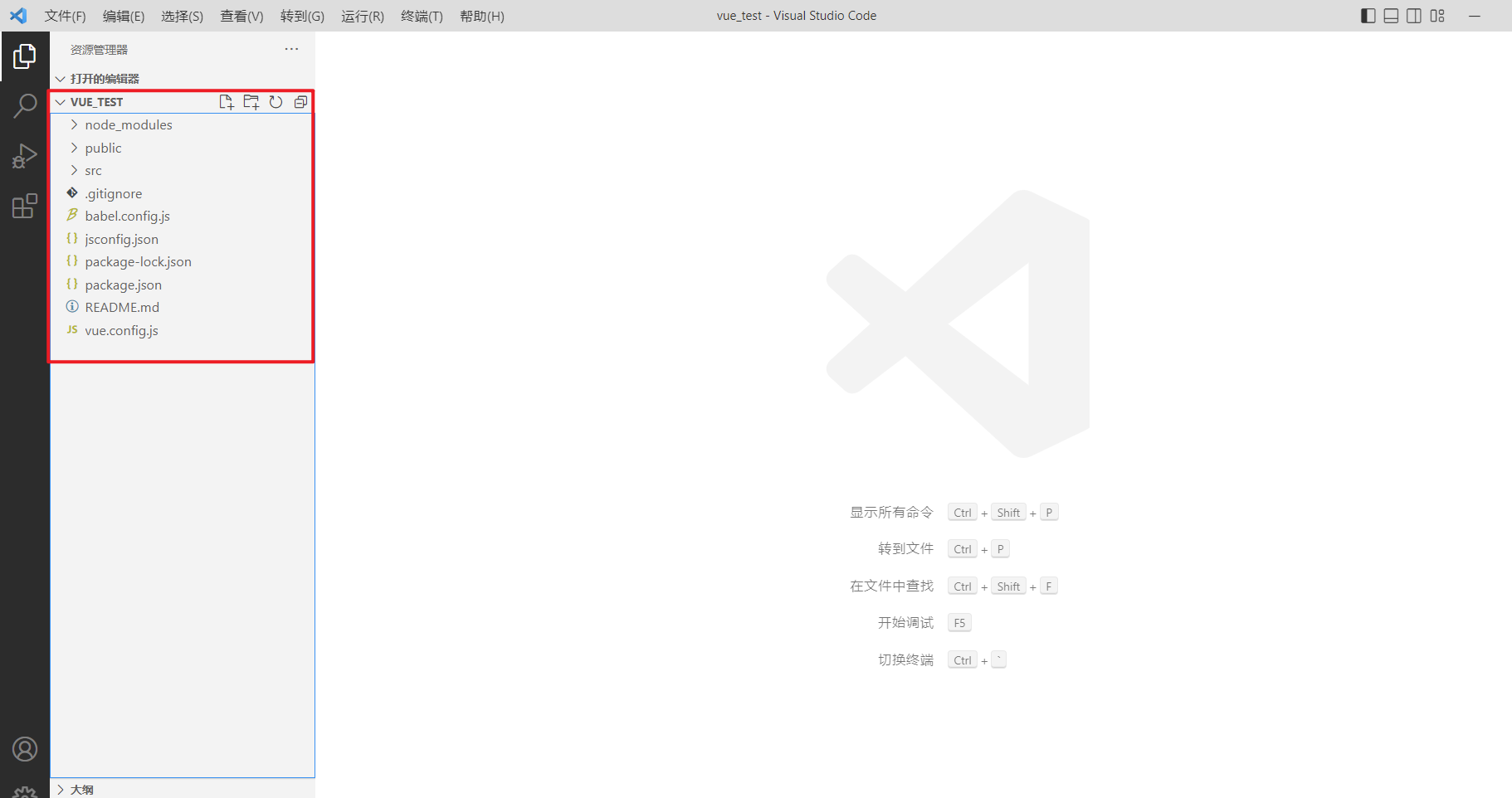
30 分析脚手架结构通过脚手架创建项目之后,分析里面的结构以及文件,各有什么样的作用将项目通过vscode打开,有以下几个结构30.1 .gitignore这是一个git的忽略文件,哪些文件或者文件夹不想接受git的管理,就在这里配置30.2 babel.config.jsbabel的控制文件,用于...

Vue(Vue2+Vue3)——4.分析初识vue小案例
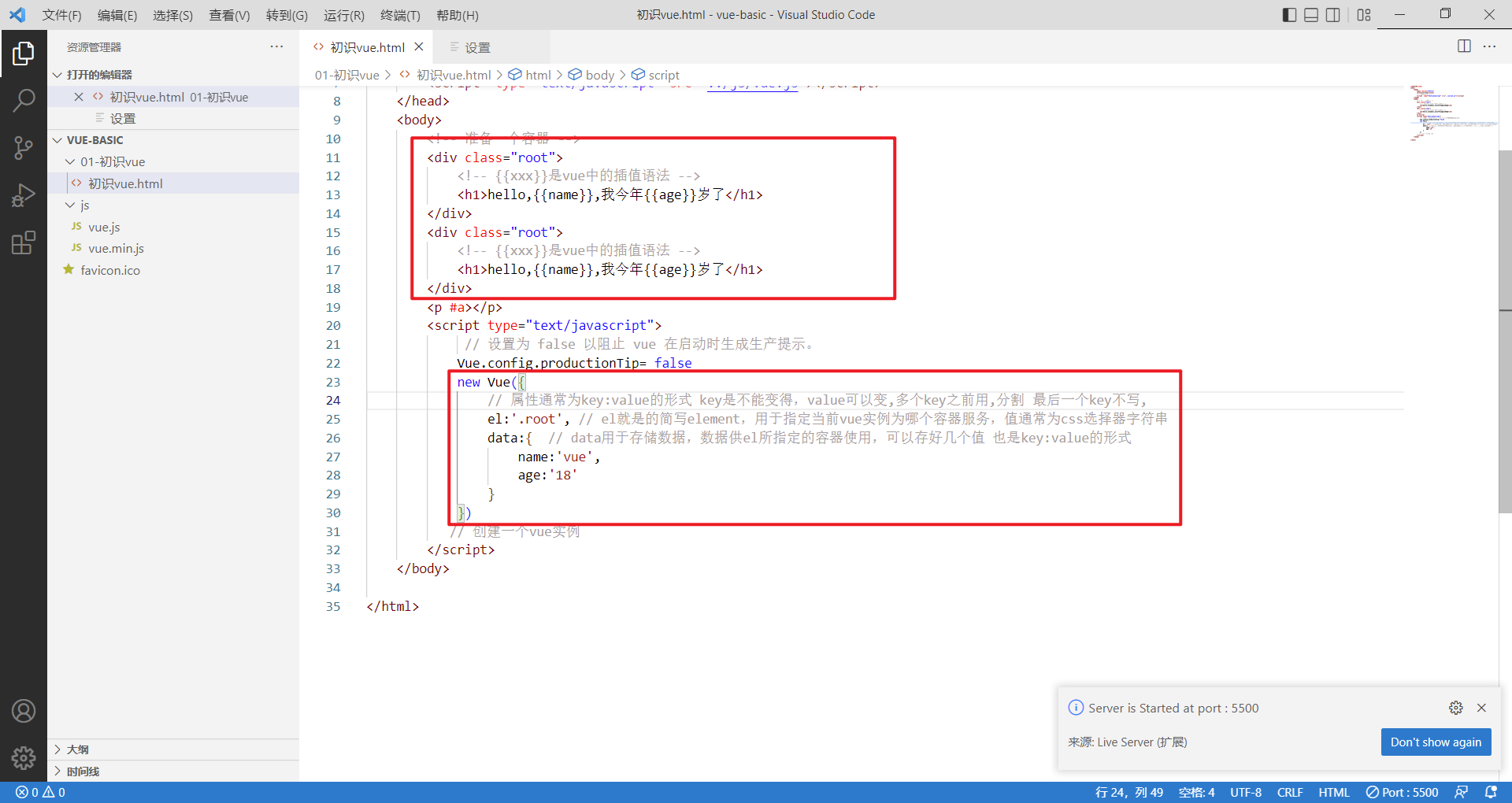
4 分析初识vue小案例4.1 容器和vue实例是一一对应的!容器和vue实例应该是一一对应的,不允许出现一对一或者一对多下面是一个一个容器对多个实例的例子,这里我们把id选择器换成类选择器了<!DOCTYPE html> <html> <head> <me...

vue组件的递归自调用~代码思路分析
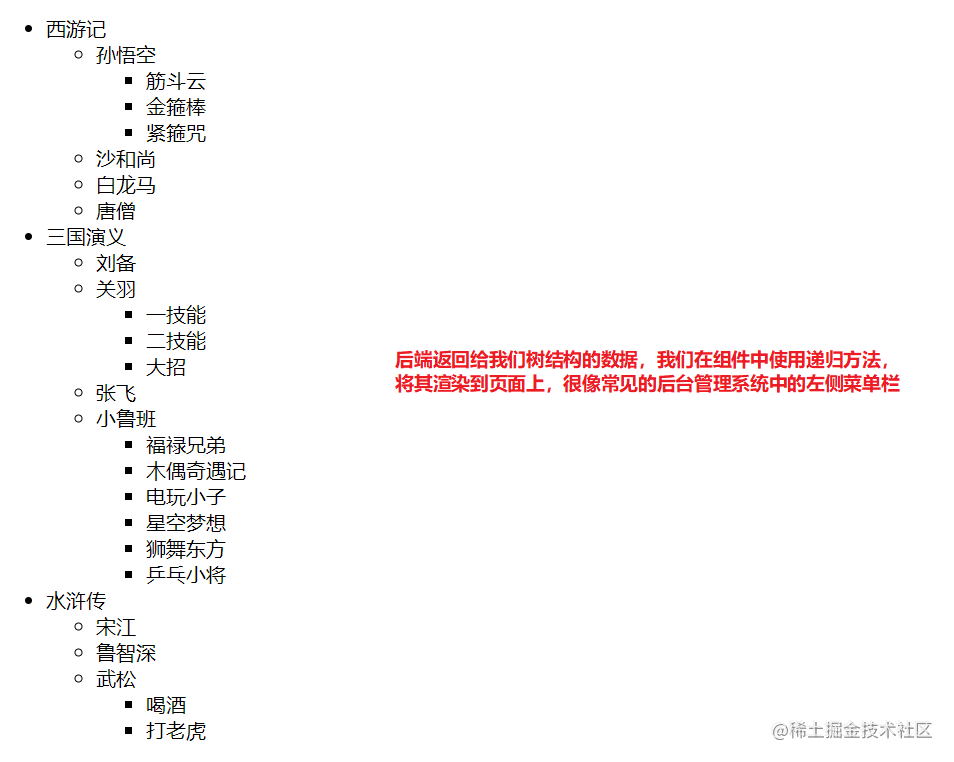
问题描述在我们使用vue开发项目时,有时候需要用到递归思想去书写代码。在一些UI组件中,我们也可以看到其中运用了递归的思想。比如:饿了么UI中的el-tree组件、el-menu组件(动态菜单栏)、el-Cascader组件。所以本文就举个简单的例子,来记录一下递归思想,在vue组件中的使用。什么是...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



