学习宜搭js有哪些参考的书籍或者网站。
学习宜搭js有哪些参考的书籍或者网站。

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-6.迁移本地数据到服务器(mongodump)
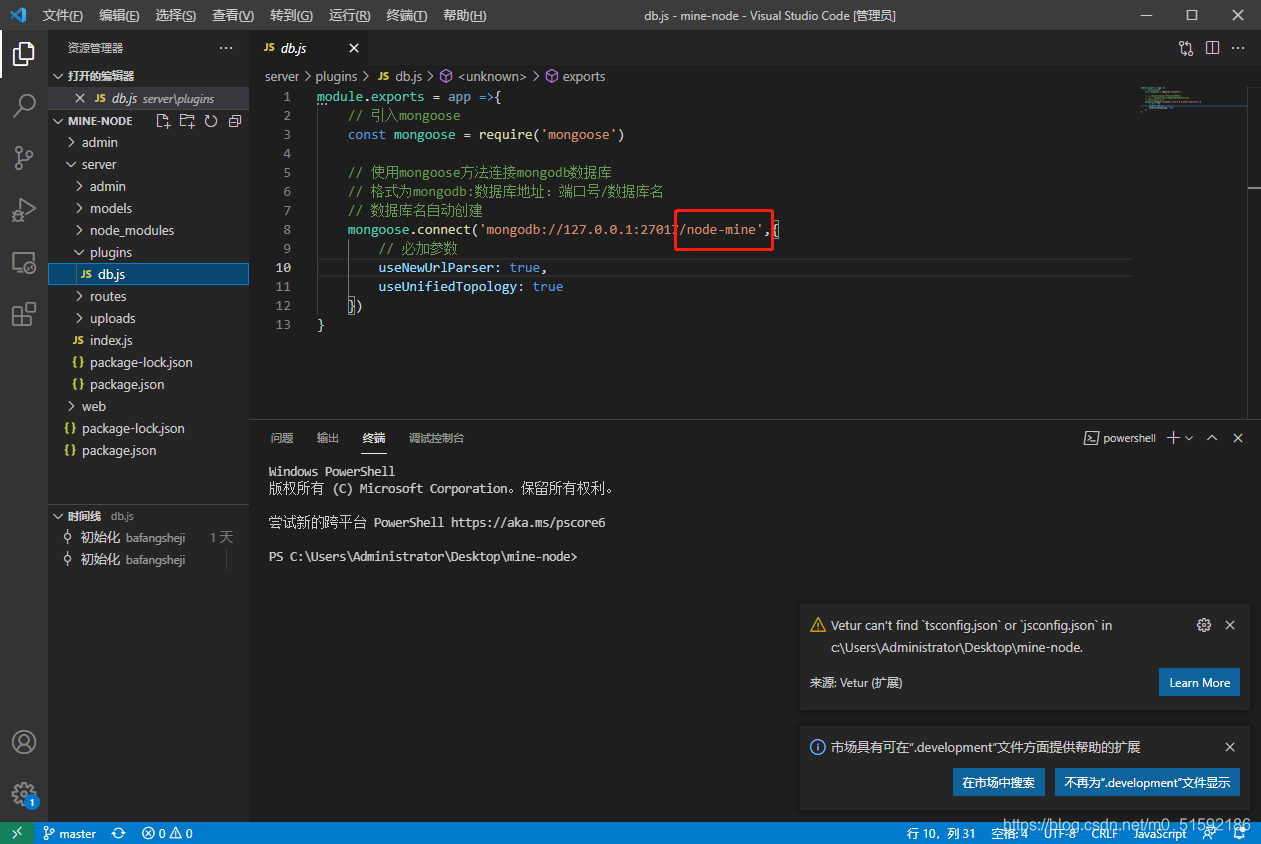
1.获取本地数据库数据在node项目中,找到当初我们的数据库配置:找到我的数据库名为node-mine,所以根据数据库名调取数据库,使用mongodump方法:// -d表示需要导出的是数据库 mongodump -d node-mine糟,有报错,需要配置系统变量。找到mongodb的bin目录,...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-5.配置Nginx反向代理
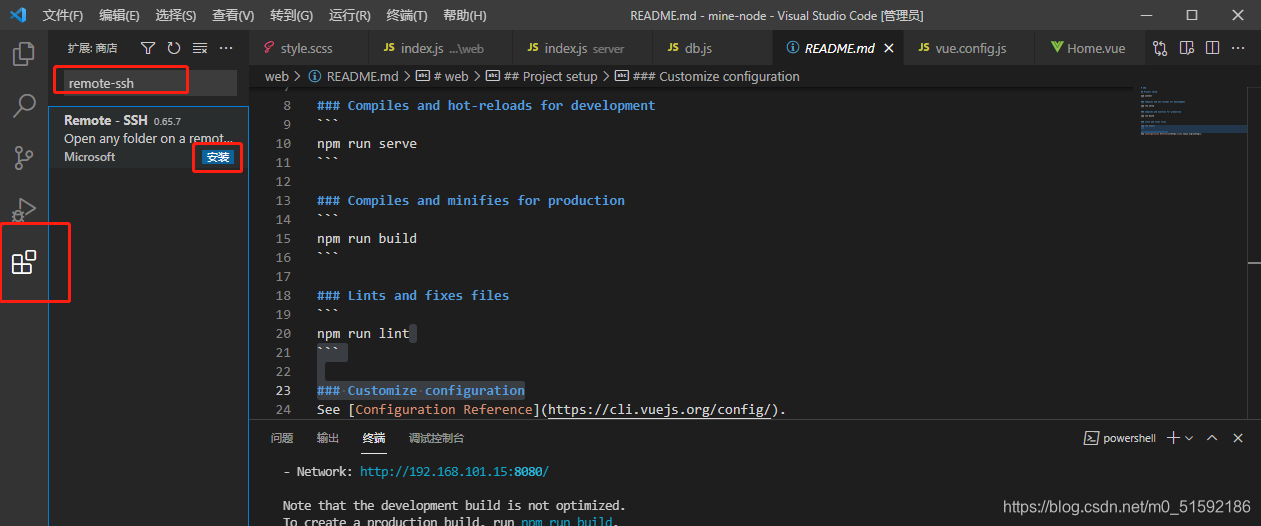
我们需要根据域名访问项目,那么就需要配置Nginx反向代理,让访问的域名转发到localhost:3000上。1.vscode安装remote-ssh插件由于要操作很多文件,所以我们需要一个可视化工具进行修改项目。vscode中的remote-ssh插件可以如本地操作一样,直接在本地操作服务器项目。...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-4.git拉取代码到服务器
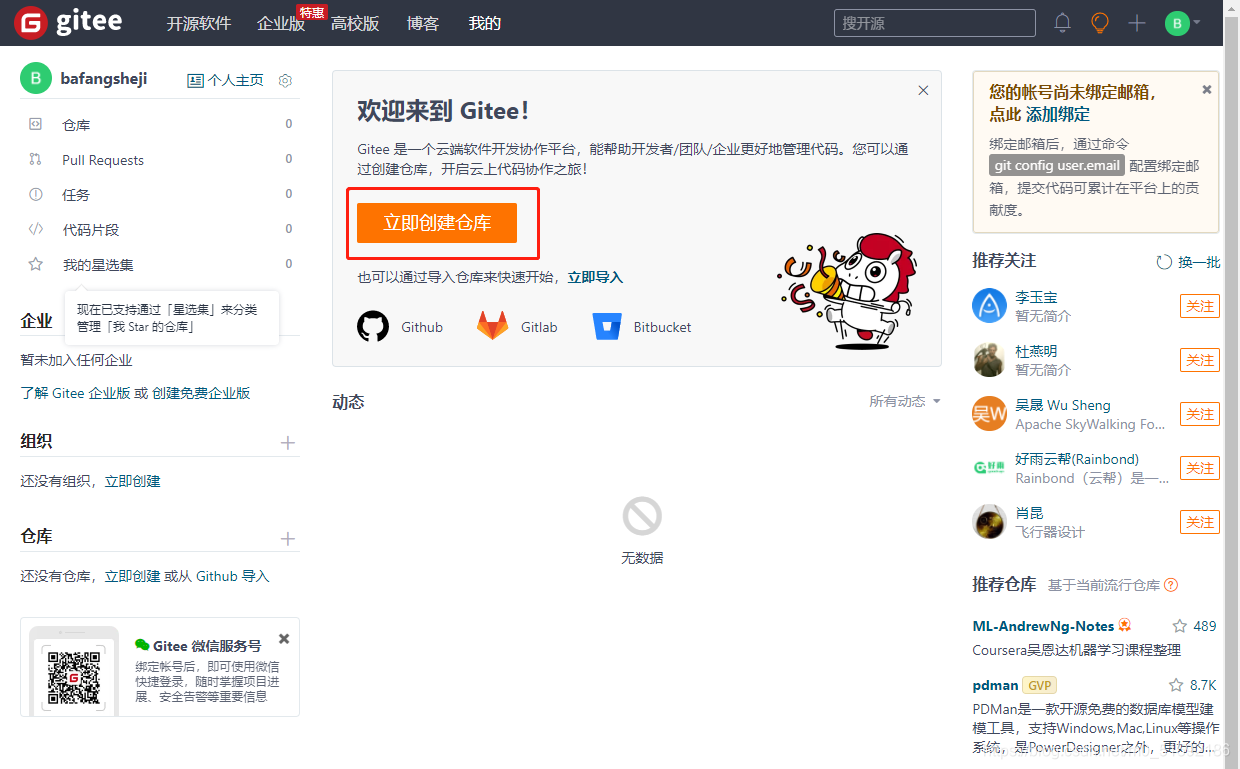
1.将本地代码上传到git服务器git是国外代码库,可以使用国内gitee码云。没有账号直接注册即可,点击创建仓库:设置仓库:点击创建后,查看入门教程,我们开始上传代码到git服务器:(1)在本地安装git在技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-3.nginx配...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-3.nginx配置web服务器并安装网站环境
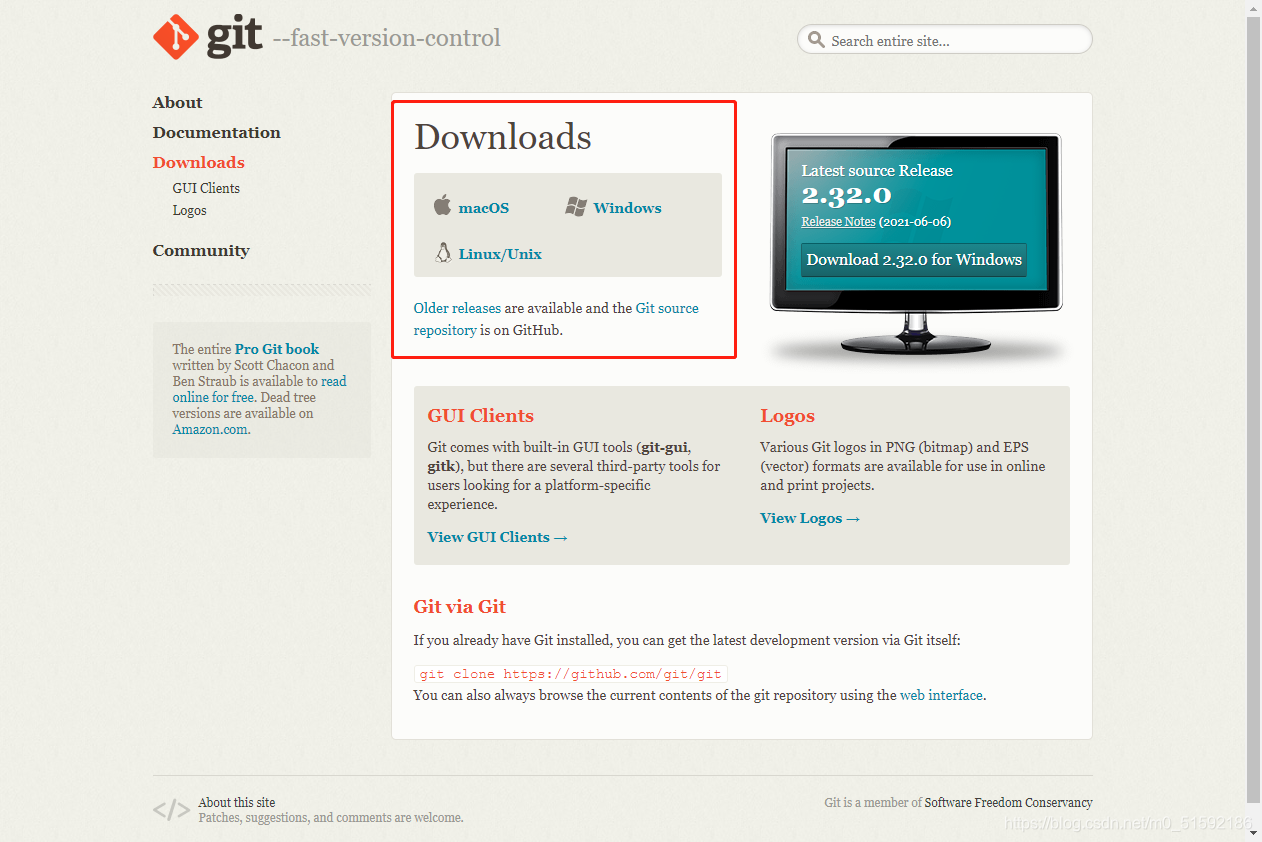
1.安装git bash每次我们登录服务器都需要到登录阿里云进入实例,而为了更方便且一些后续工作的执行,现在下载git bash进行ssh命令远程连接服务器。据说mac系统自带ssh,大家自行终端测试,没有的话跟我到git官网下载。由于我之前下载过,就不跟大家一起下载了,基本上就是无脑安装,最后一步...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-2.购买域名服务器并解析域名到服务器
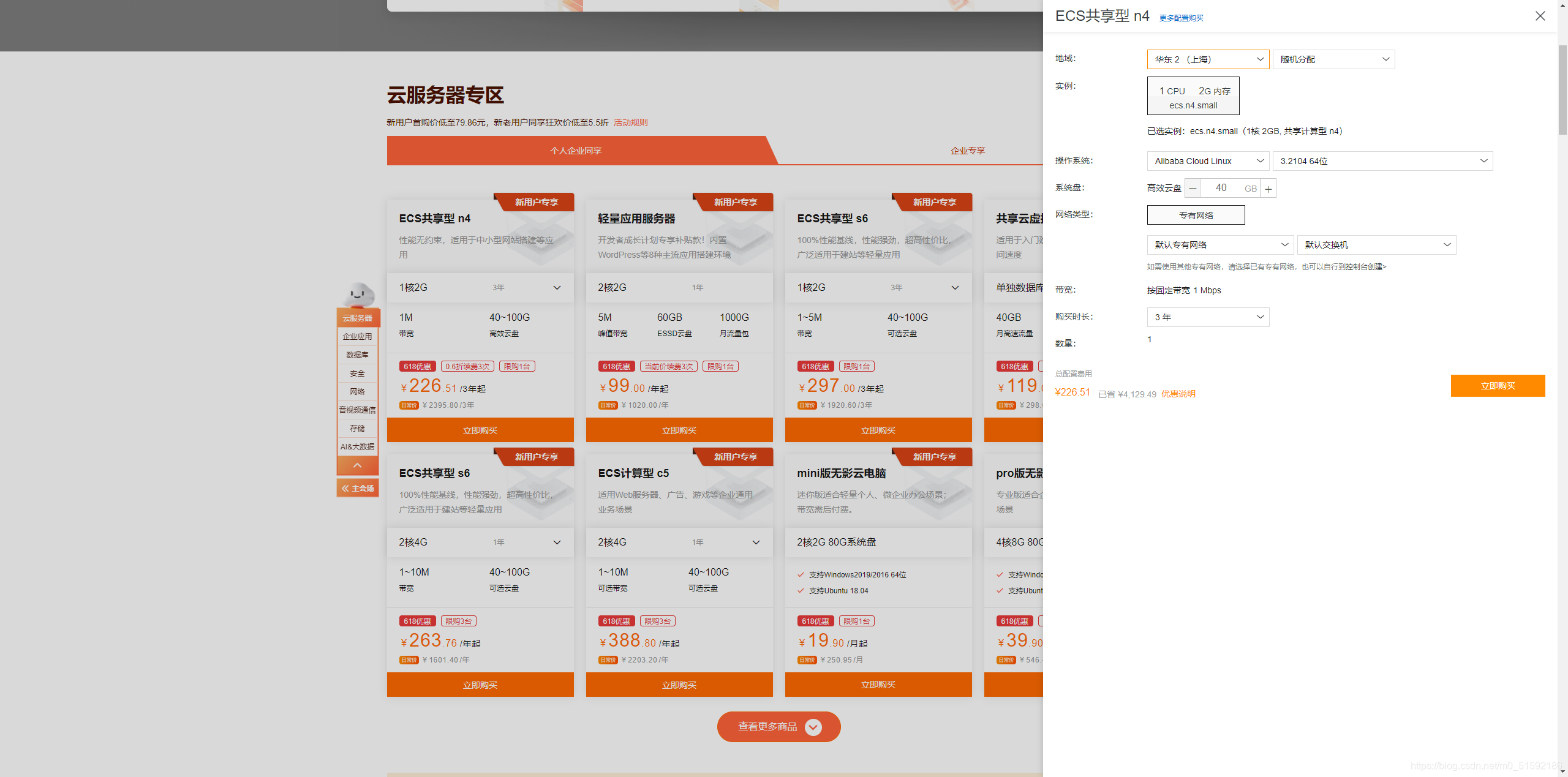
以阿里云为例,之前使用PHP搭建网站时就开始使用,售前售后运营工作人员解决问题很好,非常方便。1.购买域名域名不多说,在阿里云官网点击购买域名,输入自己喜欢的域名进行查找,另外.top后缀的域名非常便宜,首次九块钱一年。同时,建议域名和服务器在同一个运营商购买,这样解析域名会方便些,否则非常麻烦,我...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-1.生产环境编译
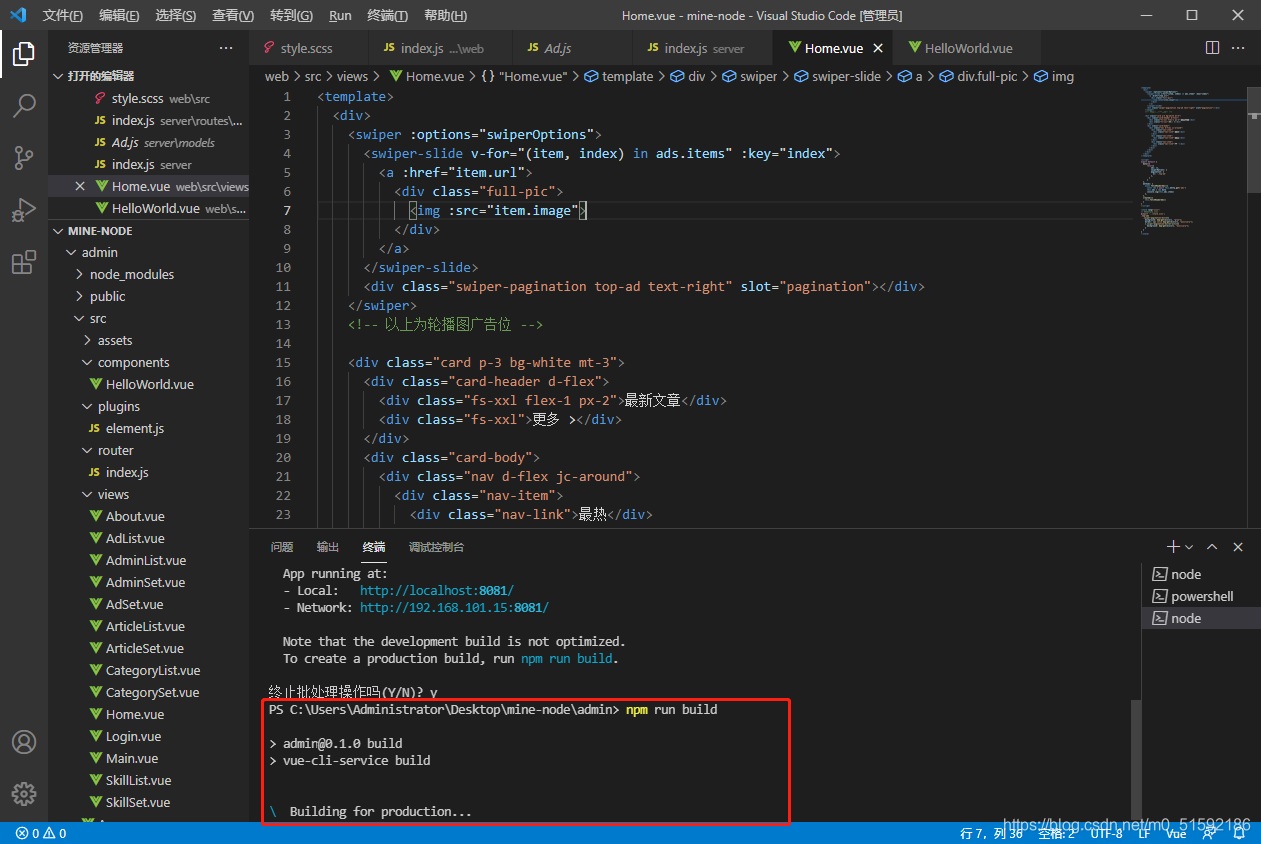
目前我们编辑的vue组件文件、scss样式工具文件都是在开发环境中作用的,我们需要使用npm run serve方法开启端口进行访问。但在生产环境(项目上线环境)下,我们需要将开发环境中的文件编译成生产环境代码,将vue组件文件和scss样式工具文件编译成静态的html、css文件,同时将admin...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-13-6.卡片组件的封装
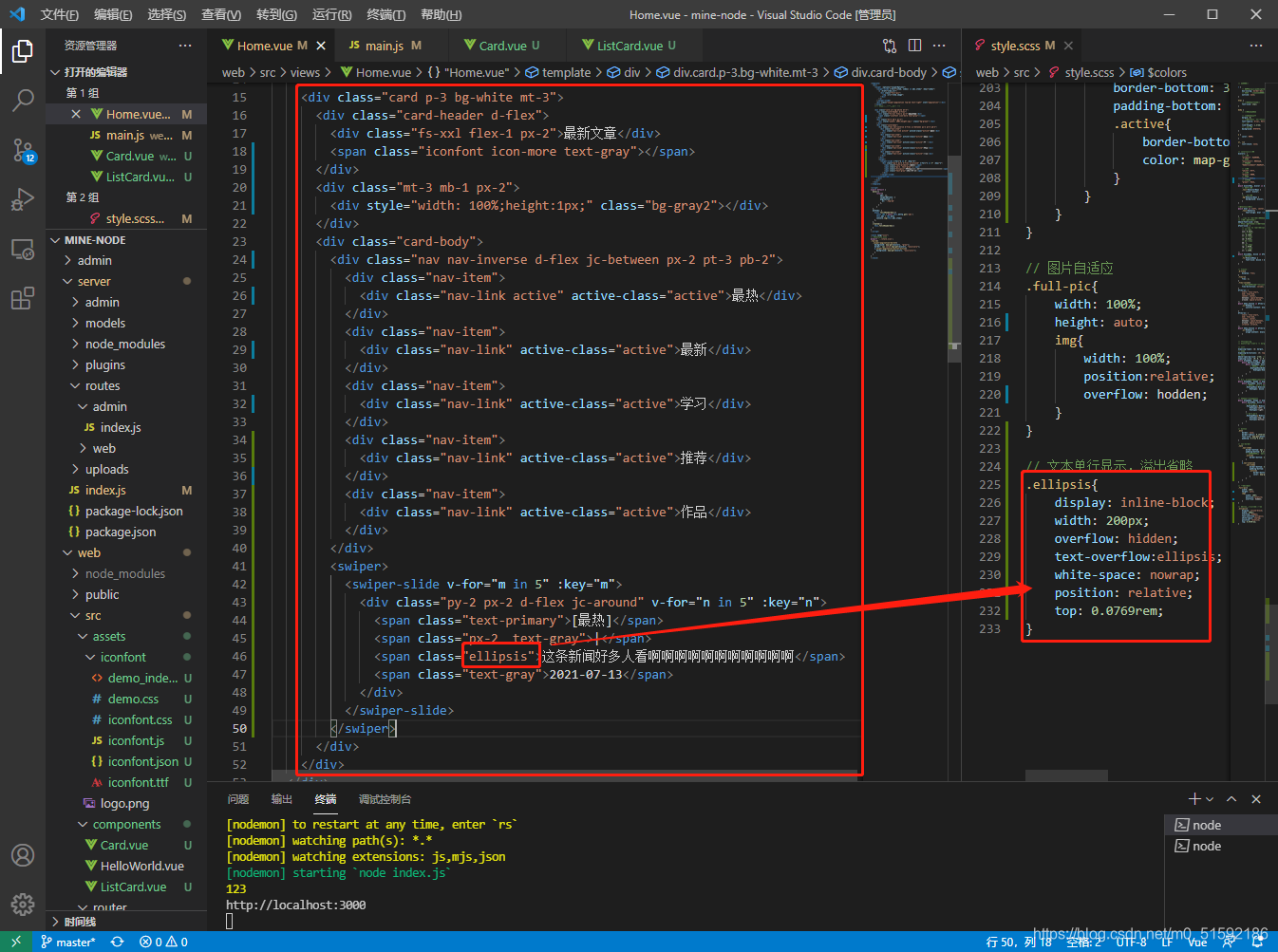
本篇文章我们封装一个卡片组件,不使用elementui中的卡片样式而仿照其逻辑制作,我们可以更深入理解并易于修改出自己想要的样式。1.制作出我们想要的框架<div class="card p-3 bg-white mt-3"> <div class="card-header d-f...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-13-5.使用字体图标(iconfont)
由于之前是做UI的,在之前的图标使用中,我都是直接将icon下载成png格式来做图,然后在网页中以img形式引入并显示。后来发现svg格式小一些,在网页中就用svg格式图标。今天明白了阿里图标库真正的使用方法,没有使用过的朋友一起学习下。1.找图标在图标搜索引擎中找我们需要的图标,选中之后加入购物车...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-13-4.vue广告轮播图,并使用接口引入数据
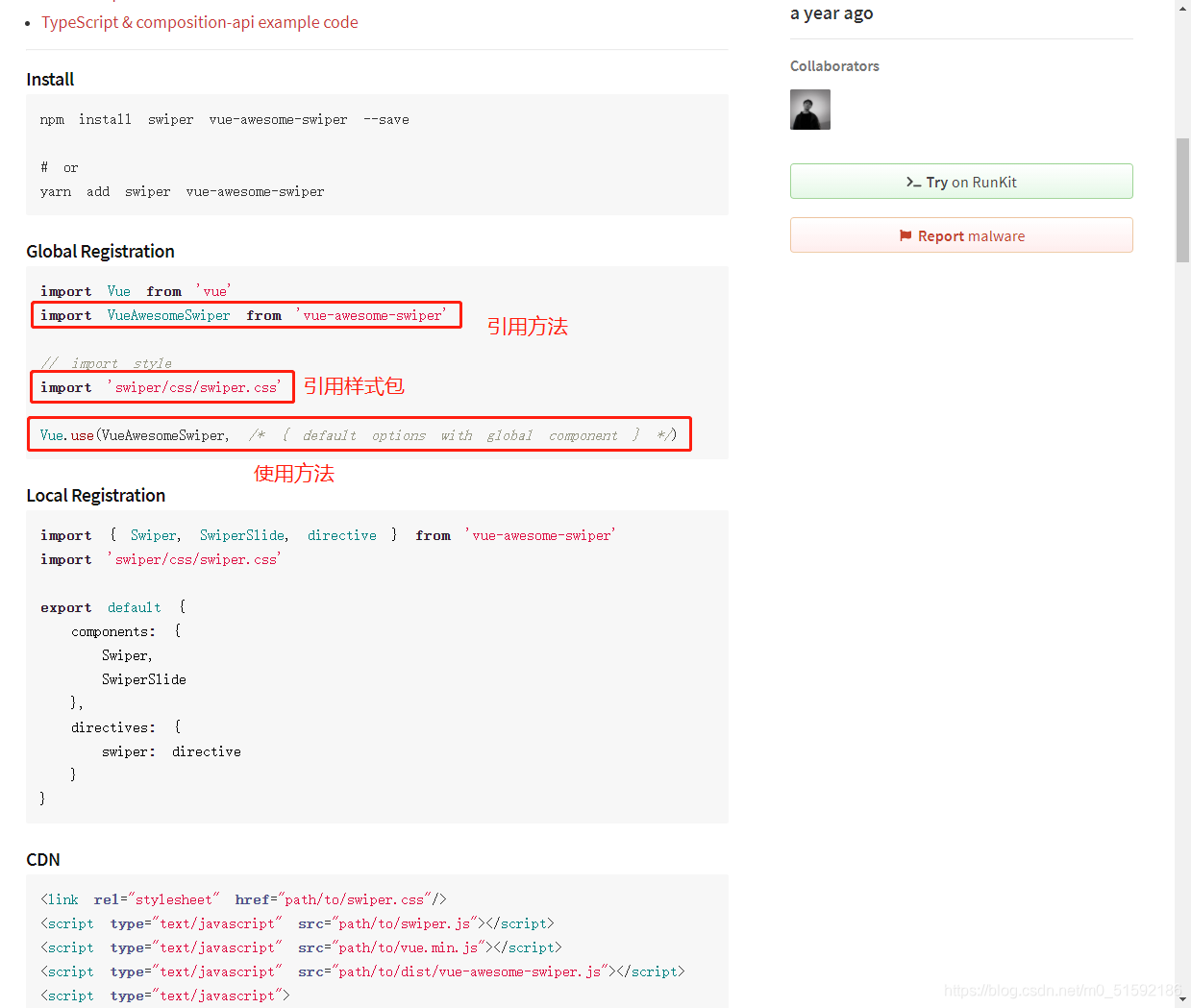
1.下载组件包Vue-Awesome-Swiper并引入Vue-Awesome-Swiper链接cd web npm i vue-awesome-swiper2.使用vue-swiper在首页组件Home.vue中使用该组件,使用方法为外层 < swiper > 内部 < swip...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript学习相关内容
- 学习JavaScript
- 学习JavaScript vue
- 学习前端开发JavaScript
- JavaScript学习入门
- JavaScript学习加密算法
- JavaScript学习aes加密算法
- JavaScript学习对称加密算法3des
- JavaScript学习对称加密算法des
- JavaScript学习hex编码
- JavaScript学习位运算符
- JavaScript学习字符编码
- JavaScript学习jsonp跨域请求
- JavaScript学习promise
- JavaScript学习axios
- JavaScript学习ajax post请求
- JavaScript学习jquery库
- JavaScript学习事件冒泡事件
- JavaScript学习事件对象
- JavaScript学习文本节点
- JavaScript学习内置函数math date
- JavaScript学习资料
- JavaScript模块路径学习
- 学习JavaScript函数
- 学习JavaScript事件
- JavaScript学习mocha
- JavaScript学习变量
- JavaScript学习知识点
- 学习JavaScript git
- JavaScript操作数组方法学习
- JavaScript操作字符串学习
- JavaScript学习event
- 学习JavaScript项目
- JavaScript函数学习
- 前端学习案例原生JavaScript argument
- 案例学习JavaScript对话
- JavaScript promise学习
- 前端学习案例JavaScript预编译面试题
- JavaScript笔记学习运动
- JavaScript笔记学习
- JavaScript笔记学习贪吃蛇运动
- JavaScript笔记学习贪吃蛇
- JavaScript笔记学习贪吃蛇布局
- JavaScript笔记学习练习
- JavaScript笔记学习事件
- JavaScript笔记学习属性样式
- JavaScript笔记学习员工信息
- JavaScript笔记学习元素
- JavaScript笔记学习事件冒泡
JavaScript更多学习相关
- 学习node.js JavaScript
- JavaScript学习d3
- JavaScript学习数组
- JavaScript学习绑定
- 技能学习JavaScript全栈网站
- JavaScript学习运算符
- JavaScript数据结构学习
- JavaScript笔记学习字符串
- JavaScript数据结构算法学习
- JavaScript笔记学习简介
- JavaScript学习数组方法
- JavaScript学习函数
- JavaScript笔记学习循环
- JavaScript笔记学习闭包
- JavaScript笔记学习原型
- JavaScript笔记学习运算符
- JavaScript设计模式学习
- JavaScript正则学习
- JavaScript笔记学习筛选jquery对象
- JavaScript笔记学习参数
- JavaScript笔记学习定时器
- JavaScript笔记学习类型转换
- JavaScript笔记学习函数
- JavaScript学习d3几何
- JavaScript笔记学习质数练习
- JavaScript笔记学习数组去重
- JavaScript高级程序设计学习
- JavaScript学习循环
- JavaScript学习结构
- JavaScript学习dom
- 学习JavaScript对象
- JavaScript笔记学习数组解构
- JavaScript笔记学习游戏
- JavaScript学习原创
- 进阶JavaScript学习
- JavaScript学习变量对象
- JavaScript笔记学习正则表达式语法
- JavaScript笔记学习继承
- JavaScript笔记学习可变参数
- JavaScript笔记学习旧类
- JavaScript笔记学习正则表达式简介
- JavaScript笔记学习类型转换数值
- JavaScript笔记学习练习计算水仙花
- JavaScript学习类型转换
- JavaScript学习mapping用法
- 学习JavaScript原型
- 学习JavaScript工具库npm
- 紧跟月影步伐学习JavaScript
- 学习react JavaScript
- JavaScript笔记学习对象操作
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









