
react+typescript装饰器写法报错的解决办法
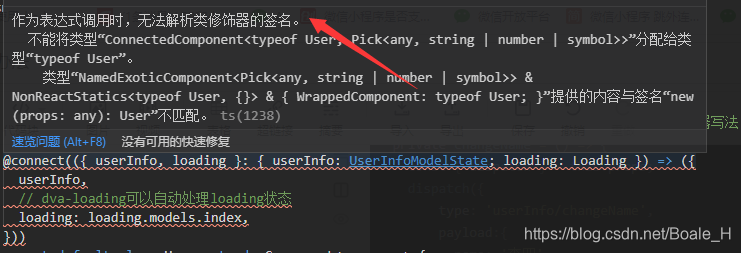
背景 前段时间,通过react+typescript+umi构建项目,在使用装饰器写法使用dva进行状态管理的时候发现,装饰器写法在tslint中报错了,提示作为表达式调用,无法解析类修饰器的签名??? 附上代码 import React, { Component } ...

TypeScript API Reflect.getMetadata 返回 undefined 的解决办法
TypeScript API Reflect.getMetadata 返回 undefined 的解决办法

TypeScript API Reflect.getMetadata 返回 undefined 的解决办法
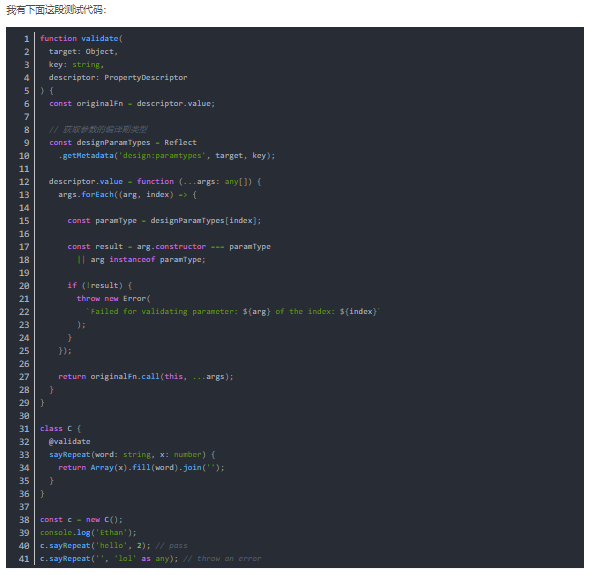
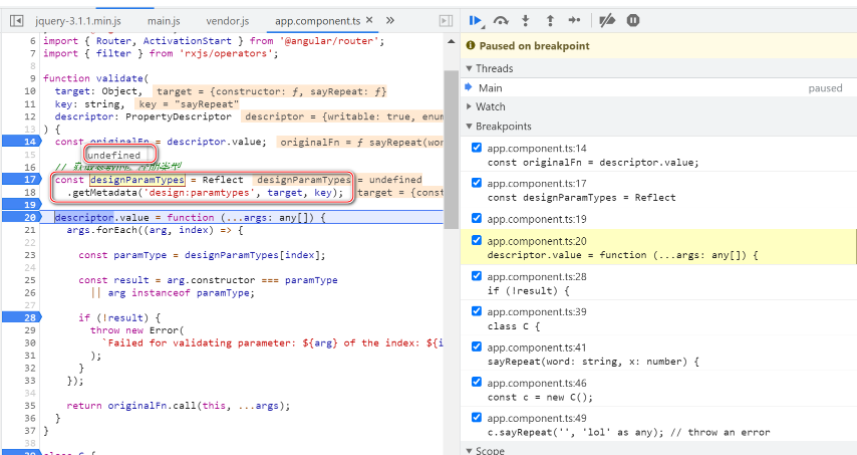
我有下面这段测试代码:function validate( target: Object, key: string, descriptor: PropertyDescriptor ) { const originalFn = descriptor.value; // 获取参数的编译期类型 const...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript您可能感兴趣
- TypeScript接口
- TypeScript web
- TypeScript数据类型
- TypeScript javascript
- TypeScript技术
- TypeScript开发者
- TypeScript优化
- TypeScript开发
- TypeScript web开发
- TypeScript模式
- TypeScript类型
- TypeScript学习
- TypeScript入门
- TypeScript笔记
- TypeScript ts
- TypeScript教程
- TypeScript泛型
- TypeScript类
- TypeScript函数
- TypeScript vue3
- TypeScript react
- TypeScript vue
- TypeScript基础
- TypeScript应用
- TypeScript项目
- TypeScript装饰器
- TypeScript文件



