vue基于vw实现移动端自适应
背景 通过配置webpack,实现px自动转成vw,实现移动端的自适应 做法 执行以下命令安装依赖: 千万注意千万注意千万注意要指定版本,否则会报错,提示依赖需要postcss8以上版本的支持 npm i postcss-import@12.0.1 po...
Vue 3实现的移动端两指控制图片缩放功能
使用Vue 3的Composition API来实现的图片缩放功能。这是一个使用touch事件来实现的简单双指缩放图片的功能。模板部分(Template):<div>:这是一个相对定位的容器,同时设置overflow: hidden;以防止图片超出范围。这个元素监听了touchstart...
一个简单的Vue移动端抽奖页面的示例
创建一个Vue项目:首先你需要在电脑上安装Node.js和Vue CLI。安装完成后,在终端中运行以下命令创建一个Vue项目: vue create lucky-draw 安装所需的依赖项:在终端中进入项目文件夹并运行以下命令安装所需的依赖项: cd lucky-draw npm install v...
Vue开发移动端签到领积分页面
创建一个Vue项目:首先你需要在电脑上安装Node.js和Vue CLI。安装完成后,在终端中运行以下命令创建一个Vue项目: vue create sign-in 安装所需的依赖项:在终端中进入项目文件夹并运行以下命令安装所需的依赖项: cd sign-in npm install vant ax...
Vue项目 移动端禁止页面放大缩小
Vue项目 移动端禁止页面放大缩小在安卓上可以实现禁止放大缩小,但是ios就不行// index.html 中添加 meta 标签 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-sca...

【Vue 移动端开发】适配百分之99的屏幕方案
一、引入之前提起移动端适配,都是一些视口的概念,包括物理像素和逻辑像素,理想视口,dpr等等等。利用 media query 和 rem 是最常见的移动端适配方案。如下代码:const deviceWidth = document.documentElement.clientWidth || do...

移动端登录页面-vue
前言前几天用vue写了一个移动端的登录界面,记录一下这个练手小项目。页面效果 具体实现1. <template> 2. <div class="login_container"> 3. <div class="login_box"> 4. <!-- 头像区域...

基于最新 Vite+Vue3+VantUI移动端应用项目搭建
Vite 是 vue 的作者尤雨溪在开发 vue3.0 的时候开发的一个 基于原生 ES-Module 的前端构建工具。其本人在后来对 vue3 的宣传中对自己的新作品 Vite 赞不绝口,并表示自己 ”再也回不去 webpack 了“ 。这里记录下使用最新的Vite+vue3和有赞出品的Vant移...

vant/vue适配375宽度的移动端方法
pubilc/flexible.js(function flexible (window, document) { var docEl = document.documentElement var dpr = window.devicePixelRatio || 1 // adjust body f...

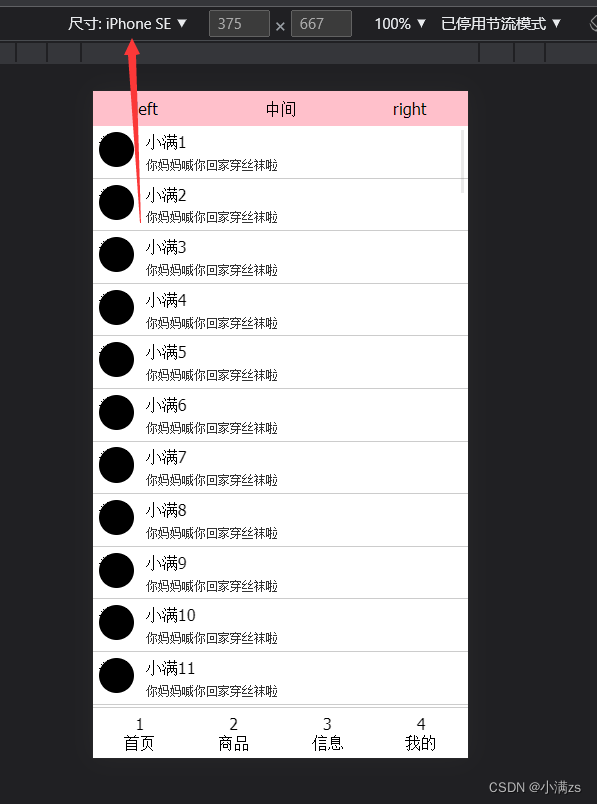
小满Vue3第三十六章(Vue如何开发移动端)
视频教程Vue3 + vite + Ts + pinia + 实战 + 源码 +全栈_哔哩哔哩_bilibili如果使用npm init vue@latest 报错error when starting dev server: Error: Cannot find module 'node:pat...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



