
JS异常处理——throw和try、catch以及debugger
让我为大家介绍一下异常处理吧! 异常处理是指预估代码执行过程中可能发生的错误,然后最大程度的避免错误的发生导致整个程序无法继续运行 throw 抛异常 第一种写法 function fun(x, y) { // undefined是false 但...
JavaScript 关键字 debugger 的作用和使用场景介绍
在深入讨论 JavaScript 中 debugger 关键字的用法和使用场景之前,我们需要明确一点:调试是开发过程中不可或缺的一部分,它帮助开发者理解代码的执行流程,识别和修复存在的问题。debugger 关键字在 JavaScript 调试过程中扮演着重要的角色,通过它,开发者可以在代码的特定位...
js循环中如何使用debugger
js循环中如何使用debugger

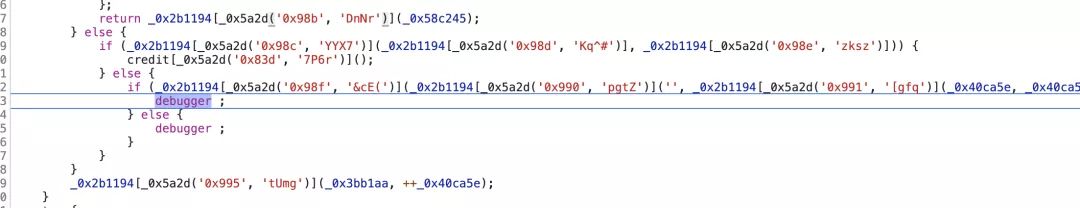
JS逆向 | 无限Debugger之淘大象
今天继续和大家研究JS逆向,不少小伙伴在JS逆向的时候遇到过无限debugger的反爬,今天就拿一个网站练练手感受下无限debugger。分析请求先打开这次的目标网站--淘大象(https://taodaxiang.com/credit2)打开「开发者工具」就自动进入debug,我们先格式化看看能不...

深度剖析 VS Code JavaScript Debugger 功能及实现原理
前言调试(Debugging)作为软件开发环境中无法缺少的部分,长期以来都作为评价一款 IDE 产品优劣的重要指标,VS Code 在 1.47 版本 中废弃了旧版本的 Node Debug、Debugger For Chrome 等插件集,正式采用了全新的 ...

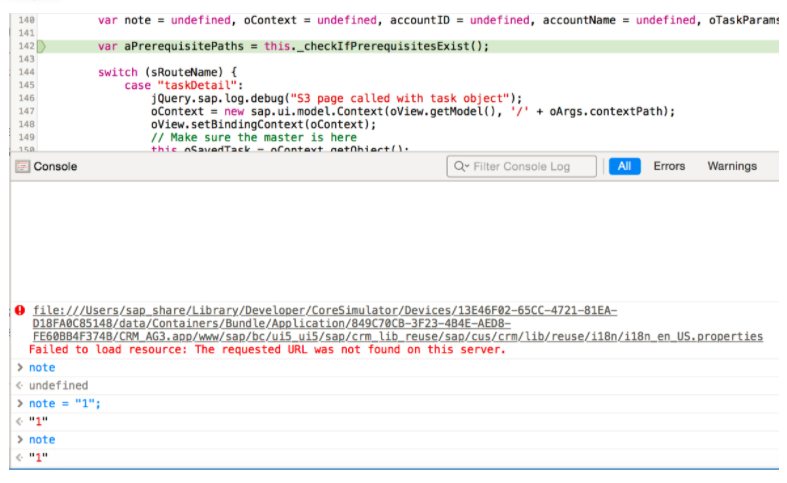
在Safari里也能像Chrome里一样,通过执行js修改变量的值,在debugger里立即生效
在Safari里也能像Chrome里一样,通过执行js修改变量的值,在debugger里立即生效。和Chrome里的network tab一样,Safari里通过network request一样能capture当前发生的network traffic:
如何使用firefox适用于javascript的debugger命令
首先安装firebug,在firefox的扩展里搜索安装即可。 然后在页面中启用firebug中的脚本: 然后在网页某些位置加入debugger命令,比如如下页面代码: <!DOCTYPE html> <html> <head> <meta charset=...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript游戏
- JavaScript性能
- JavaScript内存泄漏
- JavaScript闭包
- JavaScript俄罗斯方块
- JavaScript游戏开发
- JavaScript技术
- JavaScript分类
- JavaScript打包
- JavaScript文件夹
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









