
详谈JavaScript 二进制家族:Blob、File、FileReader、ArrayBuffer、Base64
JavaScript 提供了一些 API 来处理文件或原始文件数据,例如: 1. Blob、ArrayBuffer、File可以分为一类,它们都是数据; 2. fileReader是一种工具,用来读取数据。 一、Blob Blob 全称为 binary large object ,即二进制大对象,它...

JavaScript中 FileReader 对象详解
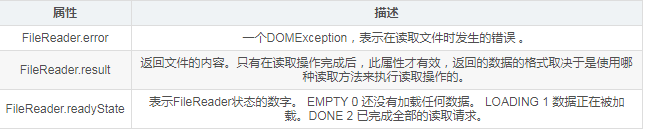
1. 简介FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。其中 File 对象可以是来自用户在一个 < input > 元素上选择文件后返回的 FileList 对象,也...
JavaScript通过 new FileReader() 获取图片base64 无组件上传图片
我们知道,img的src属性或background的url属性,可以通过被赋值为图片网络地址或base64的方式显示图片。在文件上传中,我们一般会先将本地文件上传到服务器,上传成功后,由后台返回图片的网络地址再在前端显示。通过FileReader的readAsDataURL方法,我们可以不经过后台,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript http
- JavaScript请求
- JavaScript方法
- JavaScript开发
- JavaScript花费
- JavaScript架构
- JavaScript数据类型
- JavaScript前端
- JavaScript微任务
- JavaScript宏
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









