【专栏】create-react-app 如何使用 less/sass 和 react-css-modules?
一、引言 在前端开发中,样式的处理是非常重要的一部分。React 作为一个流行的前端框架,有许多工具和技术可以帮助我们更好地管理和应用样式。create-react-app 是一个方便快捷的创建 React 项目的脚手架工具,它为我们提供了一个良好的开发基础。在实际开发中,我们经常会使用 less ...

最新版本create-react-app 如何使用css-module
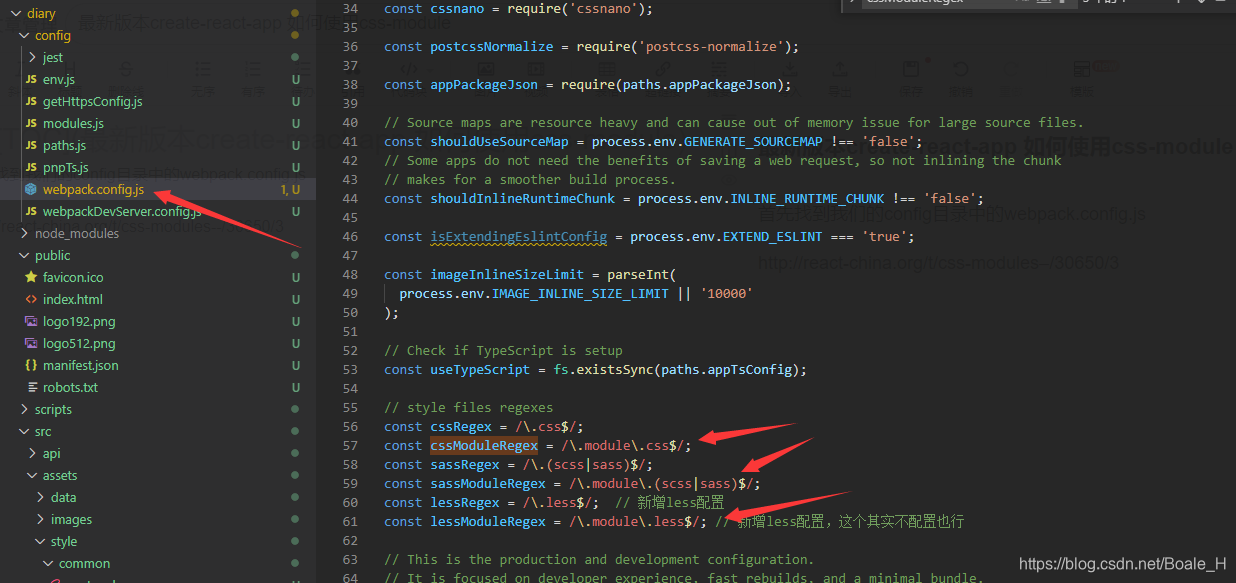
最新版本create-react-app 如何使用css-module 首先找到我们的config目录中的webpack.config.js,箭头处的代码,意思是css,scss,less文件,后缀名 .module.css 才会自动开启css module 不然就按常规css走 ...
create-react-app如何使用less/sass和react-css-modules?
create-react-app如何使用less?create-react-app如何使用sass?create-react-app如何使用react-css-modules?Thanks @pengzeya1.create-react-app如何使用less?安装less-watch-compil...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







