【亮剑】如何在 React TypeScript 中将 CSS 样式作为道具传递?
引言 在构建现代Web应用程序时,React和TypeScript的组合已经成为许多开发者的首选。React提供了组件化的UI构建方式,而TypeScript则为这些组件带来了类型安全和更强的开发工具支持。在这样的组合中,CSS样式的管理是一个重要的话题。本文将探讨如何在React TypeScri...
【专栏】create-react-app 如何使用 less/sass 和 react-css-modules?
一、引言 在前端开发中,样式的处理是非常重要的一部分。React 作为一个流行的前端框架,有许多工具和技术可以帮助我们更好地管理和应用样式。create-react-app 是一个方便快捷的创建 React 项目的脚手架工具,它为我们提供了一个良好的开发基础。在实际开发中,我们经常会使用 less ...

vue+ts或者react+ts如何使用animate.css
前言 animate.css是一个第三方的纯css库,其中内置了众多我们常用的动画特效,详细特效及文档可以浏览animate.style以及animate.css动画演示,关于源码,可查看animate.css源码 使用animate.css(以vue+ts为例,react可参照类似方法) 安装 ....

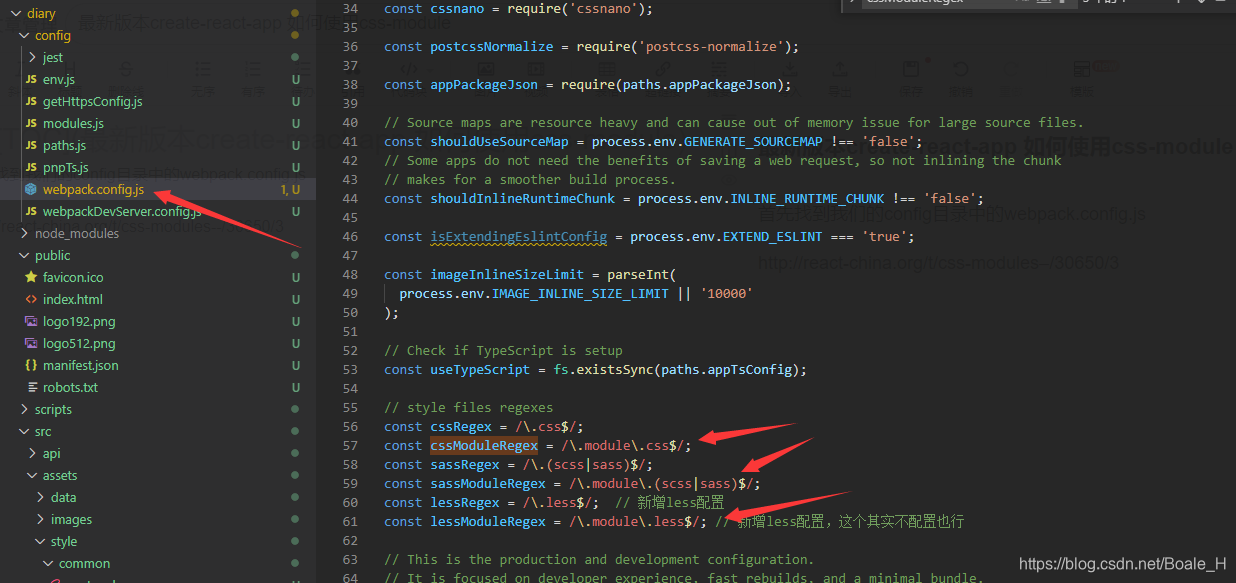
最新版本create-react-app 如何使用css-module
最新版本create-react-app 如何使用css-module 首先找到我们的config目录中的webpack.config.js,箭头处的代码,意思是css,scss,less文件,后缀名 .module.css 才会自动开启css module 不然就按常规css走 ...

React中css的module
处理css全局作用现在有这样一个场景: A页面和B页面都有一个相同的类名 我们在A页面中有引入css。 B页面没有css 在我们切换A和B页面的时候。 A页面的css也作用在了B页面。 我们只希望A页面的css不影响B页面。 怎么处理这样的问题了。 可以将css文件变成 xxx.module.css...
前端知识笔记(二十六)———React如何像Vue一样将css和js写在同一文件
如果想在React中想要像Vue一样把css和js写到一个文件中,可以使用CSS-in-JS。使用CSS-in-JS下载npm i styled-components使用就像写scss一样,不过需要声明元素的类型基本语法及展示如下import styled from "styled-componen...

在React项目中使用 CSS Module
穷尽一生,一事无成是常态,更是这个世界上99%的人真实写照大家好,我是柒八九。前言就在前几天,写了一篇CSS 20大酷刑,然后看后台数据,反馈还是挺好的,看来大家还是对这个最熟悉的陌生人,有种食之无味,弃之可惜的感觉。在上篇中,我们就说过,由于CSS庞杂的体...
react 中引入css的方式
1. 前言react 中 写css 比较麻烦,总结下有哪些2. 普通的 CSS 文件引入:在 React 组件中使用import语句引入外部的 CSS 文件,然后直接在 JSX 中应用类名或样式。这种方式可以使用任何 CSS 预处理器(如 Sass、Less)。样式在全局范围内生效,需要注意样式的命...

React-组件-CSS-In-JS重要特性
styled-components 特性props在前面的文章当中介绍了一个 styled-compoents 的一个动态修改状态的特性,这个特性就是借助 props 来实现的,如下, 假如我现在有这么一个需求就是点击一个按钮修改一下 p 标签的颜色:import React from 'react...

React-组件-CSS-In-JS
前言React组件CSS-in-JS是一种流行的前端开发技术,它将组件的JavaScript逻辑与样式定义结合在一起,以提高代码的可维护性和可重用性。通过CSS-in-JS,开发者可以在组件级别轻松管理样式,而不必担心全局污染或类名冲突。这种方法使用JavaScript对象来描述样式,这些对象可以根...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







