
【微信小程序】页面tabBar切换、下拉刷新
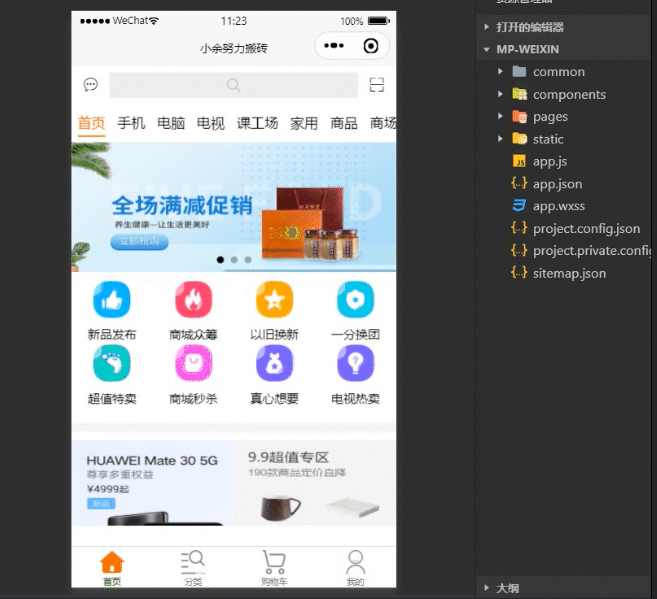
目录 前言一、tabBar切换1.为什么使用tabBar2.注意事项(官网提示)3.如何使用(附源码)二、下拉刷新前言基本上,所有的小程序,页面底部都有个tab,来实现页面的切换,效果如下一、tabBar切换1.为什么使用tabBar在 pages.json 中提供 tabBar 配置,...

微信小程序--》小程序全局配置和详解下拉刷新和上拉触底页面事件
🏍️全局配置-window全局设置小程序窗口的外观。🍇window节点常用的配置项属性名 &...

微信小程序(九)小程序实现下拉刷新
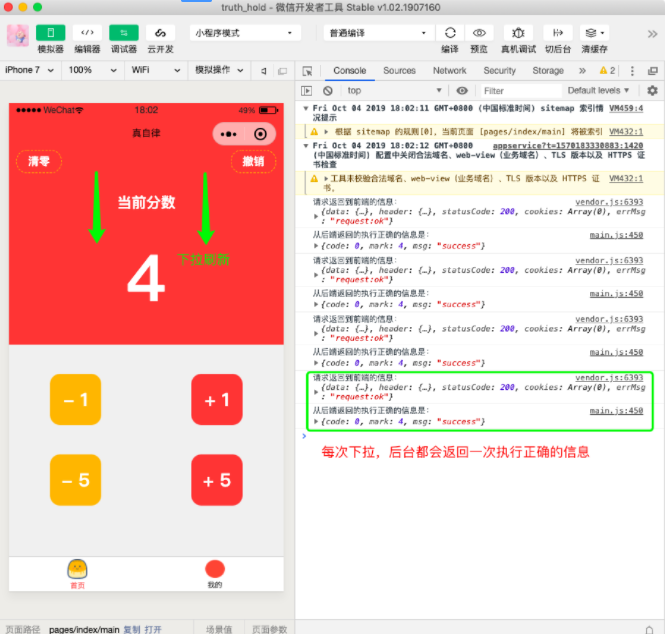
下拉刷新这个玩意吧,很有用,但是在我博客关联的小程序中,用处不大,也是,我那个小程序一共也没有几个页……我这里还是用在首页,上拉分页,下拉刷新重载分页。我就是这么做的。下拉刷新和上拉分页还是有区别的。下拉刷新需要在index.json中添加属性:"enablePullDownRefresh": tr...

5.3【微信小程序全栈开发课程】首页完善(三)--下拉刷新、分享功能
1、创建文件在src/pages/index文件夹下面创建main.json文件,并在文件里面加上代码,用来允许这个页面可以下拉刷新{ "enablePullDownRefresh":true }2、添加下拉刷新函数编辑src/pages/index/index.vue文件,添加onPullDown...

微信小程序实现下拉刷新功能
本文将简单介绍如何实现微信小程序的下拉刷新将要使用的api: wx.showNavigationBarLoading(Object object) wx.showLoading(Object object) wx.hideLoading(Object object) wx.hideNavigatio...
微信小程序之上拉加载与下拉刷新
在移动端,随着手指不断向上滑动,当内容将要到达屏幕底部的时候,页面会随之不断的加载后续内容,直到没有新内容为止(我们是有底线的-o-),我们称之为上拉加载,从技术角度来说,也可以称之为触底加载。 这种方式其实是PC端分页浏览的一个分页形式变种,很多PC网页也会采用这种方式来进行内容分页加载,以替代比...
微信小程序初体验-列表的上拉加载和下拉刷新的实现
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u010046908/article/details/52733305 微信小程序可谓是9月21号之后最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多App开发人员有了一个担心,微信小程序的到...
Android 高仿微信(QQ)滑动弹出编辑、删除菜单效果,增加下拉刷新功能
不可否认,微信、QQ列表的滑动删除、编辑功能着实很经典(从IOS那边模仿过来的),然、Android这边,对列表的操作,其实大多还停留上下文菜单来实现。 Android如何实现list item的滑动呢?介绍一个很简单实用的开源项目: ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子


