
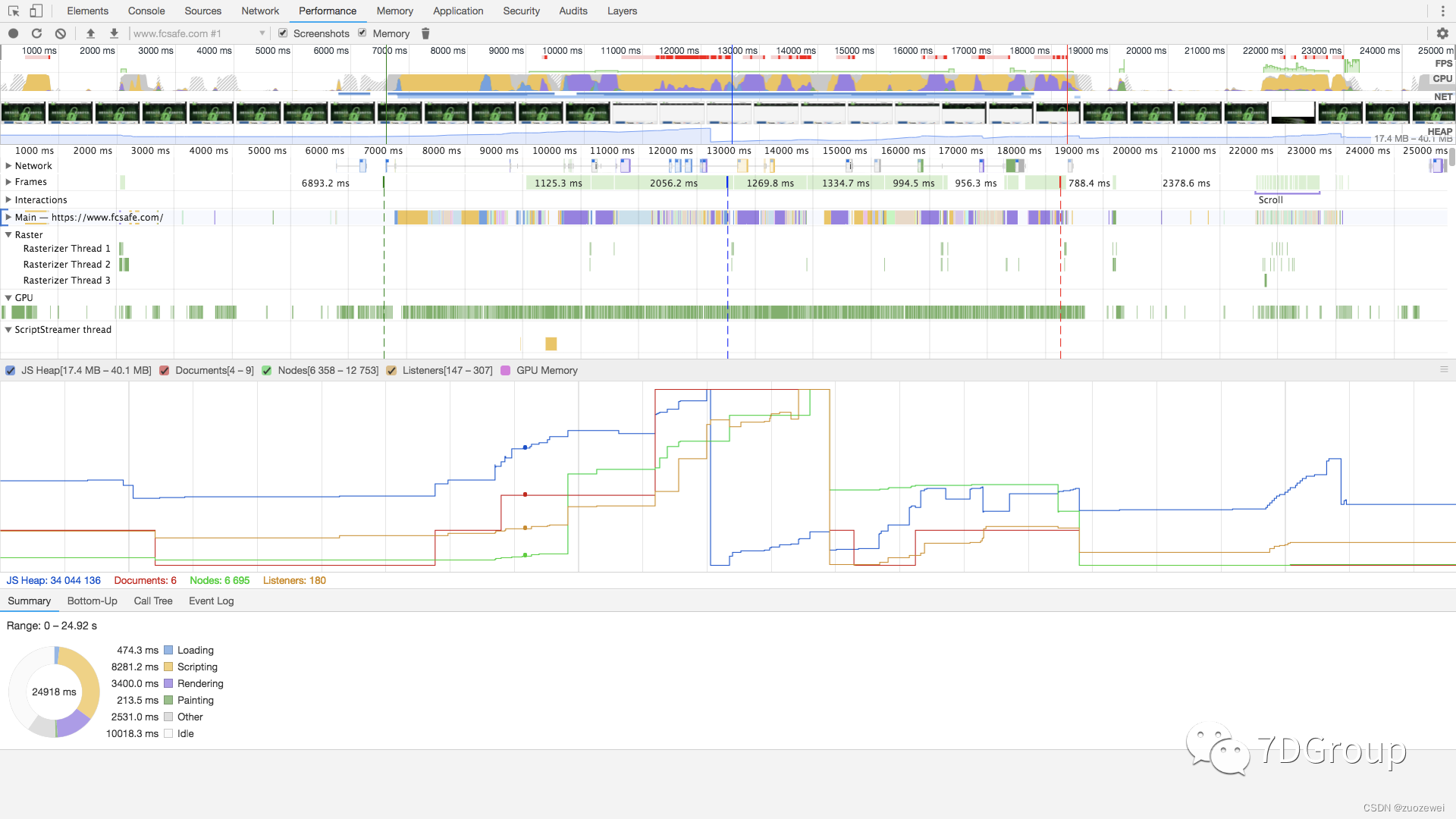
性能工具之前端分析工Chrome Developer Tools性能标签
一、前言 但在我参与过的性能相关的场合都会被问到前端性能如何分析。虽然在项目中,我们会经常做前端性能分析动作,也会给出相应的结论,只是这些在性能瓶颈的问题中所占的比重仍然不高。其原因是压力工具都是大部分模拟接口的。虽然在性能工具中,也会模拟前端资源的下载动作,但对浏览器下载了资源之后的渲染过程仍然是...

前端必备技能---今天教会你如何高效使用Chrome调试与检测你的CSS代码
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 引言: 我们平常在项目开发当中, 利用调试工具来调试CSS相关的代码, 它可以帮助我们了解哪些CSS 功能被使用,CSS代码效率,以及...

chrome 开发者工具——前端实用功能总结
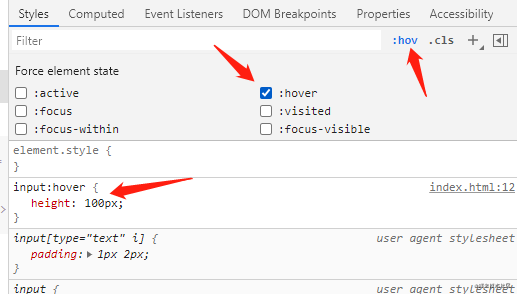
1. 查看元素伪类 css 样式例如我想查看元素触发 hover 时的 css 样式。先选中该元素,然后按下图操作:2. 临时增删元素 class3. document.body.contentEditable="true"在控制台输入 document.body.contentEditable="...

《智能前端技术与实践》——第1章 开发环境配置——1.6 使用 Google 浏览器——1.6.1 注册 Chrome Web Store 开发者
1.6 使用 Google 浏览器 1.6.1 注册 Chrome Web Store 开发者关于 Google 浏览器的安装及 Google 账号的注册登录等内容,这里不再赘述。为了方便本 书后续案例的操作演示,我们继续注册为 Chrome Web Store 的开发人员。 首先,访问 Chrom...
前端基本开发工具的浏览器之Chrome
首先,Chrome支持多种前端技术,如HTML、CSS、JavaScript、TypeScript等,并且支持最新的Web标准。同时,它还具有强大的调试工具,开发者们可以通过这些工具快速地找到代码中的问题。其次,Chrome内置了非常好用的开发人员工具,提供了诸如元素查看器、JavaScript控制...
前端:让Chrome浏览器支持小于12px 的文字方式
<style type="text/css"> .span { font-size: 12px; display: inline-block; } .scale-span { transform: scale(0.8); /* chrome */ -webkit-...

前端答疑-chrome开发者工具正确食用-调试代码
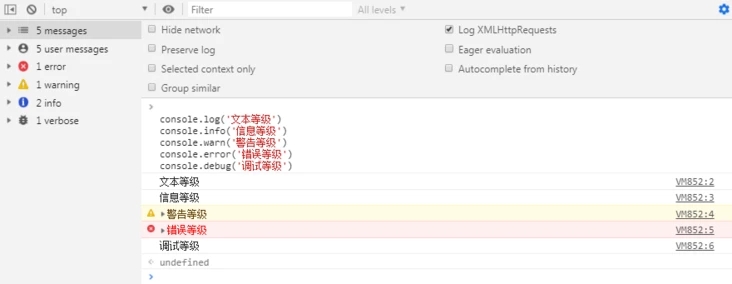
所需知识chrome 开发者工具之 Console主要就是打日志,然后分析日志chrome 开发者工具之 Sources主要是调试js。包括调试工具(步入、步出、调用堆栈等)chrome 开发者工具之 Element主要是查看 DOM,以及修改 CSS。目前来说不如jQuery时代用的多,我基本就是...

前端答疑-chrome开发者工具正确食用-看网页源码
chrome 开发者工具之 Sources打开我们的 Sources 选项看,我们可以看到如下结构。分为三块功能,左(目录)中(资源展示)右(断点调试)。Sources 工具(左边区域)我们选中 page ,在这个里面我们可以看到我们所有的资源...

Chrome 93 支持 Error Cause,阿里巴巴前端推进的国内首个 ECMAScript 提案可以用了!
作者|寒雁Talk Alibaba F2E 8月31日8月31日正式发布的Chrome 93,带来了哪些有意思的新特性呢?TL;TRChrome 93最大的亮点是什么?对于国内的小伙伴来说,最值得关注的特性莫过于Error Cause,这是我国首个进入Stage 3的...
前端面试经典题目合集-ie 各版本和 chrome 可以并行下载多少个资源
前端面试经典题目合集-ie 各版本和 chrome 可以并行下载多少个资源
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










