微信小程序canvas画布绘制base64图片并保存图片到相册中
WXML部分:<view class="img_" style="width: 100%;"> <canvas type="2d" id="canvasId" style="width: 100%;height: 100%" ></canvas> <butt...
微信小程序canvas画布绘制base64图片并保存图片到相册中
WXML部分:(尽量用px,不用百分比)<view class="img_" style="width: 400px;"> <canvas type="2d" id="canvasId" style="wid...
微信小程序canvas画布绘制base64图片并保存图片到相册中
WXML部分: <view class="img_" style="width: 100%;"> <canvas type="2d" id="canvasId" style="width: 100%;height: 100%"...
微信小程序base64实现小程序码
大家好,今天在做小程序时有一个推广的小程序二维码,下面我们来看看是如何制作的。这个base64码是后台接口获取到的,所以要先将数据获取到,获取到数据后有些朋友不知道该怎么用到方法里,在方法内部获取不到base64码。代码如下:wxml<canvas type="2d" id=...

前端获取微信头像 base64 数据的踩坑实践
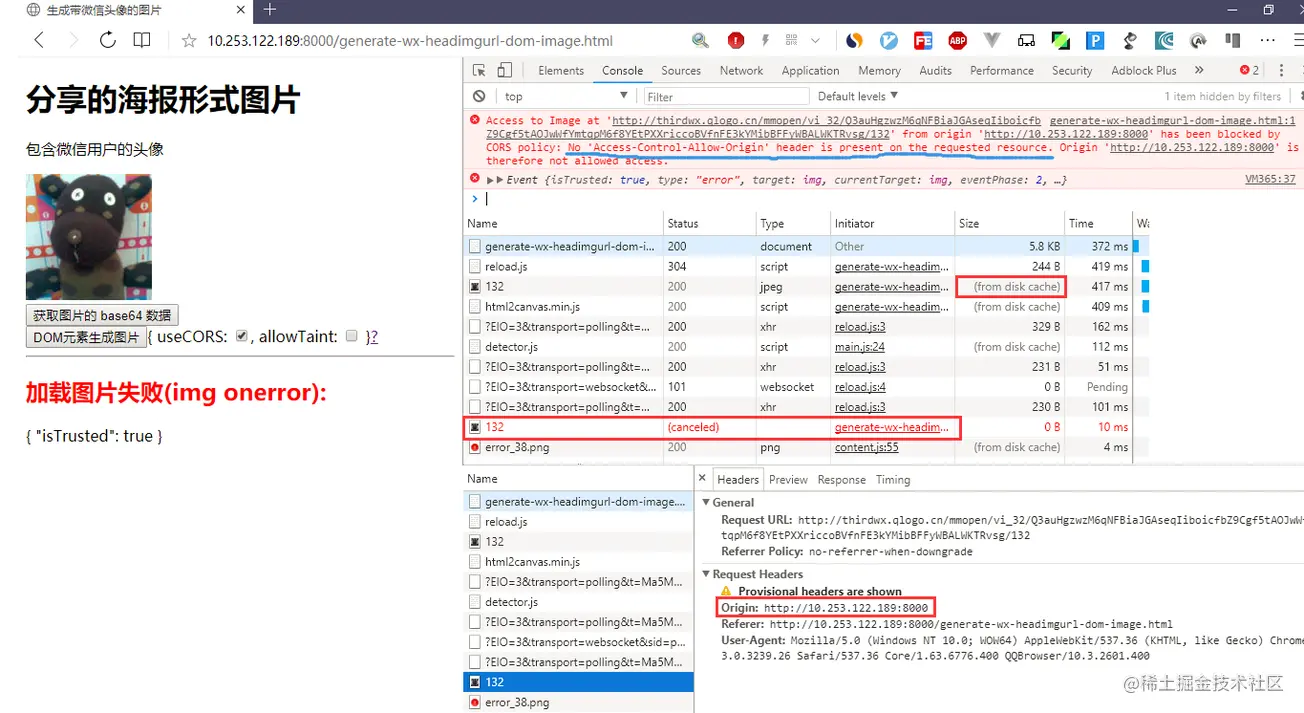
应用场景前端生成一张图片, 一般是基于页面的内容(DOM)生成一张用于分享的海报形式的图片(例如通过 html2canvas)。不过当分享的图片要包含微信用户的头像时(图片位于 thirdwx.qlogo.cn 域名,没有转存到自己的域名下),微信用户的头像图片相当于页面是跨域的。我们如何解决此场景...
微信小程序开发实战——使用UUID、Base64、Chance等
UUID node-uuid模块,可以快速地生成符合 RFC4122 规范 version 1 或者 version 4 的 UUID。 var uuid = require('../../libs/node-uuid/uuid.modified.js'); ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子


