springboot大学生体质测试管理系统
点赞+收藏+关注 → 私信领取本源代码、数据库 本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目希望你能有所收获,少走一些弯路。关注我不迷路 摘 要 大学生体质测试管理系统提供给用户一个简单方便体质测试管理信息,通过留言区互动更方便。本系统采用了B/S体系的结构,使用了j...

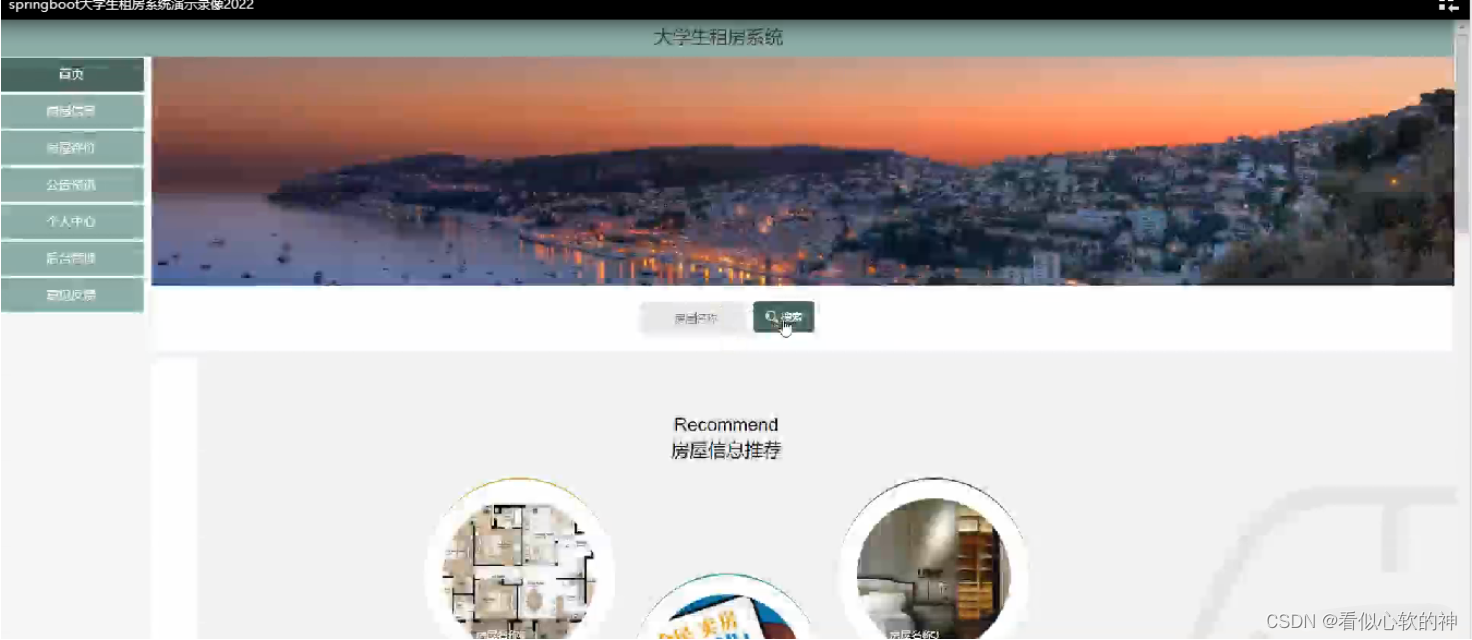
基于springboot大学生租房系统
点赞+收藏+关注 → 私信领取本源代码、数据库 本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目希望你能有所收获,少走一些弯路。关注我不迷路 摘 要 伴随着全球信息化发展,行行业业都与计算机技术相衔接,计算机技术普遍运用于各大行业,大学生租房系统便是其中一种。实施计算机系...

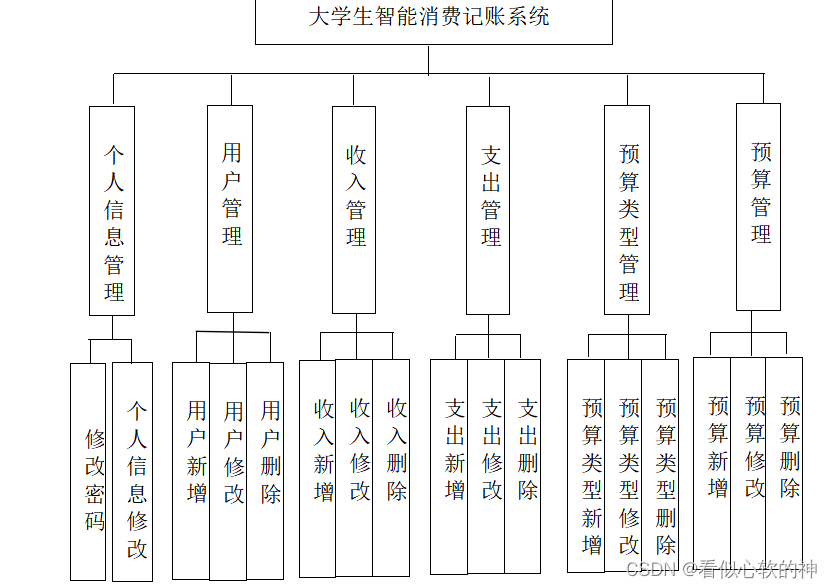
基于springboot的大学生智能消费记账系统的设计与实现(程序+数据库+文档)
点赞+收藏+关注 → 私信领取本源代码、数据库 本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路。关注我不迷路 一、研究背景 信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信...

基于 SpringBoot+Vue+Java 的大学生体质测试管理系统
简介本次设计任务是要设计一个大学生体质测试管理系统,通过这个系统能够满足大学生体质测试管理系统功能。系统的主要功能包括首页、个人中心、用户管理、教师管理、体质测试管理、测试报告管理、测试成绩管理、留言板、系统管理等功能。管理员可以根据系统给定的账号进行登录,登录后可以进入大学生体质测试管理系统对大学...

基于 SpringBoot+Vue+MySql+Java 的大学生体质测试管理系统,附源码(二)
用户功能模块用户进入大学生体质测试管理系统可以查看首页、个人中心、测试报告管理、测试成绩管理等内容进行详细操作,如图5-14所示。测试报告管理,在测试报告管理页面中可以对索引、测试编号、测试名称、教师工号、教师姓名、报告文件、提交日期、用户账号、用户姓名、班级等内容进行详情或删除等详细的操作,如图5...

基于 SpringBoot+Vue+MySql+Java 的大学生体质测试管理系统,附源码(一)
简介本次设计任务是要设计一个大学生体质测试管理系统,通过这个系统能够满足大学生体质测试管理系统功能。系统的主要功能包括首页、个人中心、用户管理、教师管理、体质测试管理、测试报告管理、测试成绩管理、留言板、系统管理等功能。管理员可以根据系统给定的账号进行登录,登录后可以进入大学生体质测试管理系统对大学...

基于Springboot+MyBatisPlus+Vue前后端分离大学生毕业论文答辩系统
一、基于Springboot+MyBatisPlus+Vue前后端分离大学生毕业论文答辩系统此项目为基于Springboot+MyBatisPlus+Vue前后端分离大学生毕业论文答辩系统,主要用于支撑毕业论文答辩过程中的咨询查看、人员管理、开题-中期-答辩-毕设过程中的信息管理等功能。此项目主要分...

基于Springboot+SpringDataJpa+Freemarker的大学生众筹管理理系统
项目名称:大学生众筹管理系统此项目主要支撑大学生众筹管理相关服务,实现了系统界面展示、人员管理、项目管理、新闻管理、众筹评论管理、常见问题管理等相关信息的添加、删除、编辑等操作,通过登录后台系统可实时查看备份文件、用户总数、当前在线用户、操作日志等状况。源码+数据库:https://download...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Spring Boot系统相关内容
- Spring Boot微信系统
- Spring Boot小程序系统
- Spring Boot医院系统
- Spring Boot微信小程序系统
- Spring Boot医院系统源码
- Spring Boot医院导诊系统
- 系统源码Spring Boot
- 系统Spring Boot
- Spring Boot技术开发系统
- Spring Boot技术系统
- Spring Boot开发系统
- Spring Boot缓存系统杠杠的
- Spring Boot系统项目
- Spring Boot物业管理系统
- Spring Boot社区系统
- Spring Boot社区物业管理系统
- Spring Boot疫情系统
- Spring Boot订单管理系统
- Spring Boot课程系统
- Spring Boot作业管理系统
- Spring Boot企业系统
- Spring Boot财务管理系统
- Spring Boot体质系统
- Spring Boot租房系统
- Spring Boot信息系统
- Spring Boot医疗系统
- Spring Boot论坛系统
- Spring Boot时间管理系统
- Spring Boot管理系统系统
- Spring Boot预定系统
- Spring Boot管理系统系统文档
- Spring Boot试题系统
- Spring Boot库系统
- Spring Boot就业系统
- Spring Boot智能系统文档
- Spring Boot系统开源
- Spring Boot mybatis系统
- Spring Boot工作流系统
- Spring Boot springsecurity系统
- Spring Boot医院智能系统源码
- Spring Boot智能系统
- Spring Boot智能系统源码
- Spring Boot导诊系统源码小程序
- Spring Boot系统小程序
- Spring Boot导诊系统源码
- Spring Boot系统源码小程序
- Spring Boot智能导诊系统
- Spring Boot redis系统
Spring Boot更多系统相关
- 系统毕业设计Spring Boot
- 系统Spring Boot mysql
- 毕业设计Spring Boot系统
- Spring Boot系统文档
- Spring Boot平台系统
- Spring Boot在线教育系统
- Spring Boot高校系统
- Spring Boot日记本系统全程
- Spring Boot校园系统
- Spring Boot点餐系统
- Spring Boot招聘系统
- Spring Boot个人博客系统
- Spring Boot系统源码教程
- Spring Boot汽车系统
- Spring Boot美食系统
- Spring Boot销售系统
- 开题Spring Boot系统
- Spring Boot系统源码文档
- Spring Boot系统前后端分离
- Spring Boot在线考试系统
- Spring Boot构建系统
- 毕业设计Spring Boot h5商城系统
- 酒水商城Spring Boot系统
- Spring Boot租赁系统
- Spring Boot框架系统
- Spring Boot疫情防控系统
- Spring Boot博客系统
- Spring Boot方法系统
- Spring Boot购物商城系统
- 毕业设计Spring Boot h5购物商城系统
- Spring Boot网盘系统
- Spring Boot网上商城系统
- Spring Boot在线学习系统
- Spring Boot校园招聘系统
- 资源系统Spring Boot
- 毕业设计Spring Boot layui物业管理系统
- 社区系统Spring Boot
- Spring Boot乡村系统
- Spring Boot外卖系统菜品
- 超市系统Spring Boot
- Spring Boot检测系统
- Spring Boot外卖系统
- Spring Boot开发案例系统
- 招生crm系统Spring Boot管理系统
- 网盘系统Spring Boot
- Spring Boot在线教育系统登录授权管理
- Spring Boot三方美食商城系统
- 疫苗前后端分离Spring Boot儿童系统
- Spring Boot vue招聘系统
- Spring Boot文件签字系统
Spring Boot您可能感兴趣
- Spring Boot json
- Spring Boot fastJson
- Spring Boot jackson
- Spring Boot脚手架
- Spring Boot校验
- Spring Boot日志文件
- Spring Boot Lombok
- Spring Boot文件
- Spring Boot RocketMQ
- Spring Boot流程
- Spring Boot spring
- Spring Boot管理系统
- Spring Boot实现
- Spring Boot源码
- Spring Boot数据库
- Spring Boot原理
- Spring Boot功能
- Spring Boot web
- Spring Boot接口
- Spring Boot数据
- Spring Boot mybatis-plus
- Spring Boot服务
- Spring Boot毕业设计
- Spring Boot构建
- Spring Boot swagger
- Spring Boot springcloud
- Spring Boot shiro
- Spring Boot测试