
Web前端学习:JavaScript基础 【HTML DOM操作】2
三、DOM 常用事件1、DOM常用事件表 属性描述onclick当用户点击某个对象时调用的事件句柄onkeydown某个键盘按键被按下onkeyup某个键盘按键被松开onload一张页面或一副图像完成加载2、DOM 常用事件的用法以onclick为示例示例:设置一个“点我 ”按钮...

Web前端学习:JavaScript基础 【HTML DOM操作】
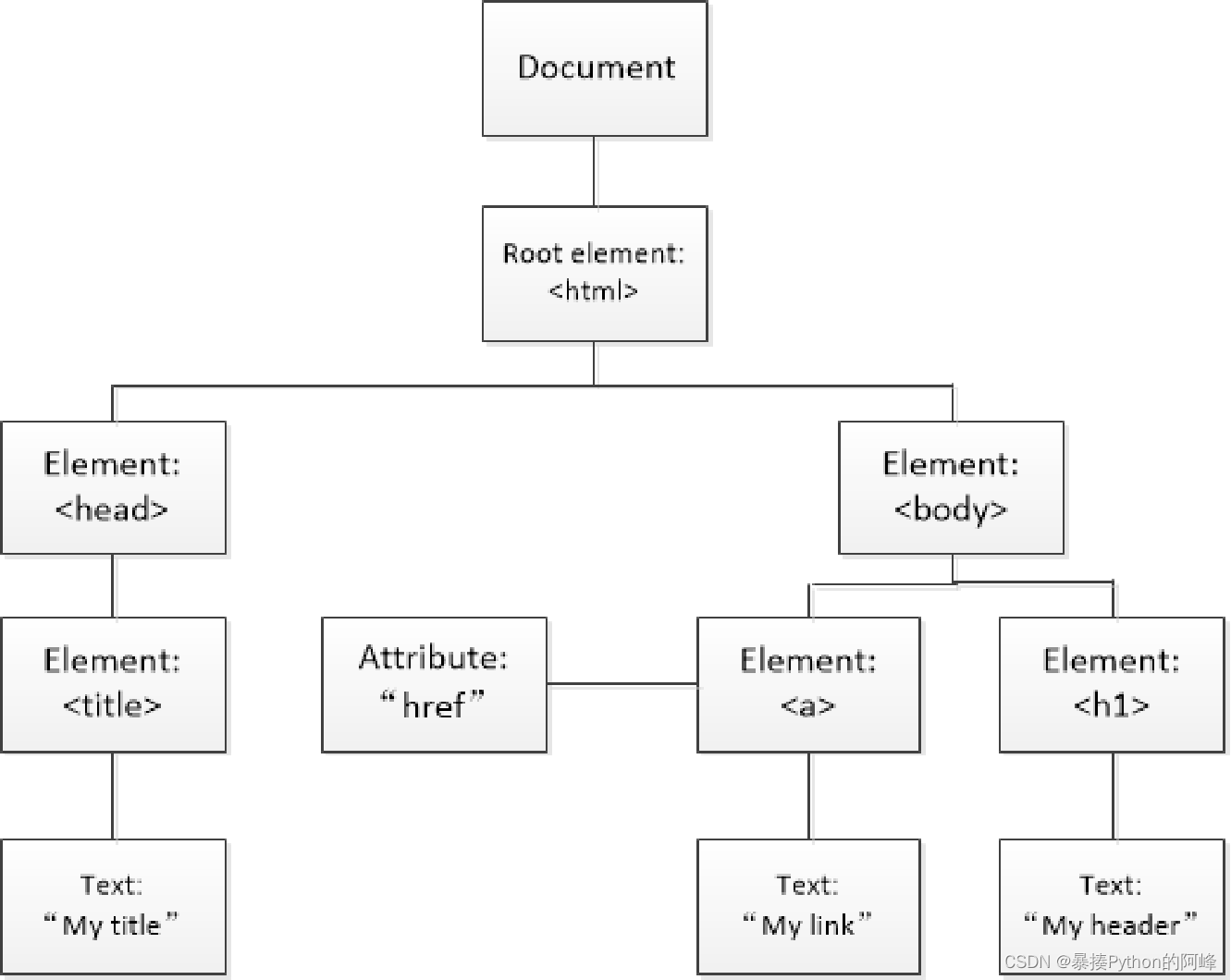
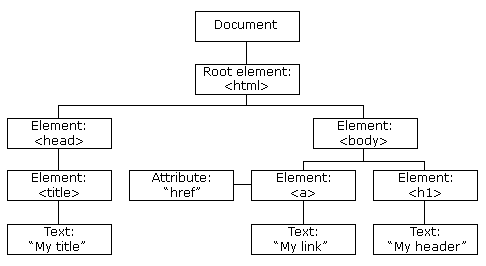
一、认识DOM(Document)当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 JavaScript的操作本质上就是对dom进行操作二、查找HTML元素通常,通过JavaScript,需要操作HTML元素。为了做到这件事情,必须首先找到.....

web前端学习(四十二)——JavaScript DOM元素(添加、移除及替换)、DOM集合(Collection)、DOM节点列表(NodeList)
1.DOM元素的相关操作方法方法描述getElementById()返回带有指定 ID 的元素。getElementsByTagName()返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。getElementsByClassName()返回包含带有指定类名的所有元素的节点列表。app...

web前端学习(四十一)——JavaScript DOM EventListener(添加与移除监听事件)
1.添加监听事件(addEventListener() 方法)addEventListener() 方法用于向指定元素添加事件句柄。addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。你可以向一个元素添加多个事件句柄,也可以向同个元素添加多个同类型的事件句柄,如:两个 ...

web前端学习(四十)——JavaScript DOM事件(对事件做出反应)
1.开篇HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。对事件做出反应我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:οnclick=J...

web前端学习(三十九)——JavaScript DOM简介、通过DOM修改HTML、CSS
1.JS DOM简介HTML DOM (文档对象模型),当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。通过HTML DOM,可访问 JavaScript HTML 文档的所有元素。HTML DOM 模型被构造为对象的树: 通过可编程...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








