
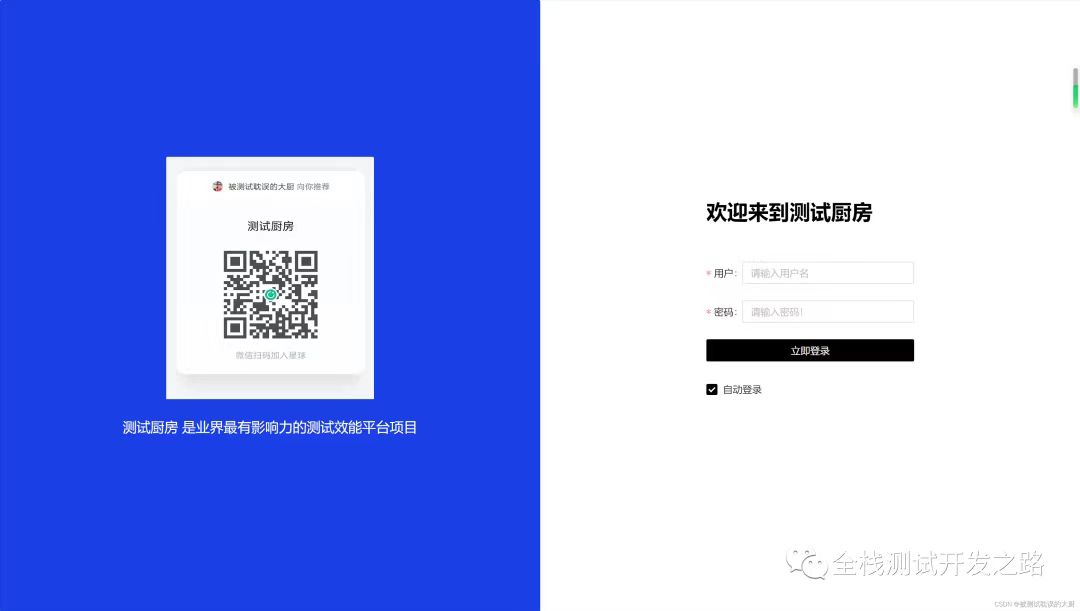
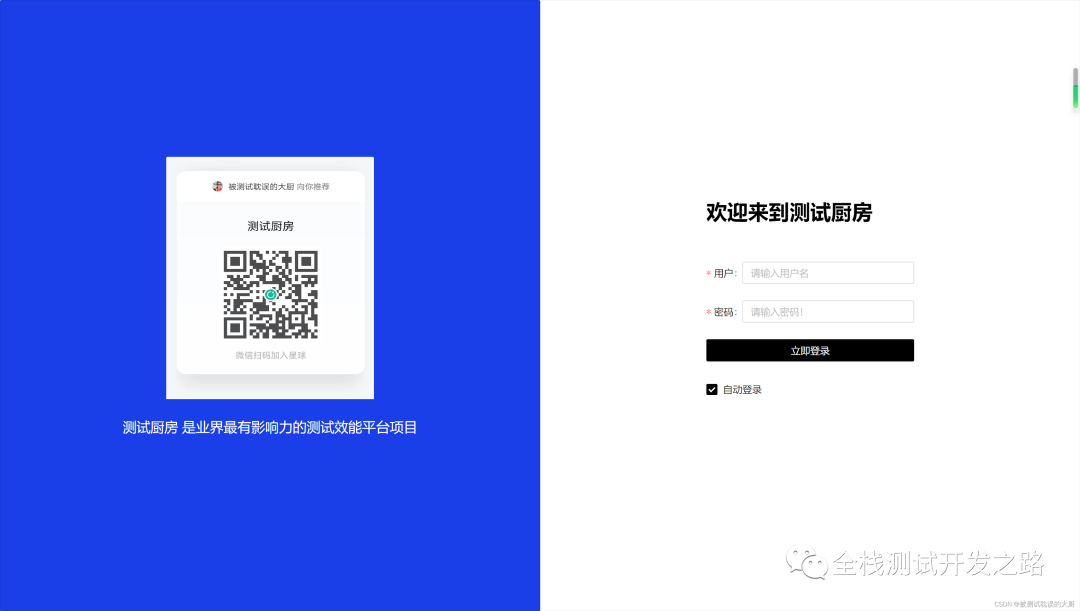
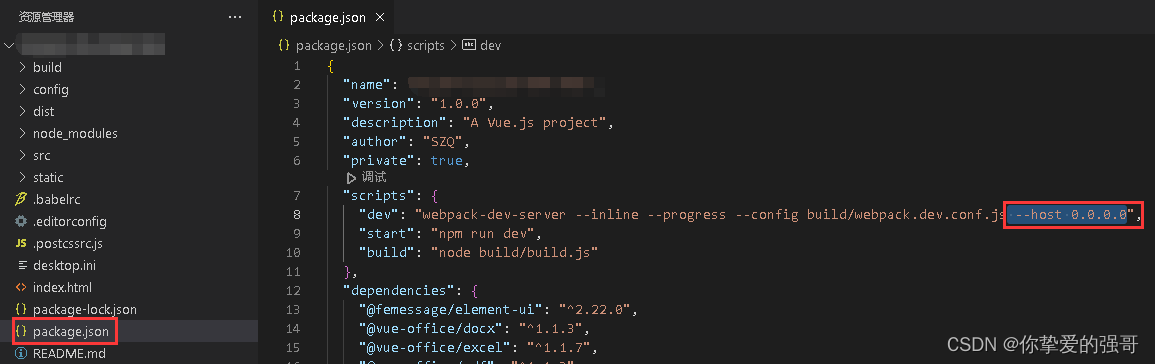
如何让Vue项目本地运行的时候,同时支持http://localhost和http://192.168.X.X访问?
方法1:在package.json的"scripts":→ "dev":末尾追加 --host 0.0.0.0 方法2:将config\index.js的"dev":→ "host":修改为0.0.0.0

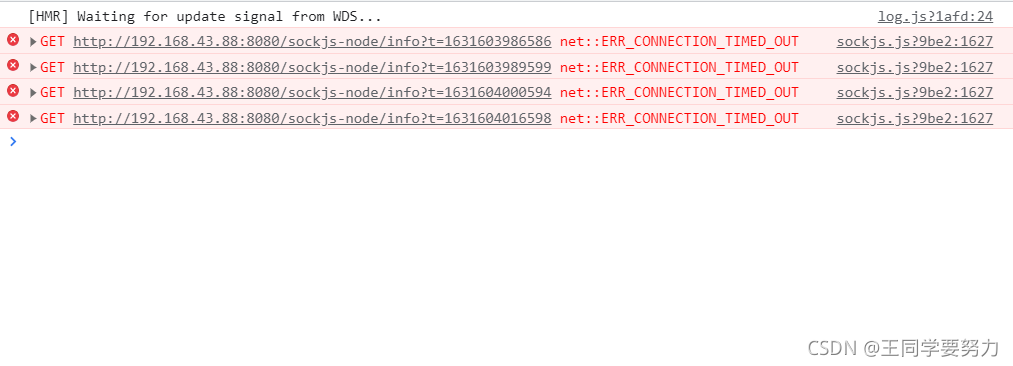
Vue报错:sockjs.js?9be2:1627 GET http://192.168.43.88:8080/sockjs-node/info?t=1631603986586 net::ERR_CO
问题如下原因:sockjs-node是一个JavaScript库,提供跨浏览器JavaScript的API,创建了一个低延迟、全双工的浏览器和web服务器之间通信通道。在项目运行以后,network会一直调用这个接口。如果没有使用,那么就一直会报这个异常。解决办法首先在node_modules中找到...
Vue项目启动报错-http://eslint.org/
当打开项目,输入npm run dev的时候,会出现这样的报错Errors: 4 http://eslint.org/docs/rules/no-tabs 4 http://eslint.org/docs/rules/indent 1 http://eslint.org/docs/rules/eol...

element-ui(vue)upload组件的http-request方法的使用
element-ui(vue)upload组件的http-request方法的使用官方文档:http-request方法有一个默认的参数 content content 是一个object对象:里面包含包含一些upload组件的回调方法,可以使用upload组件原生的方法。具体如下图
前端工程化组件化开发框架之Vue的HTTP请求的axios
axios是一个基于Promise的HTTP客户端,它提供了简洁的API和方便的调用方式,可以帮助前端开发者更方便地进行HTTP请求。 在Vue.js应用程序中使用axios非常简单,只需要在组件中引入axios和相应的HTTP请求配置文件即可。例如,下面的代码展示了一个简单的HTTP请求配置文件:...
前端vue调用函数http触发器 需要签名认证 sdk有没有?
前端vue调用函数http触发器 需要签名认证 sdk有没有?

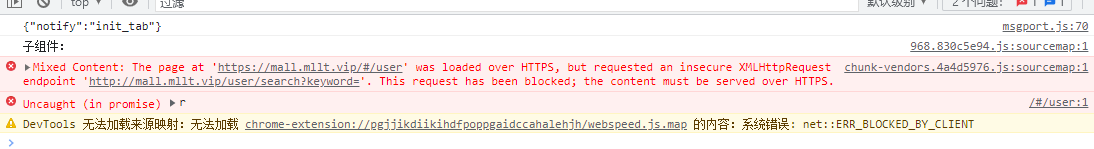
【报错解决】【Vue】与后端交互时,http与https跨域问题
问题xhr.js:220 Mixed Content: The page at 'https://xxx' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://xxx'. This requ...

Vue(九)http-proxy 跨域、插槽 slot
一、http-proxy跨域 旧的跨域方式无论 CORS 还是 JSONP,都要求助于后端才能跨域,对于前端工程师来说都较为繁琐;而使用 vue 脚手架开发时,就可以用 http-proxy 跨域。 &n...
vue + axios---封装一个http请求
在使用vue开发时,官方推荐使用axios来请求接口 // axios官方地址 https://github.com/axios/axios 但是axios并不像 vue-resource 一样拥有install,即不能直接 Vue.use(axios) 来使用,所以需要我们自己根据axios来写一...
Vue-自带vue-resource插件实现http请求
安装 本地环境安装路由插件vue-resource: cnpm install vue-resource --save-dev *没有安装淘宝镜像的可以将 cnpm 替换成 npm 想要安装的可以看这篇文章h...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。