touchslider.js插件高度自适应的解决方案
问题需求touchslider.js,li进行排版时,li的高度会跟随最大高度拉伸,出现其他页面的空白留底。解决方案将li的overflow置为auto即可。具体操作修改对应的li的样式,如下,即可实现高度自适应.li_list { height: 100vh; overflow:auto; }Do...

【Three.js入门】处理动画、尺寸自适应、双击进入/退出全屏(Clock跟踪时间,Gsap动画库,自适应画面,进入/退出全屏)
https://www.bilibili.com/video/BV1hD4y1h7pi?t=0.7【使用 Three.js 实现的效果】一、Clock 跟踪时间处理动画接上篇文章,我们创建时钟对象,用于跟踪时间// 设置时钟(该对象用于跟踪时间) const clock = new THREE.Cl...
js手风琴影响body背景图自适应屏幕高度
js影响背景图片问题解决方法:一个长图,怎么根据菜单栏伸展自适应屏幕高度,不足屏幕高度时默认100vh,这里可以用js去监听他的高度然后根据他的高度来设置图片大小,但css设置效果会更好些也比较简单,简单看一下吧.body { background-image: url(../img/bg.png)...
Vue2.js使用Echarts绘制图表并随窗口容器变化自适应
要点:1、id不能重复,可以使用uuid2、监听窗口变化,window.addEventListener,记得解绑3、监听父元素变化,vue中可以使用指令实现4、尺寸发生变化,调用resize之后,相邻的图表重叠覆盖现象,可以再次调用setOption代码实现略

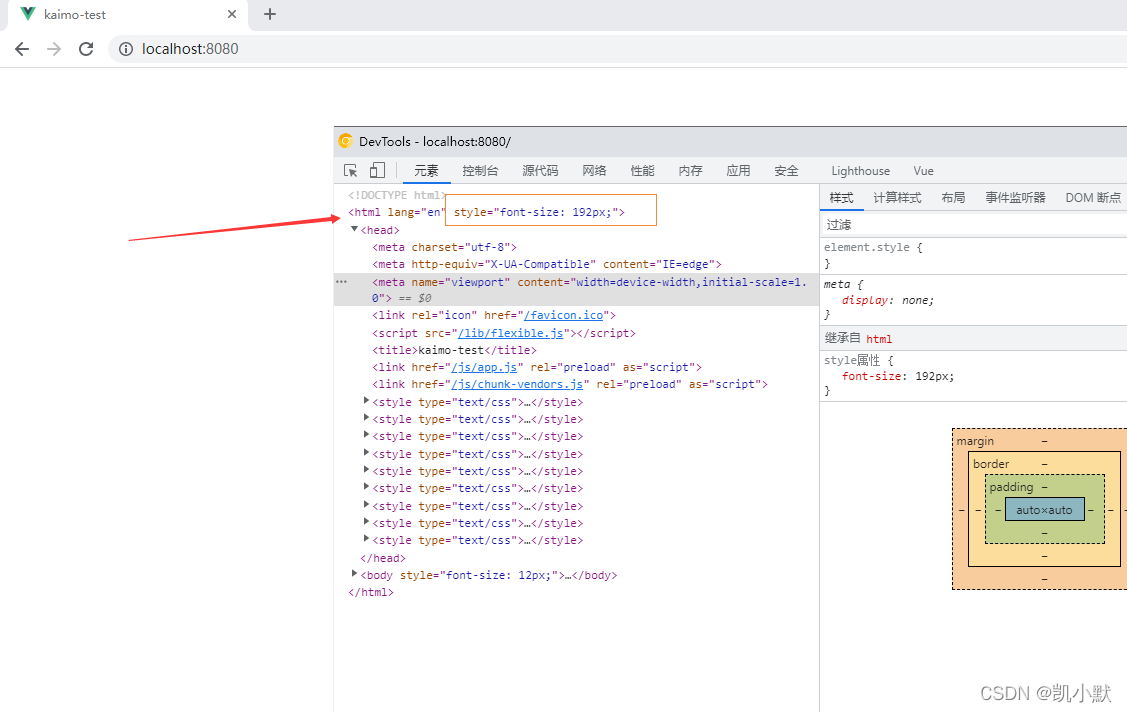
使用 sass + rem + flexible.js 实现大屏自适应
可伸缩布局方案 flexible.js首先需要准备 flexible.js:https://github.com/amfe/lib-flexible/blob/2.0/index.jsflexible.js 处理了什么问题:1px 问题,当 dpr 大于等于 2 的时候,将 border 都设置为 ...
为什么iframe标签导入js自适应高度没作用??报错
为什么我用iframe标签; 这种http://127.0.0.1:8020/API/index.html路径访问可以;但是在本地访问就不行了;自适应高度报错;请高手帮忙解决;加Q / 10654/85649/ 我发你静态页面
js动态改变图片热区坐标,手机端图片热区自适应
<img id='banner1' src="images/banner.jpg" usemap="#banner" border="0"/><map name="banner" > <area id='111' shape="rect" coords="x1,y1,x...
Restive.js – 轻松让网站变成响应式和自适应
Restive.js 是一个 jQuery 插件,可以帮助您轻松快捷地添加响应式功能到你网站,适应几乎所有拥有 Web 功能的设备。使用设备检测,高级管理断点,以及方向管理的组合,Restive.js 会给你的网站提供一种不可思议的能力。 在线演示(可能需要FQ)&n...
Parallax.js – 自适应智能设备方向的视差效果插件
Parallax.js 是一个简单的,轻量级的的视差引擎,能够对智能设备的方向作出反应。在没有没有陀螺仪或运动检测硬件可用的时候,使用光标的位置来代替。有很多的行为,你就可以设置为任何给定的视差实例。这些行为既可以通过在标记中指定的数据属性或通过构造函数 和 JavaScript AP...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript前端
- JavaScript Web
- JavaScript操作
- JavaScript方法
- JavaScript数组
- JavaScript定时器
- JavaScript设置
- JavaScript表格
- JavaScript原生
- JavaScript HTML
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









