Element-UI中el-input输入值不显示
解决:方法一:在data中定义input框绑定model的值,数据双向绑定可以自动刷新<el-input v-model="input1" /> <el-input v-model="input2" /> <script type="text/javascr...
vue3+ts:render极简demo -- 引入element ui el-input组件
一、示例一:父组件:<template> <div class="home"> <render-input :msg="title" @updateMsg="updateMsg" > </rend...

element-ui:el-input输入数字-整数和小数
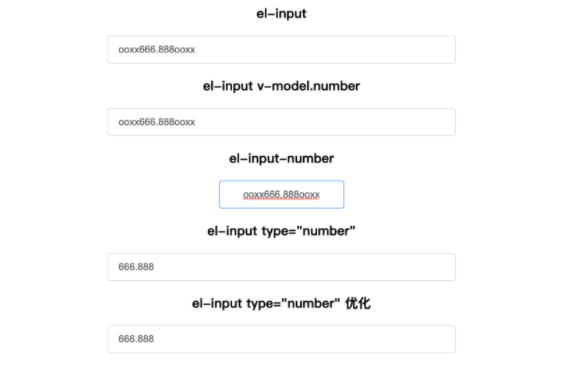
需求是:输入框只能输入数字,包括整数和小数发现网上大部分文章的处理方式:需求是:输入框只能输入数字,包括整数和小数发现网上大部分文章的处理方式:通过正则来处理输入,对其合法性进行判断校验,再将提示信息反馈给用户。体验欠佳输入完成后进行解析,将字符串转换为数字。会导致显示的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



