
【微信小程序】-- 常用视图容器类组件介绍 -- view、scroll-view和swiper(六)
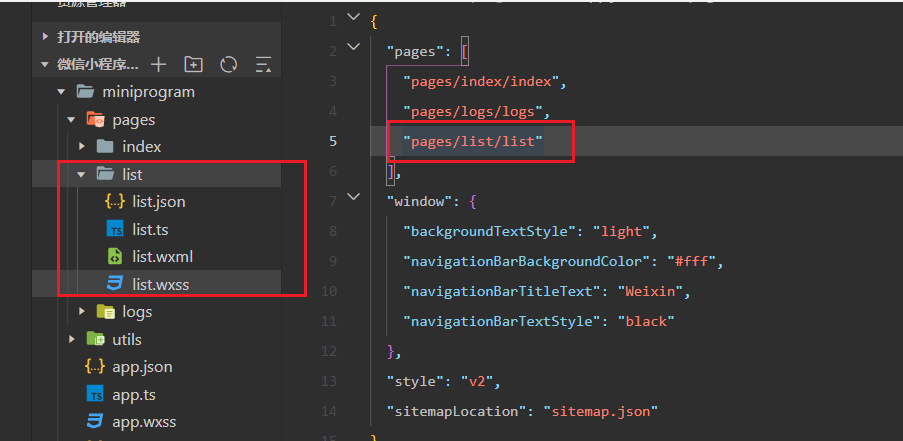
一、小程序中组件的分类 前面几期已经大致介绍完了小程序项目整体框架了,具体更详细的内容可以看一下 官网文档 。这个时候终于可以说出那句话了 搞错了,应该敲代码才对。那话不多说,赶紧书接上回。 小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组...

Uniapp 视图容器 随机拖拽滑动 放大缩小 movable-view movable-area
平台兼容性Vue2Vue3√√App快应用微信小程序支付宝小程序百度小程序字节小程序QQ小程序HBuilderX 3.1.0 app-vue app-nvue√√√√√√钉钉小程序快手小程序飞书小程序京东小程序√√×√H5-SafariAndroid Browser微信浏览器(Android)QQ浏...

【微信小程序 | 实战开发】常用的视图容器类组件介绍和使用(1)
小程序组件小程序的宿主环境 - 组件1. 小程序组件分类小程序中的组件也是由宿主环境提供的开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了9大类,分别是:视图容器基础内容表单组件导航组件媒体组件map地图组件canvas画布组件开放能力无障碍访问2. 常用的视图容器类组件view...

讲述小程序之组件视图容器之movable-area与movable-view
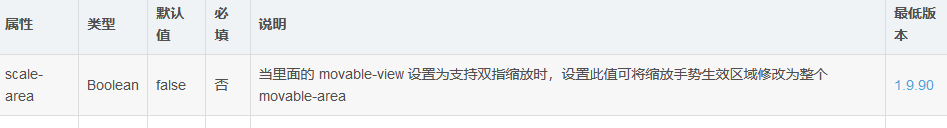
movable-area(可移动、放大区域,父组件)·scale-area (默认值:false)解释:当里面的 movable-view 设置为支持双指缩放时,设置此值可将缩放手势生效区域修改为整个movable-areamovable-view(可移动、放大区域&#x...

讲述小程序之组件视图容器之scroll-view(可滚动视图)
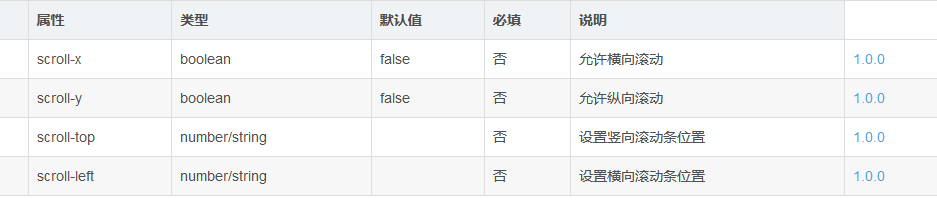
scroll-view(可滚动视图)以上表格中是我们开发时最常用的几个属性·scroll-x (默认值:false) 解释:允许横向滚动·scroll-y(默认值:false) ...

讲述小程序之组件视图容器之swiper(轮播)
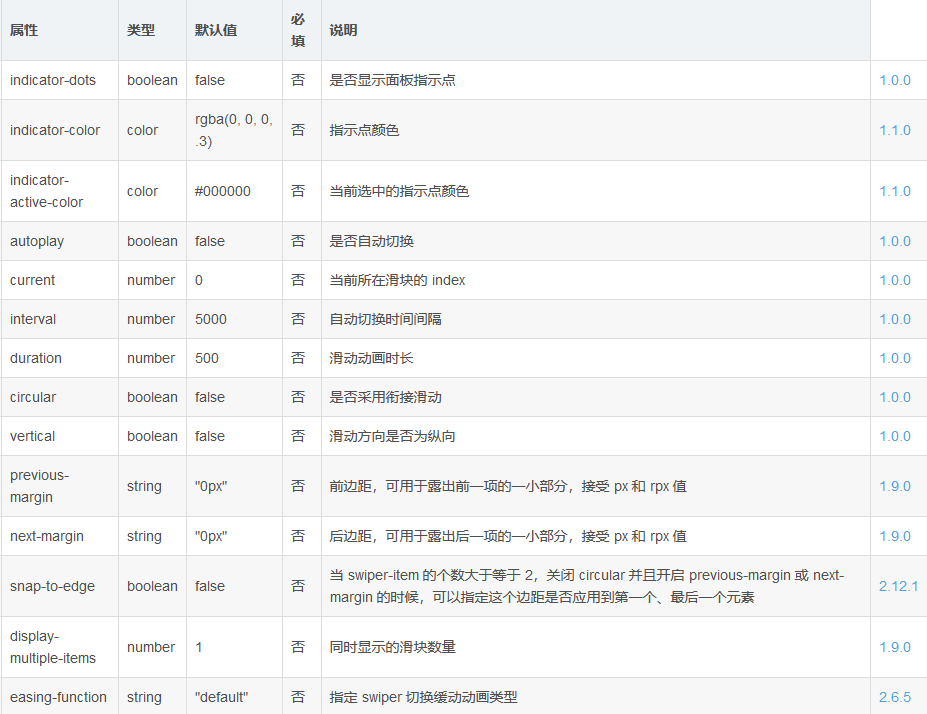
swiper(轮播) 当然这里有一些常用的属性例如:·indicator-dots 解释:是否显示面板指示点·autoplay ...

讲述小程序之组件视图容器之view
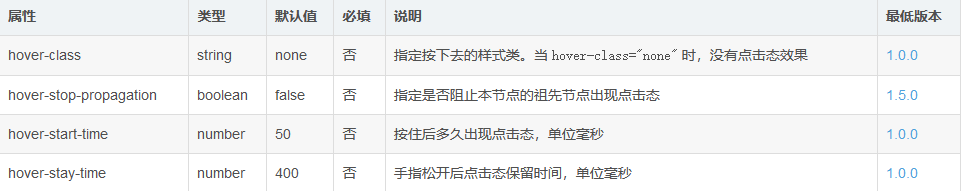
前言 组件是视图层的组成单元,具备UI风格样式以及特定的功能效果。当打开某款小程序后,界面中的图片、文字等都需要使用组件,小程序组件使用灵活,组件之间通过相互嵌套进行界面设计,开发者可以通过组件的选择属性设计出不同的界面效果。一个组件包括开始标签...
[帮助文档] 视图容器movable-view有哪些属性,如何使用
基础库 1.11.0 开始支持,低版本需做兼容处理,操作参见 小程序基础库说明。小程序基础库说明movable-areamovable-view 的可移动区域。movable-view注意:movable-area 必须设置 width 和 height 属性,不设置默认为 10px。注意width...
[帮助文档] 视图容器cover-view有哪些属性,如何使用
cover-view覆盖在原生组件之上的文本视图。可覆盖 map 原生组件,小程序基础库 1.10.0 及以上版本开始支持嵌套。map属性名类型默认值描述最低版本onTapEventHandle-点击事件回调1.9.0cover-image覆盖在原生组件之上的图片视图,可覆盖的原生组件同 cover...
[帮助文档] 视图容器scroll-view有哪些属性,如何使用
可滚动视图区域。属性名类型默认值描述最低版本classString-外部样式名-styleString-内联样式名-scroll-xBooleanfalse允许横向滚动-scroll-yBooleanfalse允许纵向滚动-upper-thresholdNumber50距顶部/左边多远时(单位 px...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。