
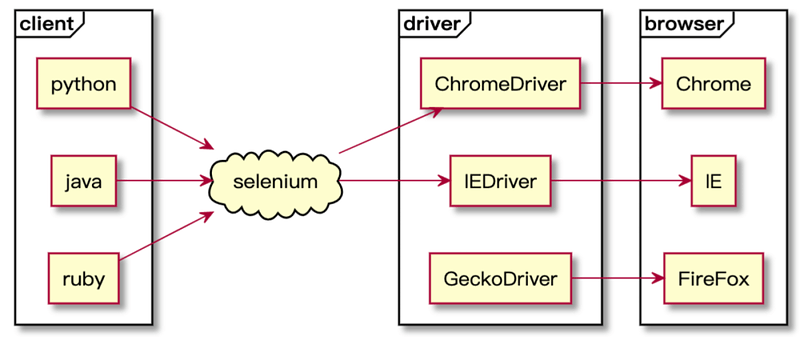
技术分享 | Web自动化之Selenium安装
Web 应用程序的验收测试常常涉及一些手工任务,例如打开一个浏览器,并执行一个测试用例中所描述的操作。但是手工执行的任务容易出现人为的错误,也比较费时间。因此,将这些任务自动化,就可以消除人为因素。Selenium 可以帮助我们自动化完成验收测试,通过构建更严格的测试,从而使软件更为可靠也更易于维护...

技术分享 | Web自动化之显式等待与隐式等待
等待就是当运行代码时,如果页面的渲染速度跟不上代码的运行速度,就需要人为的去限制代码执行的速度。在做 Web 自动化时,一般要等待页面元素加载完成后,才能执行操作,否则会报找不到元素等各种错误,这样就要求在有些场景下加上等待。最常见的有三种等待方式:隐式等待显式等待强制等待后面会一一介绍这三种模式的...

技术分享 | web自动化测试-PageObject 设计模式
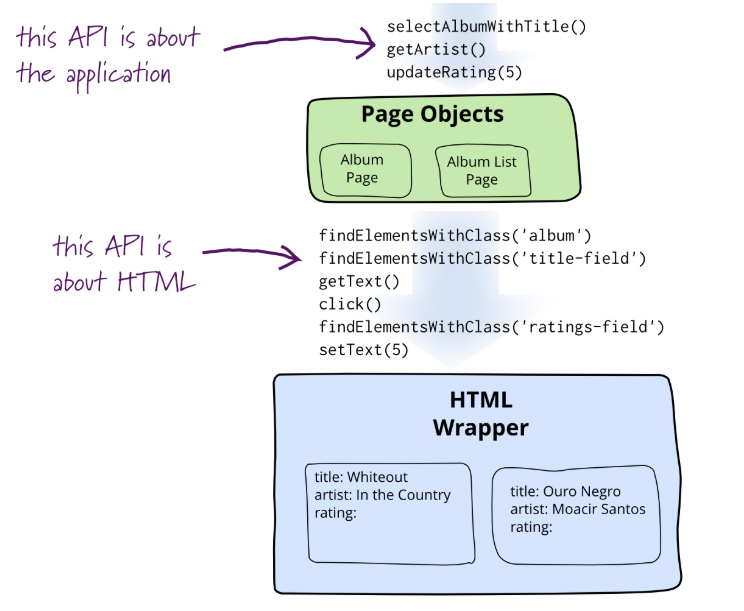
为 UI 页面写测试用例时(比如 web 页面,移动端页面),测试用例会存在大量元素和操作细节。当 UI 变化时,测试用例也要跟着变化, PageObject 很好的解决了这个问题。使用 UI 自动化测试工具时(包括 selenium,appium 等),如...

技术分享 | web自动化测试-PageObject 设计模式
为 UI 页面写测试用例时(比如 web 页面,移动端页面),测试用例会存在大量元素和操作细节。当 UI 变化时,测试用例也要跟着变化, PageObject 很好的解决了这个问题。使用 UI 自动化测试工具时(包括 selenium,appium 等),如果无统一模式进行规范,随着用例的增多会变得...

技术分享 | web自动化测试-文件上传与弹框处理
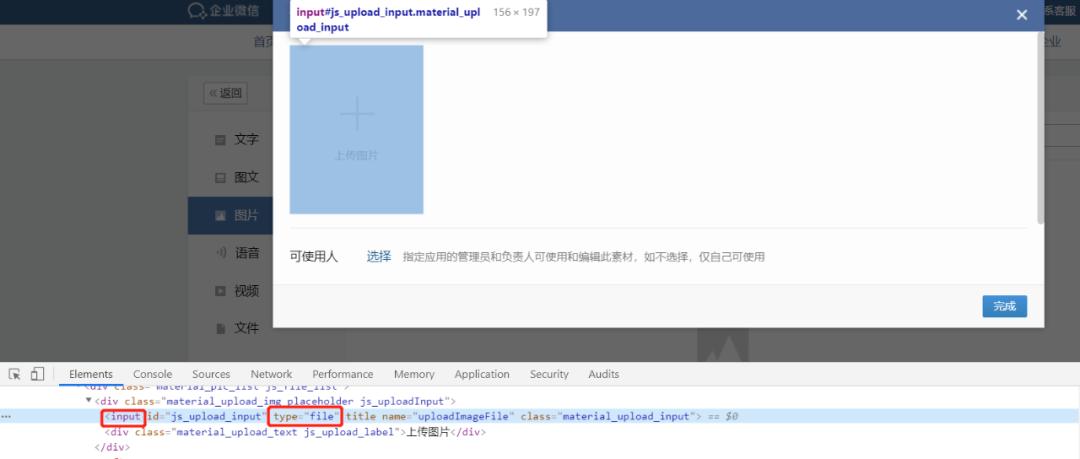
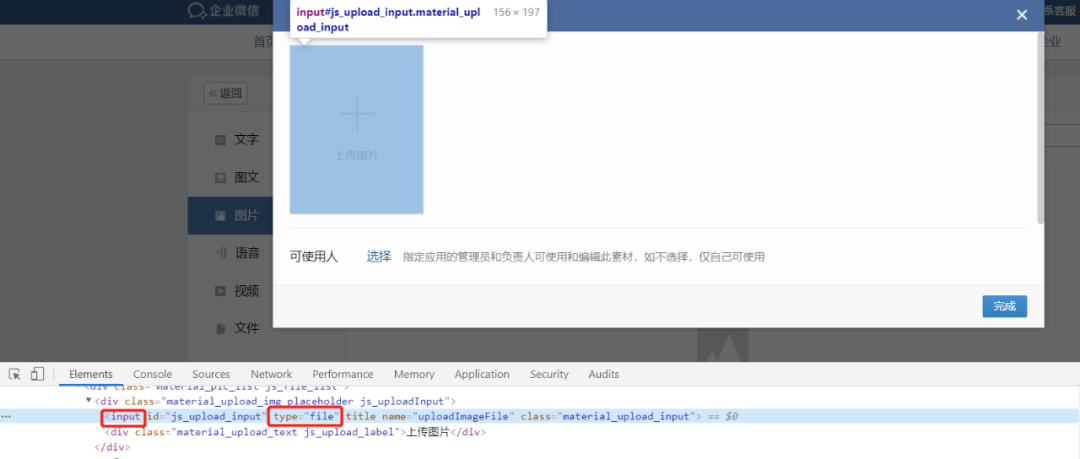
本文节选自霍格沃兹测试开发学社内部教材在有些场景中,需要上传文件,而 Selenium 无法定位到弹出的文件框,以及网页弹出的提醒。这些都是需要特殊的方式来处理。实战演示文件上传input 标签使用自动化上传,先定位到上传按钮,然后 send_keys 把路径作为值给传进去.如图所示,是企业微信文件...

技术分享 | web自动化测试-文件上传与弹框处理
实战演示文件上传input 标签使用自动化上传,先定位到上传按钮,然后 send_keys 把路径作为值给传进去.如图所示,是企业微信文件上传的页面 定位到标签为 input,type 为 file 的元素信息,然后使用 send_keys 把文件路径作为值给传进去。Python 版本driver....
技术分享 | web自动化测试-执行 JavaScript 脚本
JavaScript 是一种脚本语言,有的场景需要使用 js 脚本注入辅助我们完成 Selenium 无法做到的事情。当 webdriver 遇到无法完成的操作时,可以使用 JavaScript 来完成,webdriver 提供了 execute_script() 方法来调用 js 代码。执行 js...

技术分享 | web自动化测试-执行 JavaScript 脚本
在页面上直接执行 js在某个已经定位的元素上执行 js执行jsSelenium 可以通过 execute_script() 来执行 JavaScript 脚本。driver.execute_script:同步执行 JavaScript 在当前的窗口框架下js 脚本可以在浏览器的开发者工具 ->...

技术分享 | Web自动化之显式等待与隐式等待
本文节选自霍格沃兹测试开发学社内部教材等待就是当运行代码时,如果页面的渲染速度跟不上代码的运行速度,就需要人为的去限制代码执行的速度。在做 Web 自动化时,一般要等待页面元素加载完成后,才能执行操作,否则会报找不到元素等各种错误,这样就要求在有些场景下加上等待。最常见的有三种等待方式:隐式等待显式...

技术分享 | Web自动化之显式等待与隐式等待
原文链接 等待就是当运行代码时,如果页面的渲染速度跟不上代码的运行速度,就需要人为的去限制代码执行的速度。在做 Web 自动化时,一般要等待页面元素加载完成后,才能执行操作,否则会报找不到元素等各种错误,这样就要求在有些场景下加上等待。最常见的有三种等待方式:隐式等待显式等待强制等待后面会一一介绍这...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








