js Array map映射对象多个属性
const arr = [ { id: 1, name: 'index', params: [], }, { id: 2, name: 'glossaryDetail', params: ['id'], }, { id: 3, n...
iOS - 如何深拷贝Array内元素、自定义对象、及自定义对象的属性(下)
查看输出2021-05-09 11:33:47.241685+0800 AlgorithmDemo[17319:89117] array1 = 0x102a04450 class = __NSArrayM array2 = 0x102a04550 class = __NSSingleObjectAr...
iOS - 如何深拷贝Array内元素、自定义对象、及自定义对象的属性(上)
由上篇我们知道:copy: 对NSArray是浅拷贝,NSMutableArray是深拷贝mutableCopy: 始终是深拷贝无论深浅拷贝,集合对象内元素都是浅拷贝本篇主要探索实现NSArray内元素的拷贝通过本文你将知道深拷贝NSArray深拷贝NSArray内元素Person深拷贝NSArra...

JavaScript---网络编程(3)-Object、String、Array对象和prototype属性-2
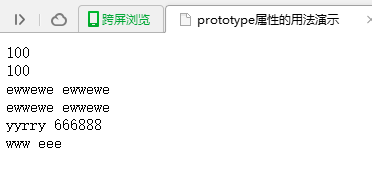
prototype属性的用法演示返回对象类型原型的引用。 objectName.prototype objectName 参数是对象的名称。JS是基于对象的,用对象的时候都是临时去读取复制原型的,这个属性,就是改变那个原型的。用 prototype 属性提供对象的类的一组基本功能。 对象的新实例“继...

JavaScript---网络编程(3)-Object、String、Array对象和prototype属性-1
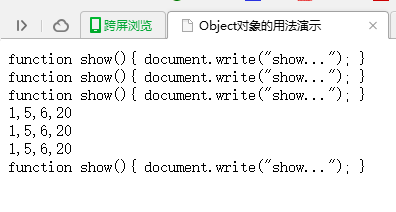
本节学习JavaScript的对象和方法(函数)~Object 对象提供所有 JScript 对象通用的功能。obj = new Object([value])参数 obj 必选项。要赋值为 Object 对象的变量名。 value 可选项。任意一种 JScript 基本数据类型。(Number、B...
JavaScript---网络编程(3)-Object、String、Array对象和prototype属性
本节学习JavaScript的对象和方法(函数)~ Object 对象 提供所有 JScript 对象通用的功能。 obj = new Object([value]) 参数 obj 必选项。要赋值为 Object 对象的变量名。 value 可选项。任意一种 JScript 基本数据类型。(Numb...
【JS基础回顾】Array对象及其常用属性以及方法
目的很简单,主要回顾下javascript里面Array常用的一些属性以及方法,虽然经常使用,但其实一些细节没有注意到,总是等到用到的时候再去查有点浪费时间,因此总结了下加深印象 一、Array的几种声明方式 var arr = [1, 2, 3]; var arr = new Array(2); ...
JS Array对象的__proto__属性
如下图, 为什么没办法查看Array的__proto__呢? 是因为某些原因被隐藏了么?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
