
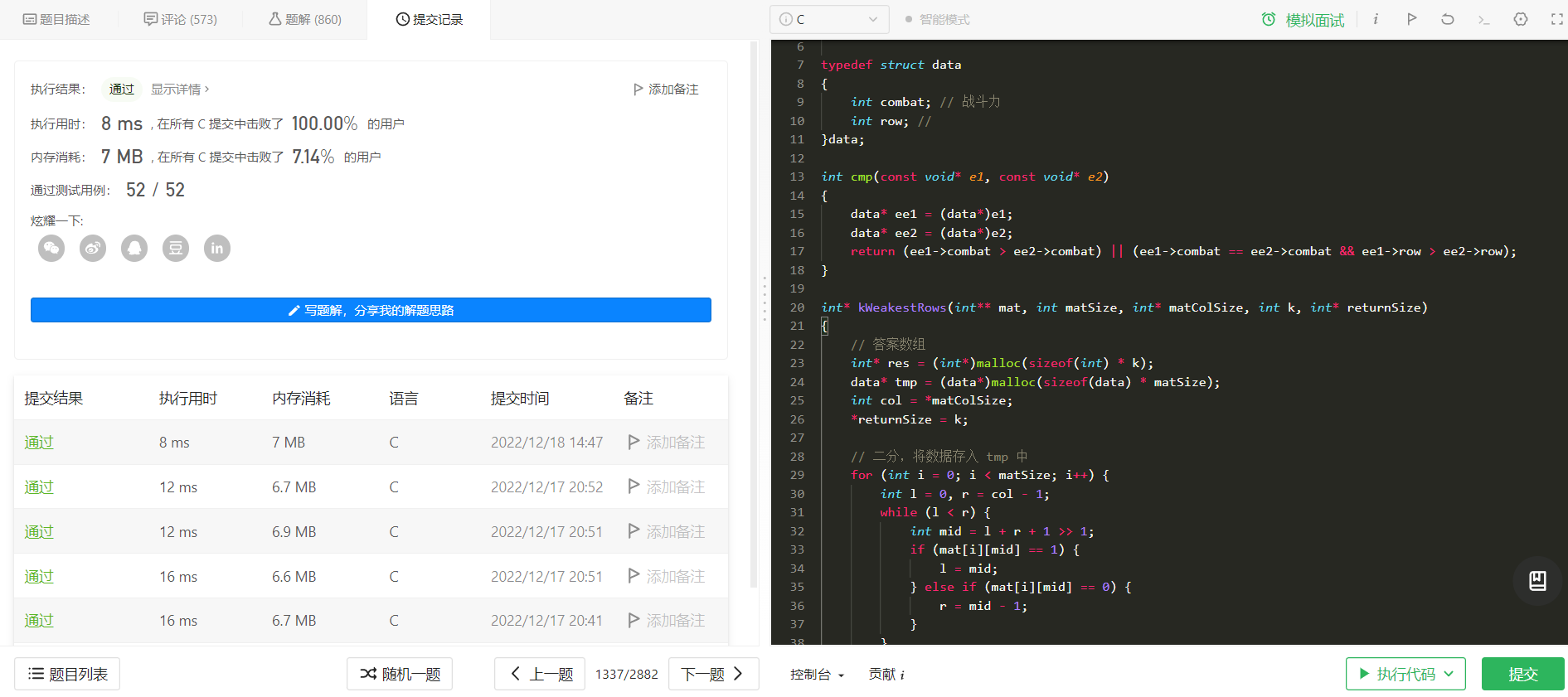
【每日挠头算法题】LeetCode 1337. 矩阵中战斗力最弱的 K 行 —— 二分 + 排序 / 堆
一、题目描述今天的题目其实可以暴力求解,但是我们今天主要为了讲解 二分 和 堆,以练习为主~链接:1337. 矩阵中战斗力最弱的 K 行描述:给你一个大小为 m * n 的矩阵 mat,矩阵由若干军人和平民组成,分别用 1 和 0 表示。请你返回矩阵中战斗力最弱的 k 行的索引,按从最弱到最强排序。...
Leetcode第253场周赛解题分享 第二题 java堆没学呢,先空着...
5838.检查字符串是否为数组前缀https://leetcode-cn.com/problems/check-if-string-is-a-prefix-of-array/难度:简单题目给你一个字符串 s 和一个字符串数组 words ,请你判断 s 是否为 words 的 前缀字符串 。字符串 ...

「LeetCode」JavaScript中的堆⚡️
大家好,我是速冻鱼🐟,一条水系前端💦,喜欢花里胡哨💐,持续沙雕🌲,是隔壁寒草🌿的好兄弟,刚开始写文章。 如果喜欢我的文章,可以关注➕点赞,为我注入能量,与我一同成长吧~前言&#x...

【刷穿 LeetCode】面试题 17.14. 最小K个数:「优先队列(堆)」&「全排序」&「数组划分」
题目描述这是 LeetCode 上的 面试题 17.14. 最小K个数 ,难度为 中等。Tag : 「优先队列」、「堆」、「排序」设计一个算法,找出数组中最小的k个数。以任意顺序返回这k个数均可。示例:输入: arr = [1,3,5,7,2,4,6,8], k = 4 输出: [1,2,3,4] ...

【刷穿 LeetCode】一题双解 :「朴素解法」&「二分 + 优先队列(堆)」| 8月更文挑战
题目描述这是 LeetCode 上的 1337. 矩阵中战斗力最弱的 K 行 ,难度为 简单。Tag : 「优先队列」、「二分」给你一个大小为 m * nm ∗n 的矩阵 matmat,矩阵由若干军人和平民组成,分别用 11 和 00 表示。请你返回矩阵中战斗力最弱的 kk 行的索引,按从...

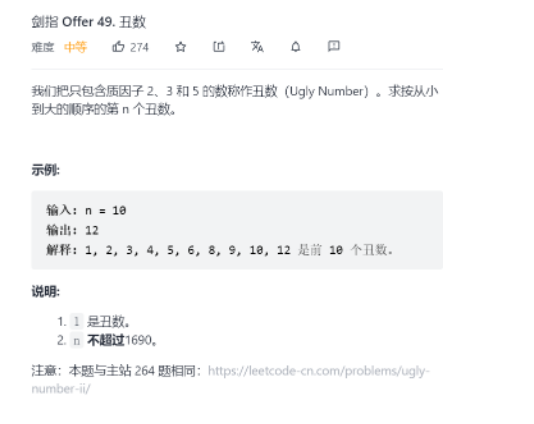
【LeetCode剑指offer49】丑数(小顶堆或DP)
一、题目二、思路方法一:小顶堆求前k大经常用到优先级队列,小顶堆,循环将符合要求的丑数加入小顶堆,取k次堆顶元素即可让堆顶为第k个丑数。而逐个加入丑数即加入2 x 2x2x、3 x 3x3x、5 x 5x5x进入集合(去重)即可。注意这里加入小顶堆的元素不能是int类型,否则会报错overflow&...

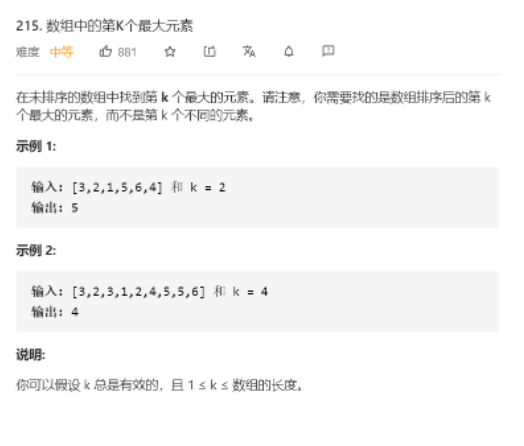
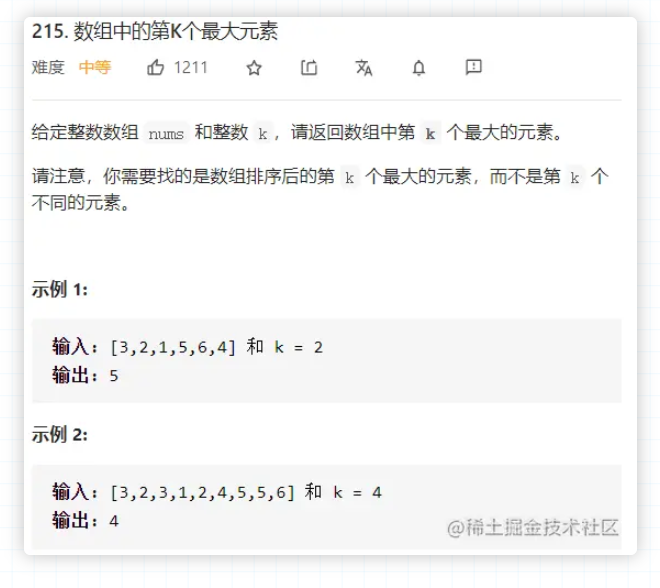
【LeetCode215】数组中的第k个最大元素(小顶堆—priority_queue)
1.题目2.思路上个月学过这个思路——10G数中找到前5G大的数。找到前k大,建立一个元素个数为k的小顶堆——这样小顶堆的堆顶在整个堆里就是“前K大”,而将数组剩下的元素依次和堆顶比较,如果大于则替换(相当于不断注入大元素到这个堆集合里,再通过优先队列priority_queue即堆自动堆重排序),...

LeetCode——数组中的第K个最大元素(堆排序-大顶堆)
这是我参与8月更文挑战的第8天,活动详情查看:8月更文挑战题目描述解题思路本题如果直接再用API解题肯定是不行的,因为面试不可能考你API如何使用,前几天写过这个题目是通过快速排序写的,这次我们采用堆排序,通过大顶堆的方式来求出第K个最大的元素,其实这类问题都属于经典的TOP K问题,...
![[leetcode/lintcode 题解]算法面试真题详解:堆化](https://ucc.alicdn.com/pic/developer-ecology/d25a1a6f4a2a4675aa6953b882845926.png)
[leetcode/lintcode 题解]算法面试真题详解:堆化
描述给出一个整数数组,堆化操作就是把它变成一个最小堆数组。对于堆数组A,A[0]是堆的根,并对于每个A[i],A [i 2 + 1]是A[i]的左儿子并且A[i 2 + 2]是A[i]的右儿子。在线评测地址:领扣题库官网说明什么是堆?什么是堆化?如果有很多种堆化的结果?堆是一种数据结构,它通常有三种...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
LeetCode您可能感兴趣
- LeetCode c语言
- LeetCode c++
- LeetCode面试题
- LeetCode单词
- LeetCode有序
- LeetCode有序链表
- LeetCode题目
- LeetCode链表
- LeetCode结点
- LeetCode中间结点
- LeetCode刷题
- LeetCode算法
- LeetCode数组
- LeetCode二叉树
- LeetCode字符串
- LeetCode元素
- LeetCode java
- LeetCode offer
- LeetCode力扣
- LeetCode面试
- LeetCode代码
- LeetCode实战
- LeetCode tree
- LeetCode排序
- LeetCode算法解析
- LeetCode python
- LeetCode栈
- LeetCode golang
- LeetCode有序数组



