
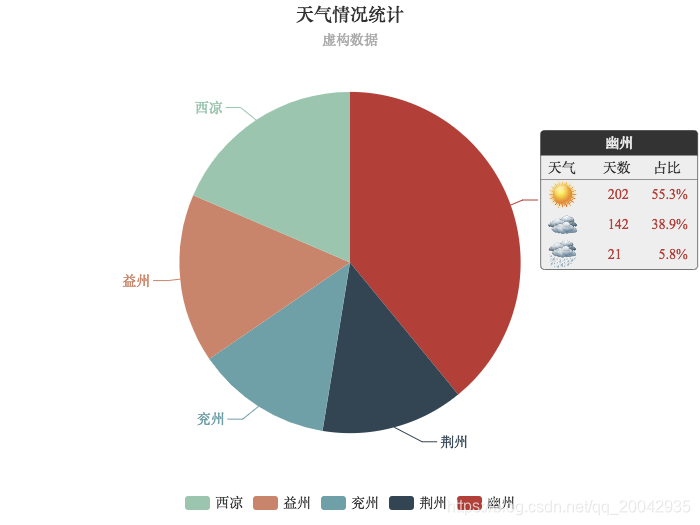
219Echarts - 富文本(Pie Special Label)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

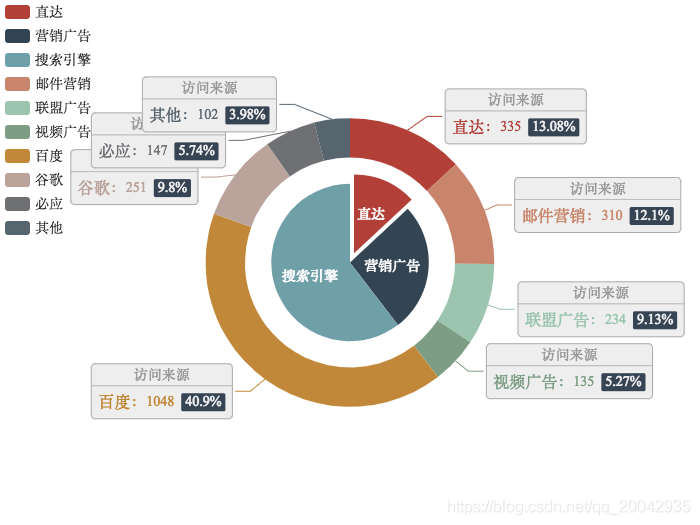
218Echarts - 富文本(Nested Pies)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

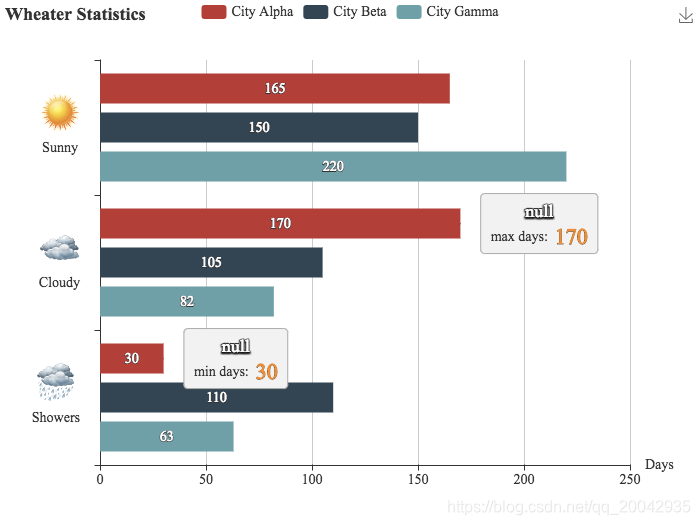
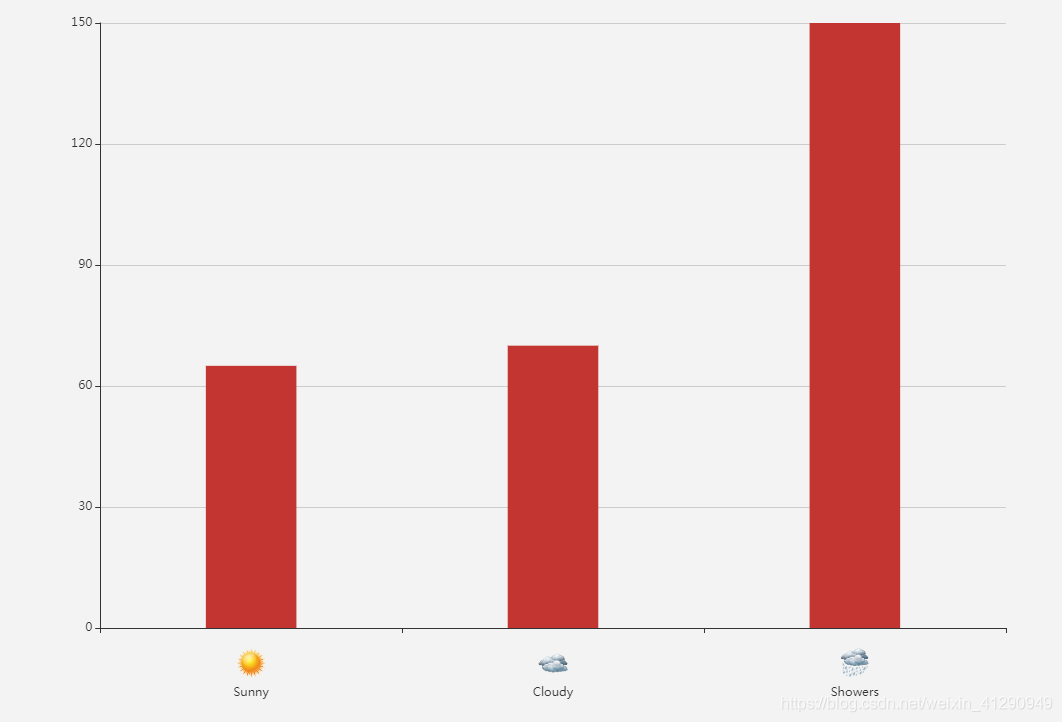
217Echarts - 富文本(Wheater Statistics)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

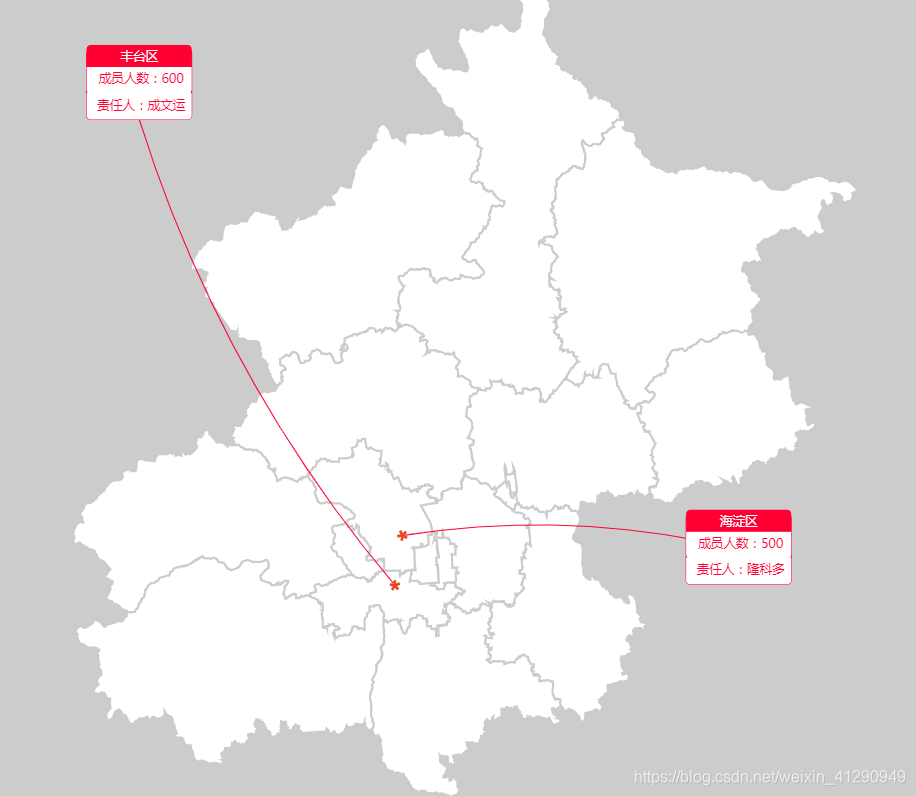
Echarts实战案例代码(27):地理坐标图视觉引导线及富文本提示框的案例
项目要点1.使用如何注册地理坐标图;2.带有起点和终点信息的线数据的路径图的使用;3.使用富文本表现文本框;4.多组数据在文本内如何使用 formatter回调函数;5.区域鼠标事件变化文本框样式;geoJSON数据调用geoJSON,设置区域中心点坐标和显示文本框位置的经纬度坐标;myChart....

Echarts实战案例代码(23):富文本实现坐标轴文字和图片排版的解决方案
图片对象路径var weatherIcons = { 'Sunny': 'https://echarts.apache.org/examples/data/asset/img/weather/sunny_128.png', 'Cloudy':'https://echarts.apache.org/e...
Echarts富文本rich的使用实例代码
title: { text: '书与题材关系图', textStyle:{ fontSize:30, }, subtext:'{a|《美的沉思》}包含题材最多\n{a|【爱】}是出现最多的题材', subtextStyle:{ font...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
