
【Vue3从零开始-第六章】6-5 compositionAPI中的计算属性
持续创作,加速成长!这是我参与「掘金日新计划 · 6 月更文挑战」的第7天,点击查看活动详情前言在上一篇的文章中,我们用之前学过的compositionAPI知识点开发一个TodoList,本章节中会和大家一起学习compositionAPI中的计算属性computed。回顾在【Vue3从零开始】前...

【Vue3从零开始-第三章】3-4 vue组件中你不了解的Non-Props属性
一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第17天,点击查看活动详情。前言在上一章的文章中,我们了解了vue组件单项数据流的方式,今天我们继续深入了解一下vue组件中你不了解的Non-Props属性。回顾通过前面几篇文章的学习,我们知道组件传值的时候,是通过props去接收的...

【Vue3从零开始-第二章】2-4 数据、方法、计算属性和侦听器
一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第8天,点击查看活动详情。前言在上一篇文章中,讲过了vue的模板语法,今天我们要深入了解一下vue的data/methods/computed/watch的用法。之前的文章中有用过部分内容,通过今天的文章,你将对vue的这些方法有一个...

全面了解Vue3的 ref 以及相关函数和计算属性
基础类型的响应性 —— ref在vue3里面,我们可以通过 reactive 来实现引用类型的响应性,那么基础类型的响应性如何来实现呢?可能你会想到这样来实现:const count = reactive({value: 0}) count.value += 1 复制代码这么做确实可以实现,而且也很...

Vue3组件(19)如何优雅的给组件设置属性
属性,多乎哉不多也。原生HTML5提供了一些属性,然后UI库又在此基础上扩展了好多属性,所以与其说学习UI库,倒不如说是学习这些属性都是啥意思。当然平时在使用的时候还是挺轻松的,需要的属性就好,其他的用到的时候再去看就好。于是我们一般会按照官网的例子写属性值,比如这样:<el-s...
Vue3(八)用watch监听对象任意属性的变化(含嵌套属性)
网上关于watch的介绍有很多,但是一般都是按照官网的套路来介绍,比如监听一个属性,监听多个属性等等。但是监听对象的任意属性呢?还有嵌套属性怎么办?找了一下没找到,也许这个问题比较基础吧,都不需要介绍的。 然后自己犯傻开始开脑洞,结果浪费时间了不是。其实想一想,这种麻烦事...
Vue3组件(14)控件属性的设置方式
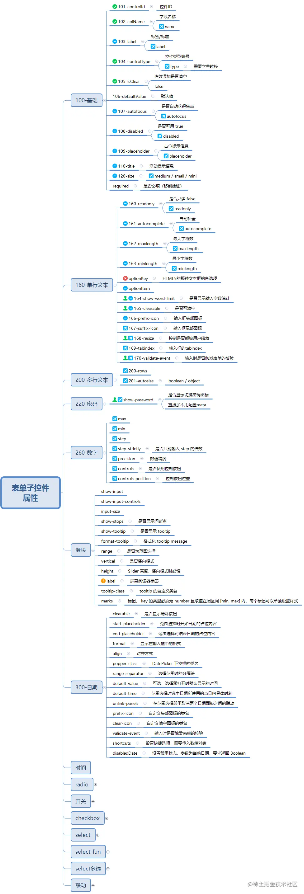
一番整理之后,属性方面更简洁了一些,而且也方便了一些,另外也不是太乱了。集中定义属性每个控件都需要设置一些属性,那么还是统一管理一下的好,于是设置了一个js文件来统一管理。/** * 表单子控件需要的属性。 * * 共用属性部分,基本上每个控件都需要。 */ export const baseFor...

VUE3(十四)使用计算属性computed和监听属性watch
首先,尝试一下计算属性computed第一种写法<template> <div> <p><input type="text" v-model="age"></p> <p><input type="text" v-m...
手拉手带你了解Vue3的 ref 和相关函数以及计算属性(三)
11/ customRef自定义一个ref,并对其依赖项跟踪和更新触发进行显式控制。它需要一个工厂函数,该函数接收 track 和 trigger 函数作为参数,并应返回一个带有 get 和 set 的对象。如果上面那段没看懂的话,可以跳过。简单的说,就是在 ref 原有的 set、get...

手拉手带你了解Vue3的 ref 和相关函数以及计算属性(二)
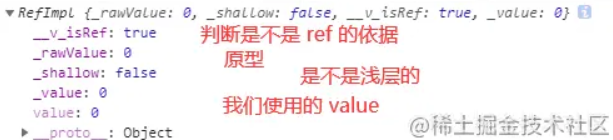
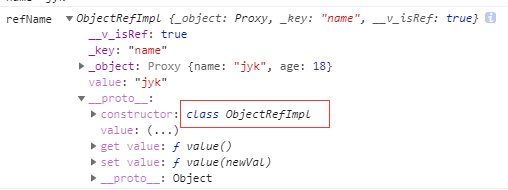
06/ isRef通过 __v_isRef 属性 判断是否是 ref 的实例。这个没啥好说的。vue.global.js 源码:function isRef(r) { return Boolean(r && r.__v_isRef === true); }07/unref使...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js属性相关内容
- VUE.js计算属性
- props属性VUE.js
- 属性VUE.js
- 计算属性VUE.js
- 属性方法VUE.js
- 属性区别VUE.js
- 属性方法区别VUE.js
- 计算属性侦听器VUE.js
- vue3计算属性computed watch VUE.js
- 属性computed监听VUE.js
- vue3属性watch VUE.js
- 属性监听VUE.js
- vue3计算属性VUE.js
- 计算属性watch VUE.js
- vue3计算属性computed VUE.js
- 属性computed VUE.js
- 属性watch VUE.js
- 计算属性computed watch VUE.js
- 计算属性侦听VUE.js
- 属性侦听VUE.js
- 属性侦听区别VUE.js
- 属性界面VUE.js
- VUE.js监听属性
- 属性侦听器VUE.js
- 监视属性VUE.js
- ref属性VUE.js
- vue3 ref属性VUE.js
- vue3 computed计算属性VUE.js
- computed属性watch VUE.js
- computed属性VUE.js
- watch属性VUE.js
- 方法属性VUE.js
- watch属性区别VUE.js
- v-bind指令属性VUE.js
- 指令属性VUE.js
- v-bind属性VUE.js
- 属性元素VUE.js
- 对象属性VUE.js
- VUE.js ref属性
- VUE.js计算属性侦听器
- VUE.js计算属性区别
- 计算属性methods VUE.js
- VUE.js计算属性methods区别
- 计算属性methods区别VUE.js
- 监听属性VUE.js
- 属性不刷新VUE.js
- VUE.js对象属性界面刷新怎么办
- vue3 watch属性VUE.js
VUE.js更多属性相关
- VUE.js计算属性监听
- VUE.js属性绑定
- VUE.js计算属性computed
- 语法插值属性VUE.js
- 过滤器计算属性VUE.js
- 课程属性VUE.js
- VUE.js计算属性侦听
- vue2 vue3属性VUE.js
- VUE.js监视属性
- VUE.js计算属性监听器
- 属性应用场景VUE.js
- 语法插值指令属性VUE.js
- VUE.js计算属性过滤器
- VUE.js vue2 vue3属性
- vue3监听属性VUE.js
- VUE.js模板语法计算属性
- VUE.js对象属性
- 动态VUE.js data属性怎样解决
- VUE.js课程属性
- 插值计算属性VUE.js
- 手拉手属性VUE.js
- 属性代理VUE.js
- VUE.js计算属性watch区别
- 计算属性原理VUE.js
- 脚手架属性VUE.js
- VUE.js计算属性监听区别
- VUE.js key属性
- VUE.js进阶属性
- VUE.js属性绑定指令
- VUE.js计算属性原理
- VUE.js计算属性methods
- 属性computed区别VUE.js
- vuex属性VUE.js
- 属性计算VUE.js
- vue3 watch监听属性VUE.js
- 属性过滤器VUE.js
- VUE.js replace属性
- VUE.js属性实例代理
- VUE.js属性作用
- non-props属性VUE.js
- VUE.js计算属性应用场景
- VUE.js父组件子组件属性
- VUE.js动态绑定属性



