
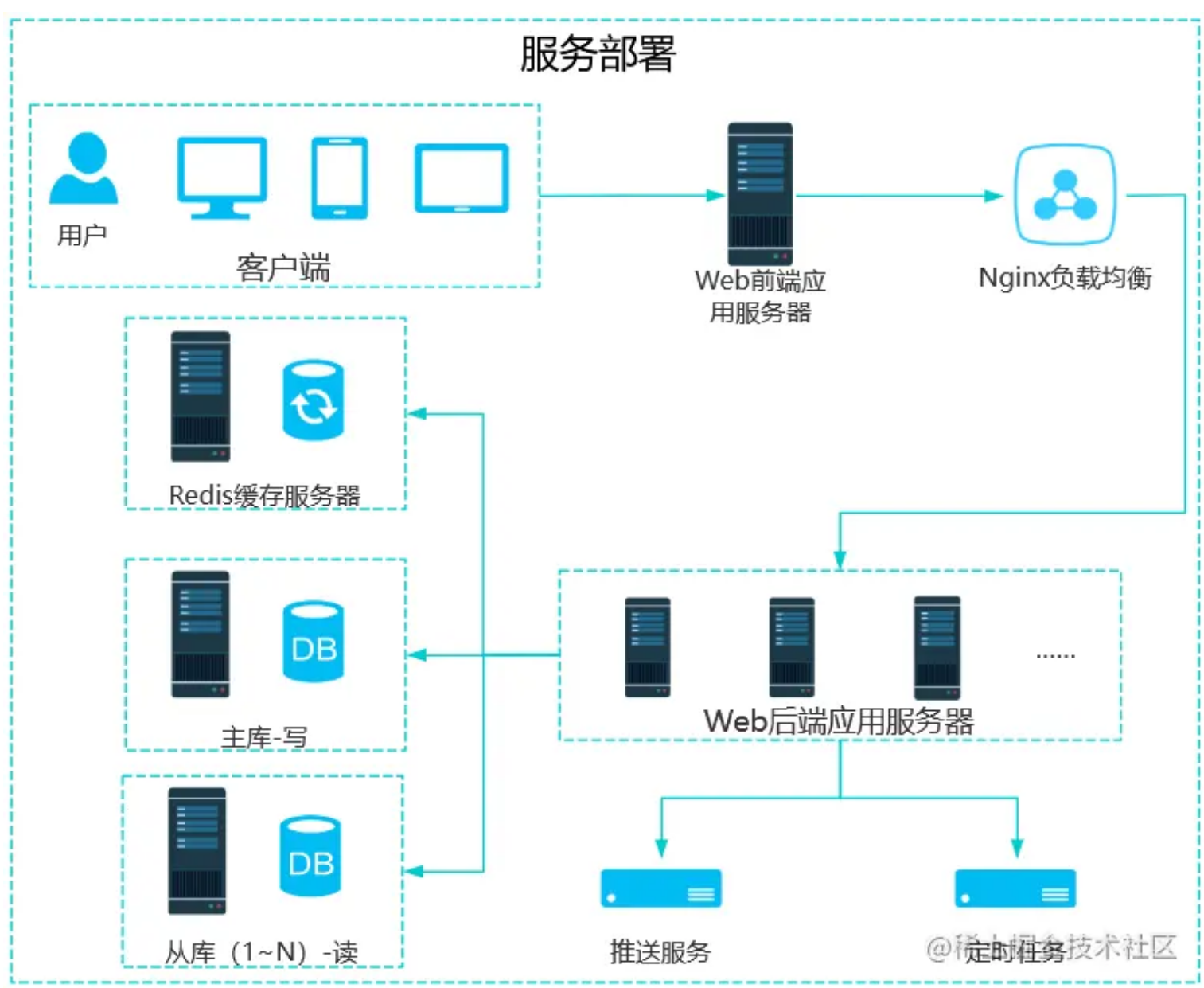
全栈开发之前、后端服务部署:Nginx源码安装,反向代理,静态资源服务,生产环境跨域,负载均衡
背景有了前端、后端甚至有时候还有移动端(APP、小程序)、跨平台的客户端之后,经过技术与产品的日常撕逼,然后开发、测试人员哼哧哼哧的一顿操作后,项目需要打包、部署到一个人们可以访问到的服务器上,毕竟,我们的产出是要给人们(也可能是机器。。)提供服务的。常用的反向代理&#x...
Nginx反向代理 静态资源, 流量消耗及带宽限制是怎样的?
如题目所示, 假如使用了阿里云OSS,文件访问地址为 https://test.aliyunoss.com/1.mp4 而我使用Nginx做了反向代理, 代理后地址为 https://www.taobao.com/j4k5ssr6t 当我使用video标签播放, 或者下载时, 整个文件的流量都会依次...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
Nginx反向代理相关内容
- Nginx反向代理配置
- Nginx命令反向代理
- 反向代理Nginx
- Nginx反向代理负载均衡
- Nginx模块反向代理
- Nginx反向代理报错
- Nginx反向代理绑定
- Nginx反向代理系统参数配置conf原理
- Nginx反向代理系统
- Nginx配置反向代理
- 百度搜索蓝易云Nginx反向代理教程
- Nginx tomcat反向代理
- Nginx反向代理容器
- Nginx tcp反向代理
- Nginx教程反向代理
- Nginx反向代理代理
- Nginx反向代理实例
- Nginx学习反向代理
- Nginx反向代理https
- Nginx反向代理目录
- Nginx反向代理请求
- 集群Nginx反向代理
- 宝塔反向代理Nginx
- Nginx反向代理url
- Nginx反向代理跨域
- Nginx缓存反向代理服务
- Nginx反向代理实战
- 配置Nginx反向代理
- Nginx反向代理跳转
- Nginx反向代理目录动静分离
- Nginx反向代理动静分离
- Nginx入门反向代理
- Nginx反向代理oss
- Nginx反向代理前端跨域问题
- 代理Nginx反向代理
- Nginx反向代理群集
- 接口Nginx反向代理
- Nginx反向代理真实ip
- Nginx反向代理ip
- Nginx反向代理tomcat动静分离
- 四层反向代理Nginx
- linux配置Nginx反向代理服务器服务
- 备案Nginx反向代理
- Nginx反向代理配置proxy_pass
- Nginx反向代理location
- Nginx反向代理wss
- Nginx反向代理端口
- Nginx反向代理缓存
Nginx更多反向代理相关
- Nginx反向代理配置报错
- Nginx反向代理iis
- Nginx反向代理负载均衡部署
- Nginx反向代理负载均衡页面缓存URL重写读写分离
- Nginx反向代理协议
- Nginx反向代理proxy_redirect
- Nginx反向代理apache怎么配置path_info
- Nginx配置反向代理跳转
- 学习Nginx反向代理
- 反向代理负载均衡Nginx
- Nginx实现反向代理负载均衡
- Nginx反向代理页面
- Nginx反向代理端口解决方案
- Nginx反向代理配置优化
- Nginx反向代理header
- Nginx反向代理负载
- Nginx反向代理proxy_set_header
- Nginx反向代理tomcat端口
- 高可用Nginx反向代理
- 阿里云部署Nginx反向代理
- Nginx反向代理机制跨域







