
深入介绍 UI5 框架里 Smart Field 控件的工作原理
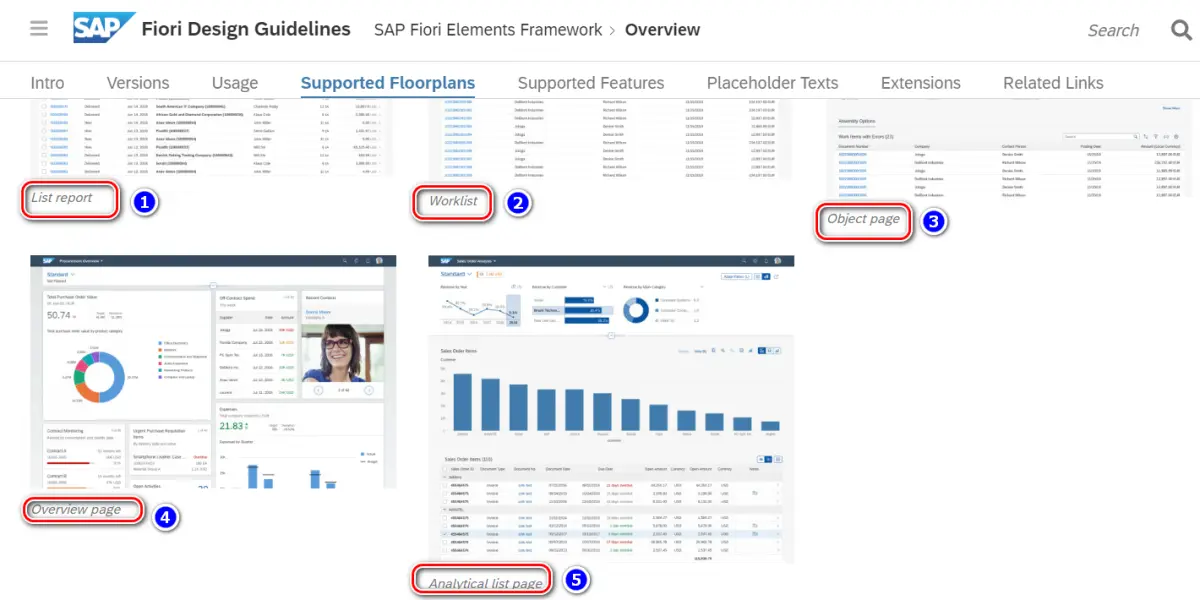
Fiori Elements 是 S/4HANA 这款世界领先的企业级管理页面的前端开发技术,Fiori Elements 的前身称为 Smart Template,里面重度使用了一种叫做 Smart Field 的控件。 Fiori Elements(Smart Template) 顾名思义,是一...

SAP UI5 sap.ui.layout.Grid 控件宽度百分比的设置原理
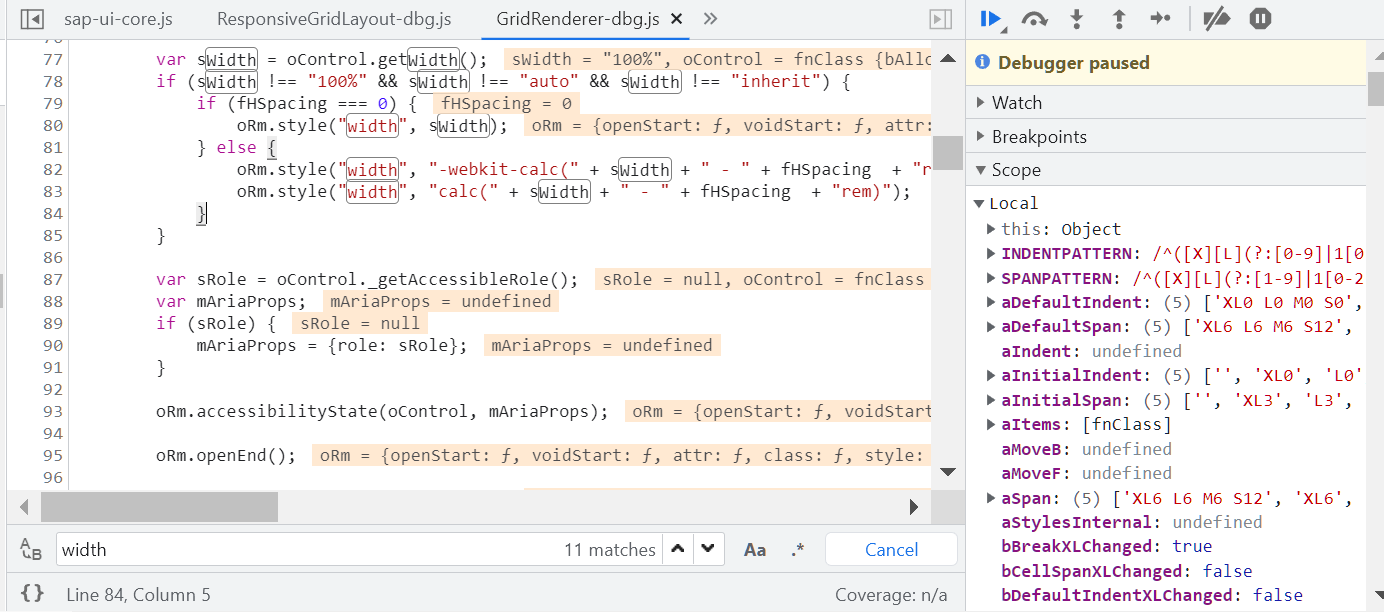
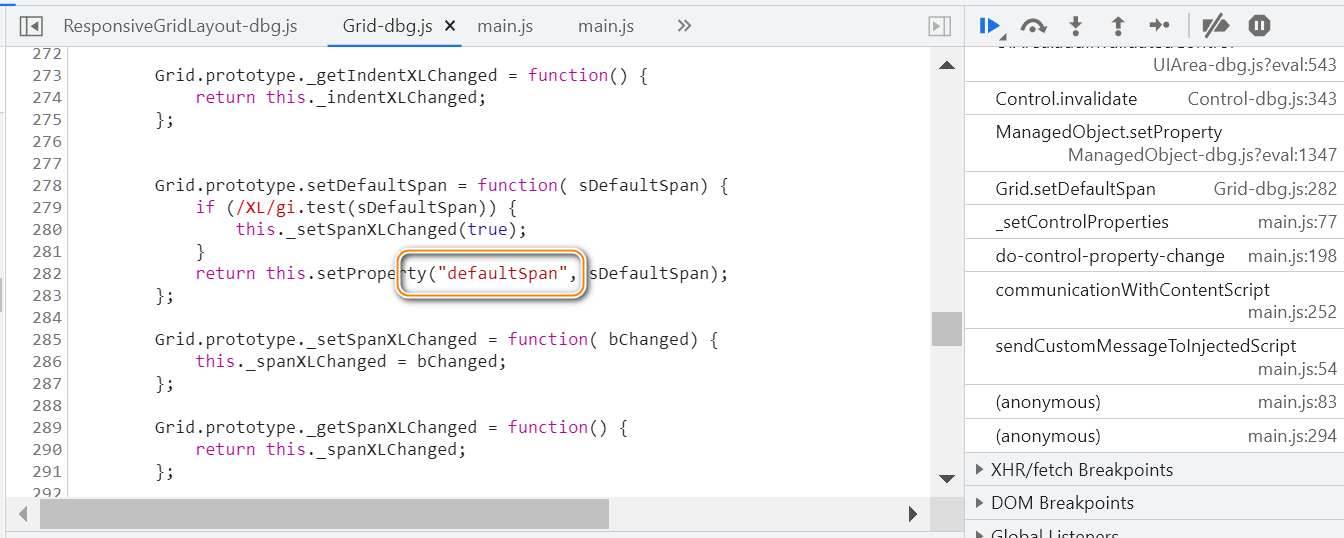
在 Chrome 开发者工具里使用 SAP UI5 扩展 Inspector 修改 Grid 控件的 defaultSpan 属性,会触发如下的代码:我们通过调用栈,可以发现 SAP UI5 Grid 相关的框架代码调用,确实是 ...

SAP UI5 应用 SimpleForm 控件 ResponsiveGridLayout 布局的工作原理深入剖析试读版
一套适合SAP UI5 初学者循序渐进的学习教程 作者简介 Jerry Wang,2007 年从电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院工作至今。Jerry 是 SAP 社区导师,SAP 中国技术大使。在长达 15 年的 SAP 标准产品开发生涯里,Jerry 曾...

通过一个具体的例子,深入了解 SAP UI5 控件数据双向绑定的工作原理和问题排查方法试读版
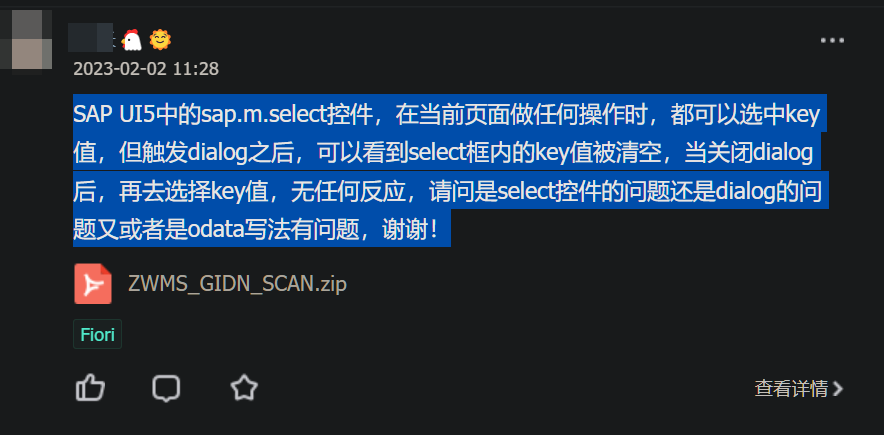
笔者知识星球里有朋友提问:SAP UI5 中的 sap.m.select 控件,在当前页面做任何操作时,都可以选中key 值,但触发 dialog 之后,可以看到 select 框内的 key 值被清空,当关闭 dialog 后,再去选择 key 值,无任何反应,请问是 ...

SAP UI5 应用里 FlexBox 控件的设计原理
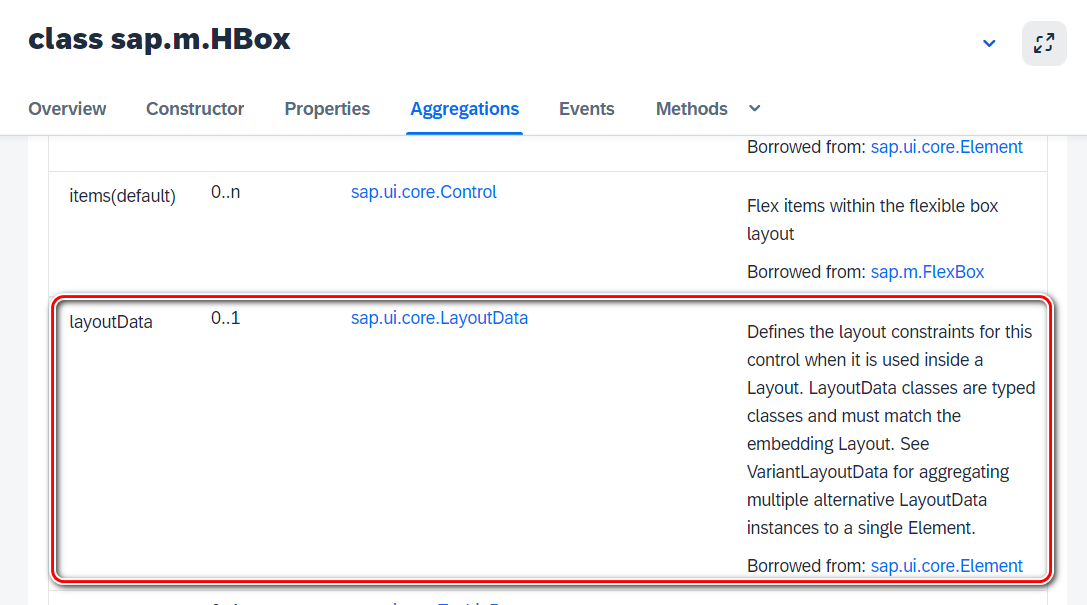
sap.m.FlexBox 控件为 flexible box layout 构建容器。VBox 控件为垂直的框布局(vertical flexible box layout)构建容器。 VBox 是一种使用的控件,因为它只是一个定制化的 FlexBox 控件。VBox ...

SAP UI5 基于 OData V4 的表格控件,Patch 请求的发送原理
按照这篇文章介绍的代码,开发一个包含了基于 OData V4 的 SAP UI5 表格控件的应用,所有的表格行项目都是采用 sap.m.Input 开发,处于可编辑状态。假设我们把 Age 从 23 改成 24,回车:这个回车产生一个 keydown 事件:InputBase.prototype.o...

SAP UI5 应用 SimpleForm 控件 ResponsiveGridLayout 布局的工作原理深入剖析试读版
说明Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和 汪子熙 微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较...

SAP UI5 sap.ui.layout.Grid 控件宽度百分比的设置原理(2)
Form container 内每个元素没有显式分配 width 吧?至少在 GridRender.js 里根据源代码搜索没有发现。这说明,是用其它方式来控制 Grid 内的元素相对位置的。根据调试,发现这个 css 类控制了 50% 的宽度显示:.sapUiRespGridSpanL6改成 80%...

SAP UI5 sap.ui.layout.Grid 控件宽度百分比的设置原理(1)
在 Chrome 开发者工具里使用 SAP UI5 扩展 Inspector 修改 Grid 控件的 defaultSpan 属性,会触发如下的代码:我们通过调用栈,可以发现 SAP UI5 Grid 相关的框架代码调用,确实是 Chrome 扩展 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI控件相关内容
- 开源UI控件库
- 开源UI控件
- wpf UI控件
- material UI控件
- UI窗口控件
- qt UI控件
- UI控件方法
- UI控件属性
- UI框架控件
- UI smart控件
- UI控件id
- UI控件功能
- UI控件加载
- UI控件单步调试
- UI控件tree
- 教程UI控件
- UI教程控件
- UI应用开发控件
- UI timepicker外观控件
- UI官网控件
- UI应用开发控件解决方案
- UI控件文本解决方案
- sapui5控件UI
- UI应用开发自定义控件
- UI自定义控件
- UI控件分组
- UI教程列表控件排序group
- UI控件宽度百分比设置原理
- 教程UI表格控件
- UI应用开发列表控件
- UI应用开发教程jsonmodel控件
- UI教程jsonmodel控件
- UI教程按钮控件触发路由
- UI odata表格控件
- UI教程odata控件sort功能
- UI应用开发sapui5表格控件sort
- UI table控件
- UI树控件tree
- UI控件渲染
- UI树控件节点
- vue UI控件
- UI列表控件
- UI控件fragment
- 学习UI代码控件原理
- 学习UI框架控件
- UI控件公有方法小技巧
- UI datepicker控件
- cloud UI控件pc



