
谈谈 Web 应用里界面图标 Icon 的显示原理
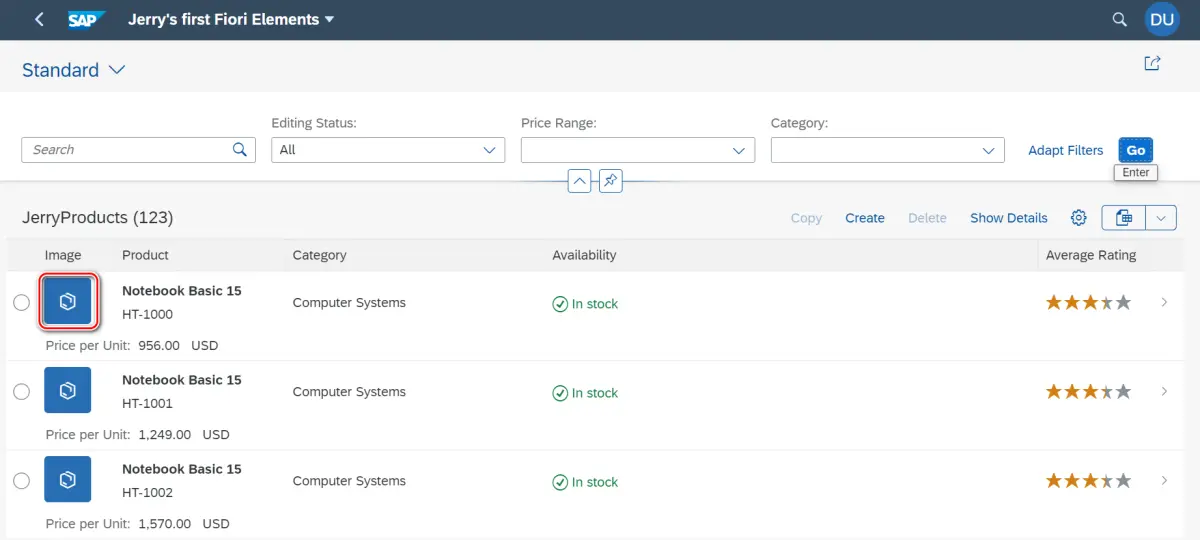
笔者在实际工作中,曾经负责 Web 应用界面图标的显示实现工作,对这块内容做过一定研究。本文将笔者工作中的一些经验分享出来,希望能够帮助到需要实现类似需求的同行们。 文章要从一个实际的客户需求谈起。 近日我公司一位合作伙伴的开发人员,向我咨询一个关于 Fiori 应用里图标的使用问题。 这位开发人员...
Web 应用显示 Icon 的几种技术盘点
在Web前端应用开发中,渲染图标是一个常见的需求,可以通过多种技术来实现。图标在用户界面中扮演着重要的角色,提供直观的视觉反馈和更好的用户体验。以下是一些常见的前端图标渲染技术,以及它们的一些优缺点。**1. 字体图标 (Icon Fonts)字体图标是将图标作为字体文件(通常是.ttf或.otf格...
使用iconmoon转化的web fonts,有的icon标签中会带path
我把svg文件使用iconmoon导成web fonts的文件,demo中的html是这样的: 有些就没有带path类名的标签。 不知道这个是不是跟纯色有关? 这个是iconmmon链接:https://icomoon.io/app/#/select。 官网图标就一个span标签了,而不是span中...
web2.0 icon
地址: http://images.google.com/imgres?imgurl=http://www1.istockphoto.com/file_thumbview_approve/4175621/2/istockphoto_4175621-shiny-icons-user-actions.j...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








