
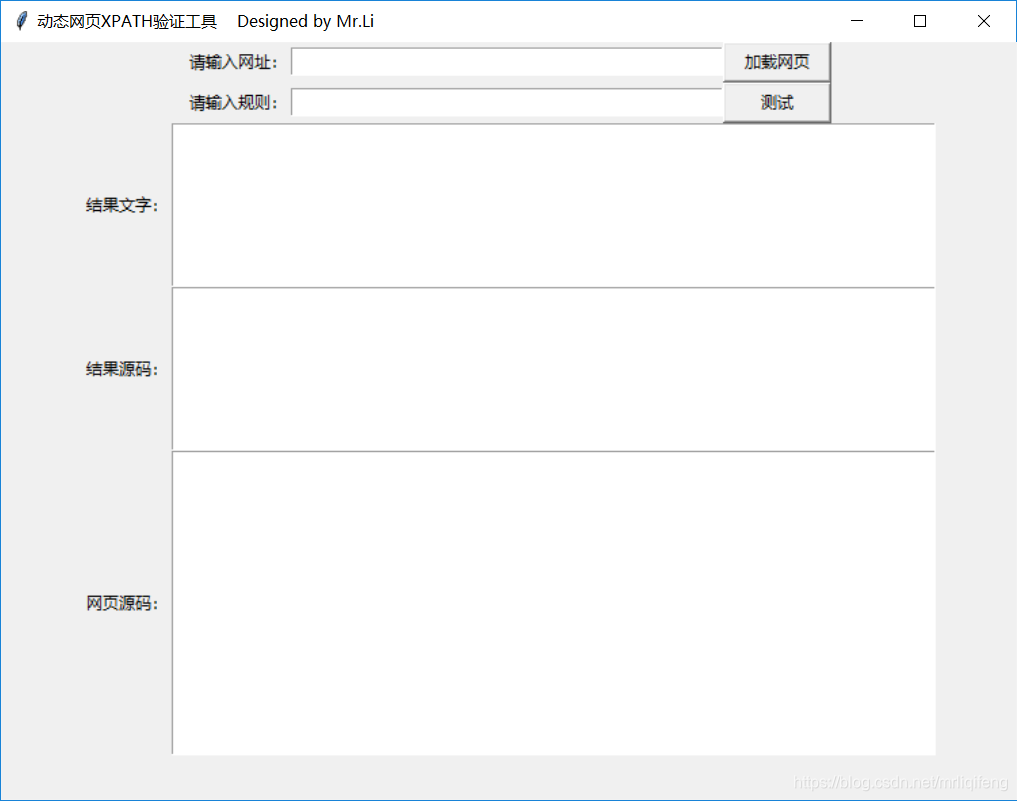
基于selenium的动态网页Xpath测试工具
最近在搞一些Xpath网页规则的编写,发现网上的Xpath测试工具很多,但都是基于静态页面的。暂时还没有发现基于动态页面的Xpath测试工具,为了后续的测试方便,于是就自己动手写了一个from tkinter import * import tkinter as tk import re from ...
User-Agent Switcher - 网页自适应测试工具
User-Agent Switcher for Chrome,只需要此一个浏览器插件,你可以随时更换 UA,测试网页的自适应情况,帮你很好地提高了开发效率。
这些响应式网页测试工具确保你的设计万无一失
响应式设计几乎是当代网页设计的基础构成之一。在实际设计和开发的过程中,想要让网站按照设计响应不同尺寸屏幕,设计师和前端需要花费相当的时间来进行测试和优化。所以,今天我们搜集了7款功能强大的响应式页面测试工具,下面就一一介绍一下。 1. XRESPOND 这款名为 XRespond 的工具自...
网页自动测试工具—SlimerJS
SlimerJS 是一个提供给 Web 开发人员,可通过脚本编程控制的浏览器。它可以让你使用Javascript 脚本操纵一个网页:打开一个网页,点击链接,修改的内容等,这对于做功能测试,页面自动机,网络监控,屏幕捕获等是非常有用的。 事实上,它是类似 Phan...
实用锦囊:推荐一款很棒的响应式网页测试工具
这款由 Matt Kersley 开发的响应式网页测试工具能够帮助你测试在网页设计和构建过程中的界面效果。 目前提供了 240、320、480、768 和 1024 五种宽度的显示效果测试,以及 240 x 320 (small phone)、320 x 480 (iPh...
WebPagetest网页前端性能测试工具和实现分析
WebPageTest 原本是由AOL开发内部使用的工具,后来在Google Code上开源, 是一款非常优秀的网页前端性能测试工具。 在线版本http://www.webpagetest.org Google Code: http://code.google.com/p/webpaget...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

