vue截取URL中的参数
url: http://localhost:81/login?redirect=%2Findex&access_token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJvdUV4dGVybmFsSWQiOiI0OTI2MjYzMTIxMDU1...

VUE部署到IIS中报404错误解决方案-配置URL重写
VUE部署到IIS中报404错误解决方案-配置URL重写 第一步,Windows服务器中开启IIS 可承载的web核心 1、添加角色和功能中安装iis 可承载web核心 ...
vue项目中统一管理多个后端URL的方法
vue项目中统一管理多个后端URL的方法如果有多个后端服务,并且它们的URL不同,可以通过创建一个配置文件来统一管理这些URL。以下是一个简单的示例:创建一个名为 config.js 或 apiConfig.js(或其他类似的名称)的文件,作为配置文件。在配置文件中定义您的后端URL,例如:// c...
vue获取URL参数 ,正则 JS-获取URL指定参数的 3 种方法
一,正则表达式获取指定参数function getUrlParam(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象 var r = window.loca...

Vue如何实现hash模式网址(就是那种带#的网址、井号url)
src\js\main.js ... const router = new VueRouter({ ... mode: 'hash', //hash模式网址,带#井号 // mode: 'history', // 这里存在一个弊端,如果要去掉路由的#号,需要后端配合配置,否则刷新页面就会报错404,...
vue本地存储、获取自定义data-id、获取链接url参数、页面跳转返回、修改页面title
一、本地存储: localStorage.setItem('uqid','REgaI2eAT9yDfpdc'); //存储本地(传死参) var uqid = localStorage.getItem('uqid'); // 获取存储本地值 或者 var orderSn ...

Vue--会员管理列表页面,抽取BASE_URL
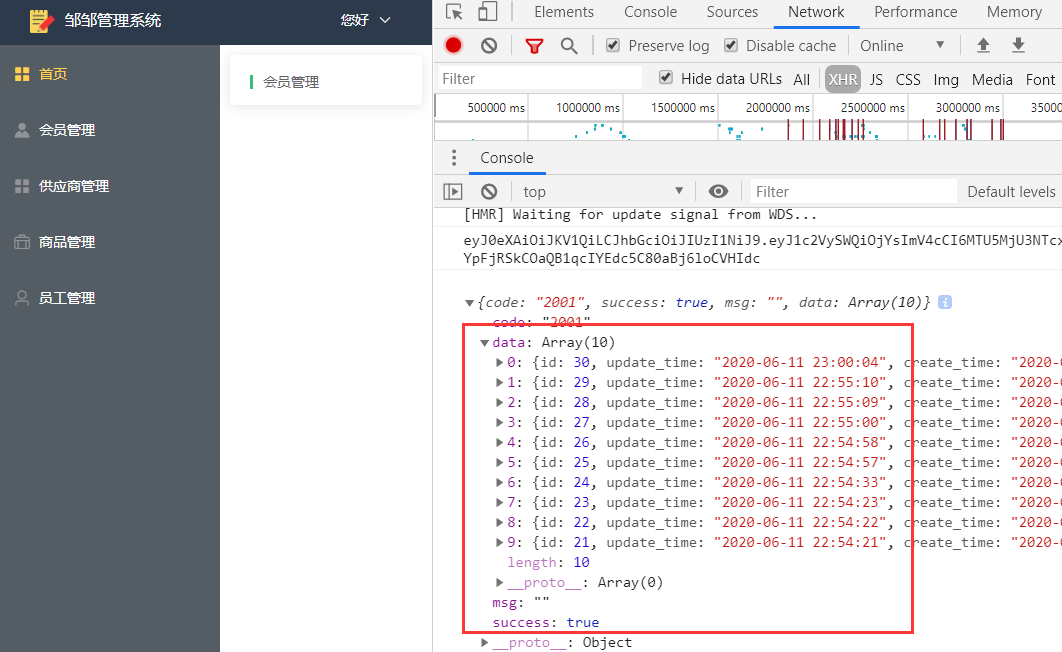
会员管理页面接口调通现在来开发我们的会员管理页面,我们获取会员数据的接口格式如下{ "code": "2001", "success": true, "msg": "", "total": 78, "data": [ ...
钉钉H5应用+VUE项目:使用location.href跳转,url改变了但是页面没变
##钉钉H5应用+VUE项目:使用location.href跳转,url改变了但是页面没变 - 跳转的地址和当前页面地址只是路由不同,也就是hash不同时,页面不会刷新 - 如果跳转地址与当前页面地址域名不同时,可以正常跳转 其他浏览器中都可以跳转,为何钉钉不刷新页面呢? 使用location.re...

Vue课程21-url-loader的limit限制
Vue课程21-url-loader的limit限制

VUE3(十八)vue 路由history 模式去掉 URL 中的 # (nginx)
这部分内容比较少。其实更多的是参考一下vue-router4的官方文档就好。但是,这部分还是拿出来说一下。1:router.ts// 官方文档:https://vue3js.cn/router4/guide/#html // 引入vue-router对象 import { createRouter,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

