
框架分析(3)-Vue.js
专栏介绍 link 主要对目前市面上常见的框架进行分析和总结,希望有兴趣的小伙伴们可以看一下,会持续更新的。希望各位可以监督我,我们一起学习进步。 Vue.js Vue.js是一种用于构建用户界面的渐...
什么是 Angular 框架中的 Zone.js
zone.js 是一个 JavaScript 库,它用于跟踪和管理异步操作,帮助开发者更容易地处理异步代码执行的流程控制。它是 Angular 框架的一部分,但也可以独立使用在其他 JavaScript 应用中。在前端开发中,特别是在复杂的单页面应用(SPA)中,异步操作是很常见的,包括事件处理、H...

SAP UI5 框架 Manifest.js 里 getObject 函数的实现解析
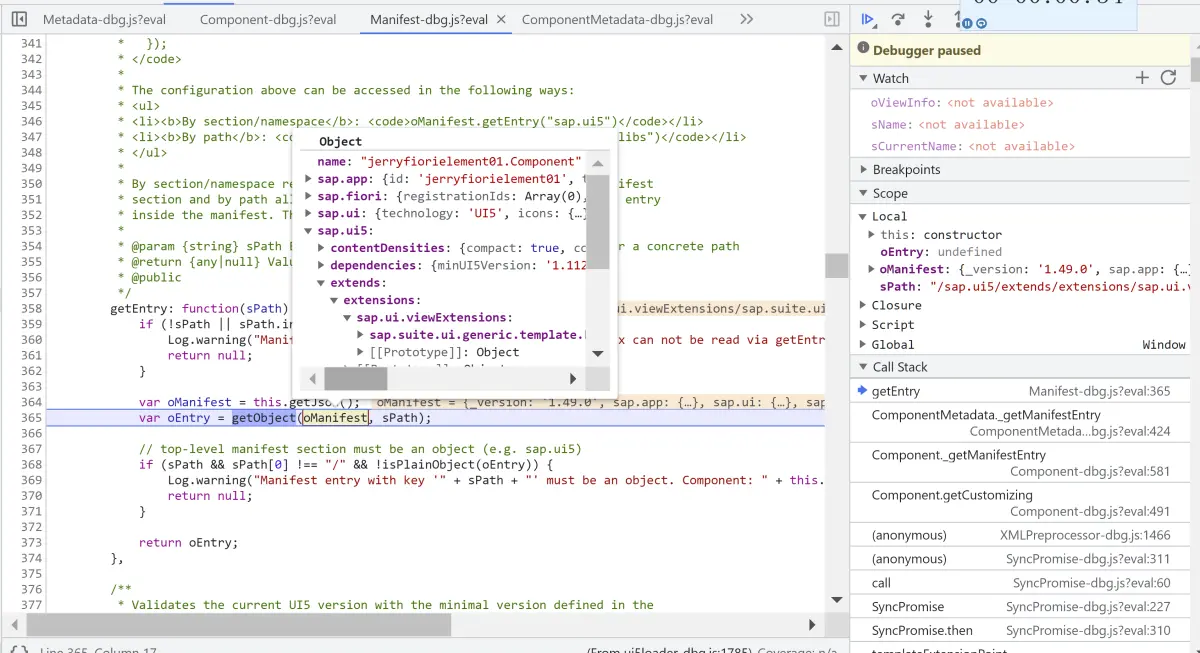
我们在 SAP UI5 manifest.json 文件里定义的配置信息,通过下图 Manifest.js 文件里的 getObject 函数返回给消费者。这是一个名为 getObject 的 JavaScript 函数,主要用于通过给定的路径访问对...
React 框架下如何集成 H.265 流媒体视频播放器 EasyPlayer.js?
H5 无插件流媒体播放器 EasyPlayer 属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持 H.264 与 H.265 编码格式,性能稳定、播放流畅,能支持 WebSocket-FLV、HTTP-FLV,HLS(m3u8)、WebRTC 等格式的视频流。在功能上&...
BootStrap框架下使用JS在浏览器中将后台返回给前台的数据以Excel文件导出
BootStrap框架下使用JS在浏览器中将后台返回给前台的数据以Excel文件导出jsp/html页面的代码如下:<div class="tab-pane active" id="yjjqInfo"> <div class="p-sm border no-top-border"&...
BootStrap框架下使用JS动态加载table并点击相关列弹出二级页面
在这里记录一下,也是在公司用到的一个例子,刚刚解决,正好趁热打铁。前端页面是采用BootStrap框架搭建的,主要的样式涉及到项目,在这里就不截图了,直接上代码:一级table动态加载jsp/html中的table代码:<table id="data-table&...

HarmonyOS学习路之开发篇—Java UI框架(使用工具自动生成JS FA调用PA代码)
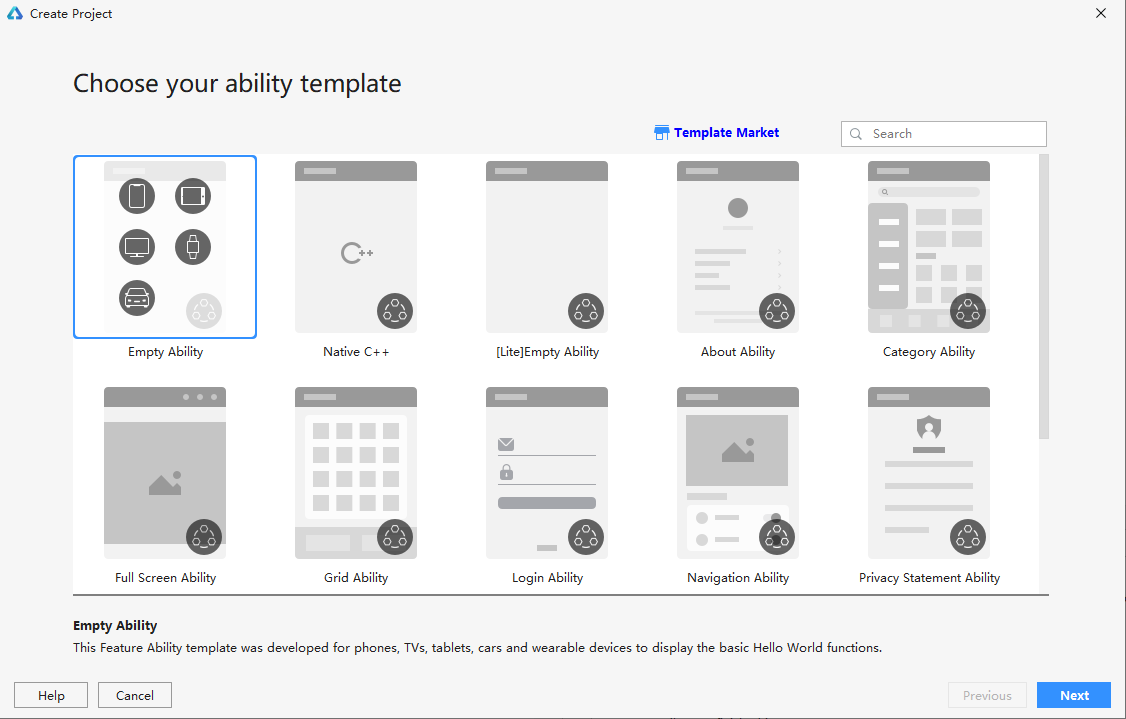
JS FA(Feature Ability)调用PA (Particle Ability)是使用基于JS扩展的类Web开发范式的方舟开发框架所提供的一种跨语言能力调用的机制,用于建立JS能力与Java能力之间传递方法调用、处理数据返回以及订阅事件上报的通道。开发者可以使用FA调用PA机制进行应用开发...

HarmonyOS学习路之开发篇—Java UI框架(JS FA调用Java PA)
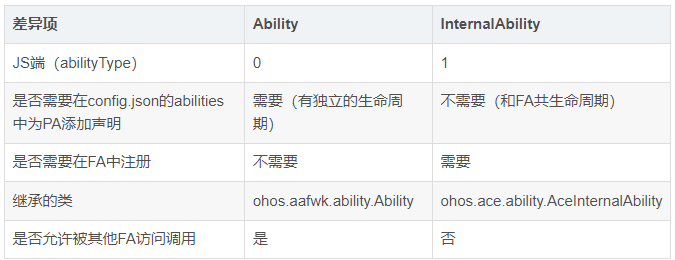
JS FA调用Java PA机制使用兼容JS的类Web开发范式的方舟开发框架提供了JS FA(Feature Ability)调用Java PA(Particle Ability)的机制,该机制提供了一种通道来传递方法调用、处理数据返回以及订阅事件上。当前提供Ability和Internal Abi...
layui框架实战案例(8):web图片裁切插件croppers.js组件实现上传图片的自定义截取(含php后端)
cropper.js组件,弹出图片裁剪窗口,支持图片缩放、移动、旋转,将裁剪后的图片以base64的格式传给后端。支持Promise API支持移动触摸事件基于canvas技术,支持canvas的浏览器都可以使用该插件通过Base64编码导出剪裁后的图片。 可以通过json数据来获取图片的位置和大小...
前端工程化组件化开发框架之服务端渲染 的Nuxt.js
下面是一个简单的示例,演示如何在Vue.js中注册一个名为HelloWorld的组件,并使用Nuxt.js进行服务端渲染。htmlCopy code<template> <div> <div v-if="isLoading" class="loading-spinner...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript框架相关内容
- 编程JavaScript框架
- JavaScript网页框架
- 开源JavaScript框架
- JavaScript框架express
- 前端开发JavaScript框架
- JavaScript iframe框架面包屑
- JavaScript iframe框架
- JavaScript框架教程
- sapui5框架JavaScript
- bootstrap框架JavaScript组件
- JavaScript框架开发
- JavaScript jest框架
- iframe框架JavaScript
- vue渐进式JavaScript框架
- solidjs JavaScript框架
- JavaScript开放框架
- JavaScript框架express koa
- node框架JavaScript
- JavaScript node.js框架
- JavaScript框架库
- 框架JavaScript原理
- JavaScript框架封装
- JavaScript框架prototype
- 选好合适JavaScript框架
- 图JavaScript框架特点
- JavaScript框架share
- JavaScript运动框架
- angularjs JavaScript框架
- JavaScript框架机制
- JavaScript框架setTimeout定时执行
- 轻量级JavaScript框架
- t3 JavaScript框架
- JavaScript框架xmlplus发布
- JavaScript框架设计数组化
- 可能不需要JavaScript框架
- 模块化JavaScript框架
- JavaScript框架对比AngularJS Backbone JS
- 推荐JavaScript框架
- 流行JavaScript框架
JavaScript您可能感兴趣
- JavaScript前端
- JavaScript Web
- JavaScript操作
- JavaScript方法
- JavaScript数组
- JavaScript定时器
- JavaScript设置
- JavaScript表格
- JavaScript原生
- JavaScript HTML
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









