【Qt UI相关】Qt5和Qt6中关于高DPI缩放属性
简介 高DPI(每英寸点数)显示器具有更高的像素密度,这意味着它们可以显示更清晰、更详细的图像。然而,如果应用程序不适应高DPI显示,它们可能会看起来模糊或者太小。为了解决这个问题,Qt提供了高DPI缩放支持。 在Qt 5中,高DPI缩放默认是禁用的,你可以通过设置Qt::AA_EnableHigh...

Qt5安装及组件选择(Qt 5.12)
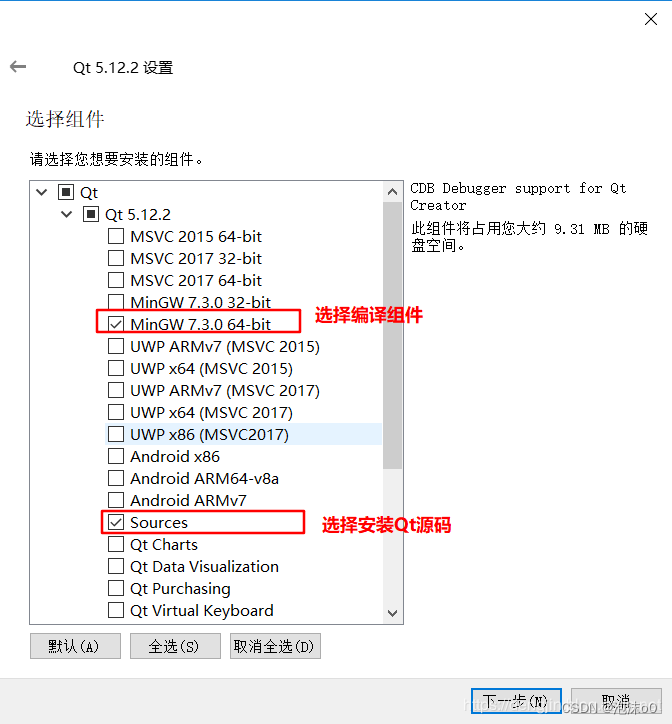
Qt5安装及组件选择(Qt 5.12.0) 如下图所示,安装Qt时有选择组件这一步,全部安装未免太占磁盘控件,只需安装我们所需要的组件即可。接下来就分析分析各个组件的作用及含义。 “Qt 5.12.0”节点下面是 Q...

Qt 5.14.2 打造跨平台应用的秘诀:用Visual Studio 2022和Qt 5.14.2轻松创建你的首个QT项目
前一篇文章,我们介绍了什么是Qt ?为什么要使用Qt?以及Qt在windows 环境下的安装和部署。喜欢的小伙伴,可以前往查看。 QT研究笔记(一)windows 开发环境安装部署。 从这篇文章开始,我们正式开始qt 项目的研究学习,今天给大家带来的是 使用vs2022创建第一个Qt项目。 1、打开...

Qt 5.14.2揭秘高效开发:如何用VS2022快速部署Qt 5.14.2,打造无与伦比的Windows应用
一、Qt 是什么? Qt 是一个跨平台的应用程序开发框架,最初由挪威的 Trolltech 公司开发,并于2008年被诺基亚收购。后来,Qt 框架由 Digia 公司接手,并在2012年成立了 The Qt Company。Qt 提供了一套丰富的工具和类库,可用于开发图形用户界面(GUI)应用程序、...
[QT5] QT5基本知识
QT:GUI编程(图形界面编程):一个 跨平台 的C++ 图形用户界面应用程序框架。1、特点:(1)跨平台(写好代码,在对应平台搭建好,可以直接运行,不用修改)(2)后台逻辑处理(编号代码)+前台界面协调2、如何学习QT?库函数的调用: (因为QT封装很多api,做的东西构架现有的,写代码就可以。)...
![[Qt5] VS环境下实现Qt5两个窗口相互切换](https://ucc.alicdn.com/pic/developer-ecology/isuhsgfvpdkto_e8f40a893902487f91737bc0964629c2.png)
[Qt5] VS环境下实现Qt5两个窗口相互切换
核心思想:通过定义指针显示窗口在VS中新建Qt项目2.通过添加类的方式,再添加一个ui.界面(好处是可以自动生成对应的.cpp和.h文件)方式:右键Form Files——》添加——》类,选择Qt5GuiClass,添加。3.之后的界面4 . 在QtFather.ui和Q...

QT概述--QT5
QT概述1.1什么是QTQt是一个跨平台的C++图形用户界面应用程序框架。它为应用程序开发者提供建立艺术级图形用户界面所需的所有功能。Qt是诺基亚公司的一个产品。1996年,Qt进入商业领域,已成为全世界范围内数千种成功的应用程序的基础。它也是目前流行的Linux桌面环境KDE 的基础,...

CentOS8安装Geant4笔记(三):Geant4介绍、编译、安装支持Qt5界面并运行exampleB1例程显示Qt界面
前言 上一篇,安装了Qt5环境。 本篇在服务器CentOs8.2上安装geant4软件,geant4使用Qt5来显示。GEANT4介绍 Geant4 是一个用于模拟粒子穿过物质的工具包。其应用领域包括高能、核物理和加速器物理,以及医学和空间科学研究。Geant4 的三篇主要参考论文发表在物理研...

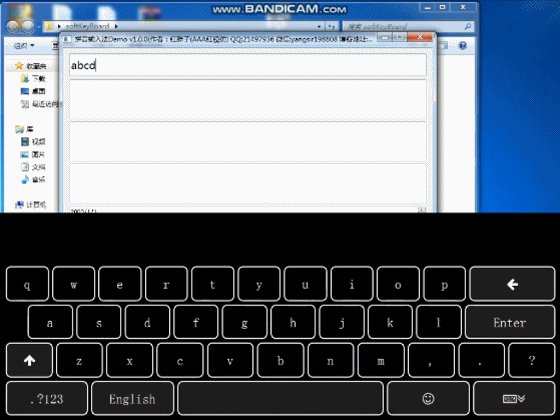
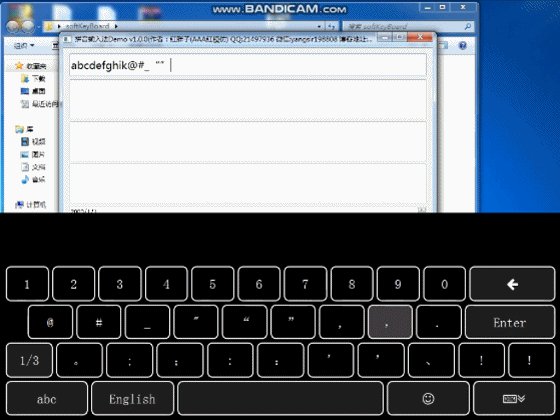
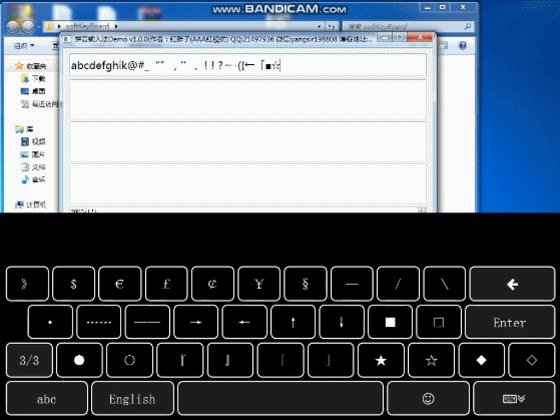
案例分享:Qt中英文输入软键盘(支持Qt4、Qt5、触摸和键鼠混合输入等)
需求 1. 全屏软键盘; 2. 输入英文; 3. 输入中文; 4. 支持触摸、键盘和输入混合输入; 5. 目前有黑色系皮肤; 6. Qt4和Qt5区分2个版本;Demo:Qt5 CSDN(粉丝免积分下载):https://download.csdn.net/d...

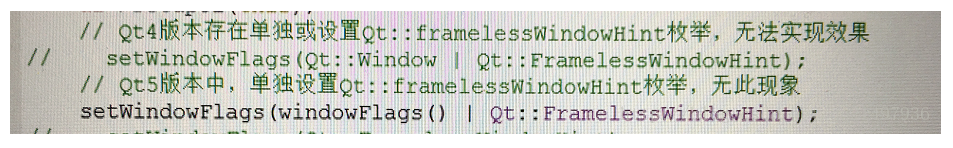
关于 Qt编译环境从Qt5迁移到Qt4遇到Qt::FramelessWindowHint失效 的解决方法
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062本文章博客地址:https://blog.csdn.n...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
