SAP UI5 sap.m.Column 控件的 minScreenWidth 属性介绍
sap.m.Column 控件的 minScreenWidth 属性是 SAP UI5 应用开发中一个重要的特性,它允许开发者定义表格列的响应式显示逻辑。这意味着,根据不同的屏幕尺寸,可以决定某个列是显示还是隐藏,从而优化用户的浏览体验。在多设备环境中,这个功能尤其重要,因为它能够确保无论在手机、平...
SAP UI5 控件 sap.m.ListBase 的 inset 属性的作用介绍
SAP UI5 是一个基于 JavaScript 的框架,旨在开发跨平台、响应式、企业级的 Web 应用程序。它提供了丰富的控件库,让开发者能够快速构建具有一致性和高互动性的用户界面。sap.m.ListBase 控件是这个库中的一个核心组件,它为开发者提供了创建列表和表格的基础功能。 inset ...
SAP UI5 控件 customData 属性的应用介绍
在 SAP UI5 或 OpenUI5 中,XML 视图提供了一种声明式的方式来构建应用程序的用户界面。这些视图是基于 XML 语言的,可以让开发者以标记语言的形式定义 UI 组件和它们的布局。xmlns:customData 是一个 XML 命名空间声明,用于在 XML 文档中引入自定义数据的概念...
SAP UI5 控件聚合属性 Aggregation 的概念和具体使用案例
在 SAP UI5 中,控件是用户界面的基本构建块。控件可以是一个简单的文本框,也可以是一个复杂的表格。每个控件都有自己的属性 (properties),事件 (events) 和方法 (methods)。而聚合 (aggregation) 是控件中的一种特殊类型的属性,它允许一...

授人以渔 - 如何查找 SAP UI5 官网上没有提到的控件属性的使用明细试读版
一套适合SAP UI5 初学者循序渐进的学习教程 作者简介 Jerry Wang,2007 年从电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院工作至今。Jerry 是 SAP 社区导师,SAP 中国技术大使。在长达 15 年的 SAP 标准产品开发生涯里,Jerry 曾...

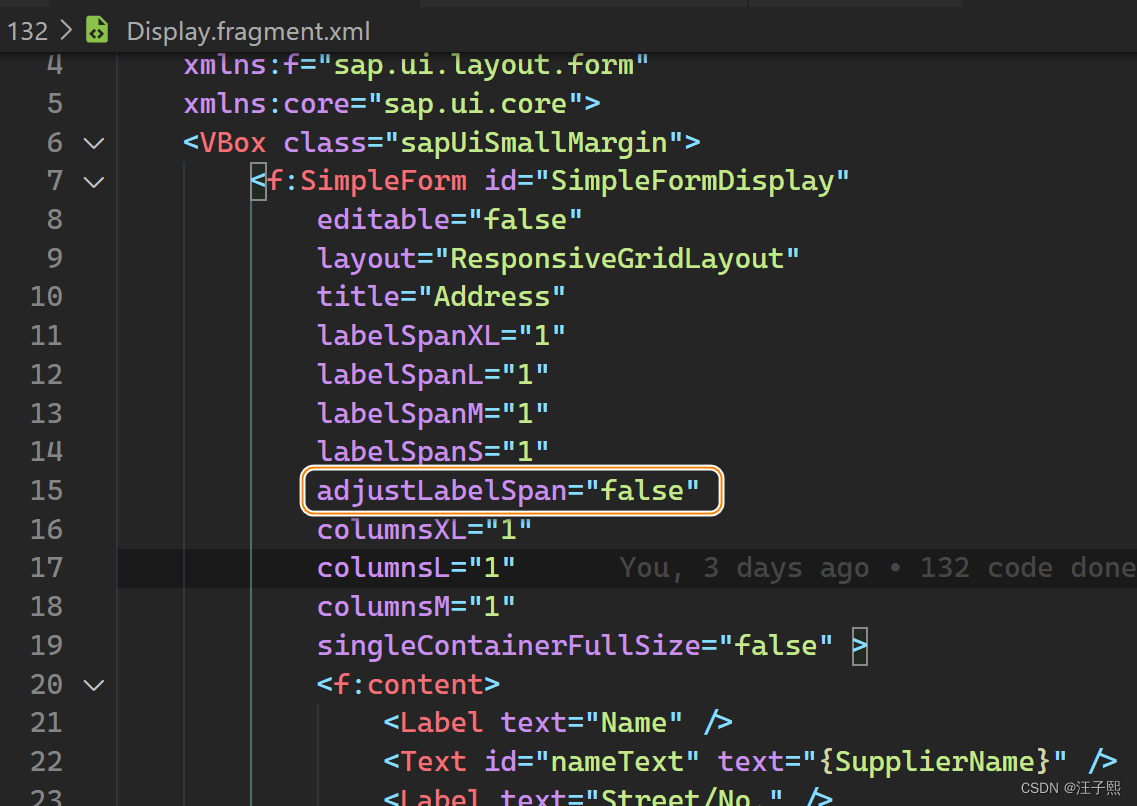
SAP UI5 SimpleForm 控件的 adjustLabelSpan 属性
我们在 SAP UI5 应用开发时,在 XML 视图里使用 SimpleForm 控件,会定义其 adjustLabelSpan 属性。如果设置,labelSpanL 和 labelSpanM 的使用取决于一行中 FormContainer 的数量。 如果一行...

授人以渔 - 如何自行查询任意 SAP UI5 控件属性的文档和技术实现细节试读版
一套适合SAP UI5 初学者循序渐进的学习教程 作者简介 Jerry Wang,2007 年从电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院工作至今。Jerry 是 SAP 社区导师,SAP 中国技术大使。在长达 15 年的 SAP 标准产品开发生涯里,Jerry 曾...

授人以渔 - 如何查找 SAP UI5 官网上没有提到的控件属性的使用明细试读版
说明Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和 汪子熙 微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较...

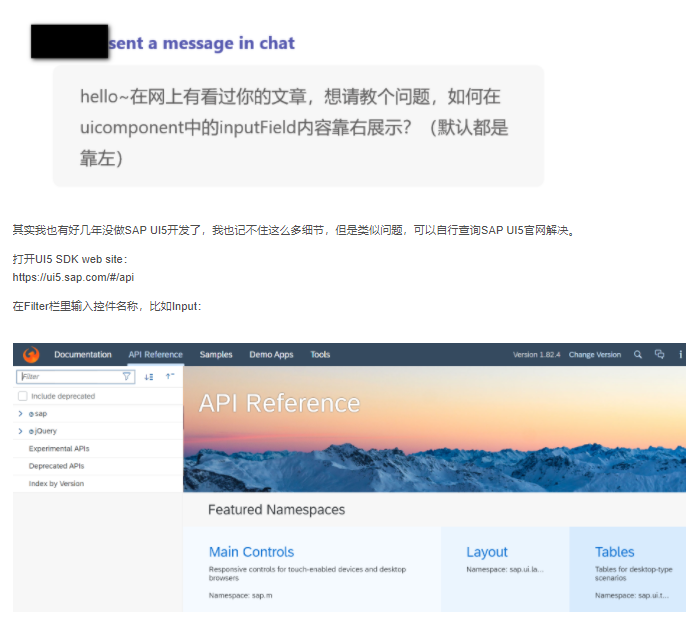
如何使用SAP UI5 SDK网站查询指定控件的属性如何使用
一个朋友向我提问,SAP UI5 input控件,如何实现inputField内容靠右显示?

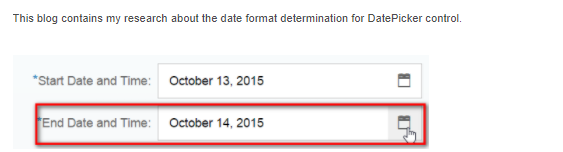
SAP UI5的控件DatePicker的DateFormat属性详解
Suppose I have select a new date ( 2015-10-15 ) from DatePicker control, my aim is to figure out the logic how the line 192 has translated dateTapped,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。