
【微信小程序】-- 自定义组件 - 父子组件之间的通信(三十八)
一、父子组件之间的通信 前面已经介绍了自定义组件 - 组件所在页面的生命周期 & 插槽,通过栗子学习了组件页面生命周期在实际中应用,以及插槽使用方式。接下来就来讲解一下另外一个自定义组件 - 父子组件之间的通信。话不多说,让我们原文再续,书接上回吧。 ...

【微信小程序】-- 宿主环境 & 通信模型 & 运行机制介绍(五)
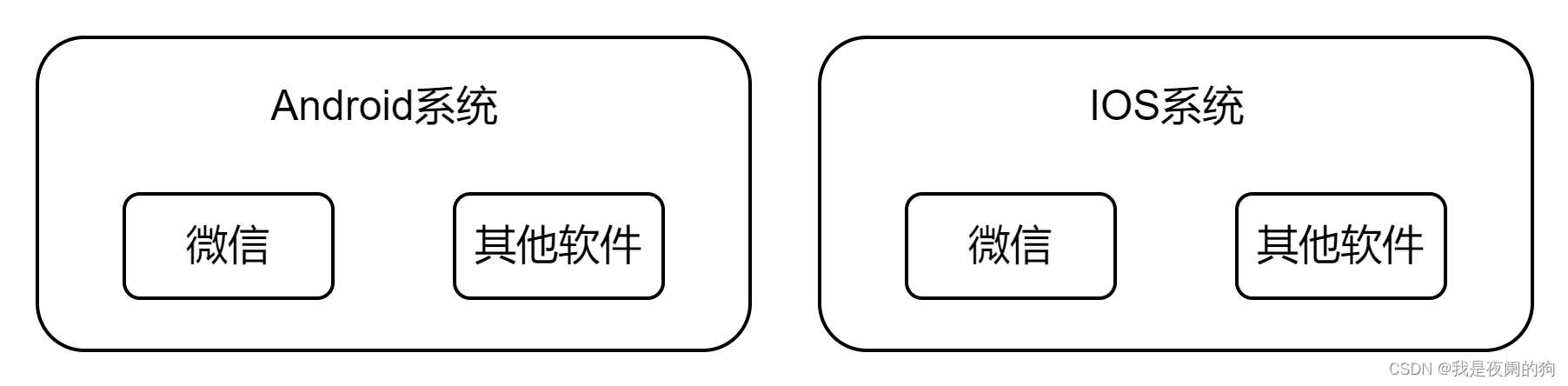
一、宿主环境 1、宿主环境建介绍 宿主环境(host environment)指的是程序运行所必须的依赖环境。生活中比较常见的 Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环...

workman(五)打通微信小程序webscoket通信
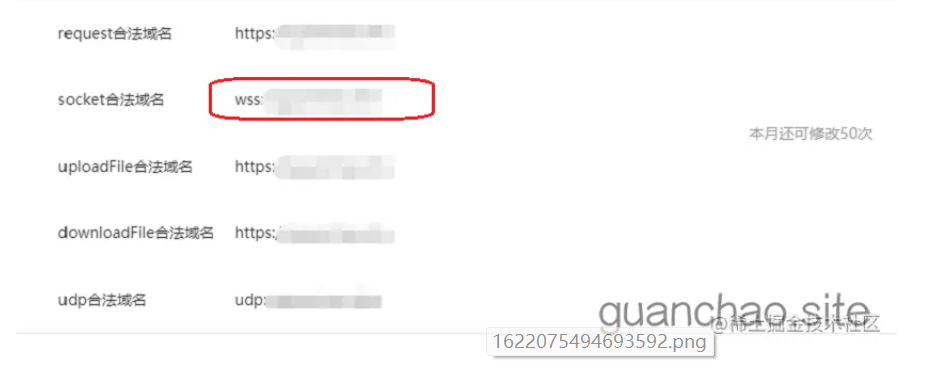
我这里使用微信小程序来测试webscoket的链接。这里还是有挺多坑的。一:wss与ws的区别如果是普通的web网站使用标题的这两种协议哪一个都是可以的,但是微信小程序必须使用wss链接,如下图所示:Wss和ws的区别其实就是https与http的区别,前者是后者的加密版本。因为wss有加密证书,所...

微信公众号开发(一)打通服务器与微信之间的通信
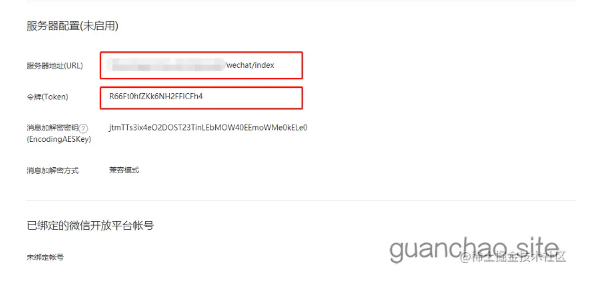
说来惭愧PHP做了这么久,好像就没有从头开发过一个微信公众号,这次刚好有机会从头接入开发一个完整的公众号,也不能说完整,但是这些微信的接口我基本上都试一试~看看大概是什么情况。首先:打通服务器与微信之间的通信。我这里主要使用的框架是thinkphp5首先,去百度上找一个微信公众号的类。这种资源很多,...

如何打通 SAP Cloud for Customer 系统和微信公众号的双向消息通信功能(二)
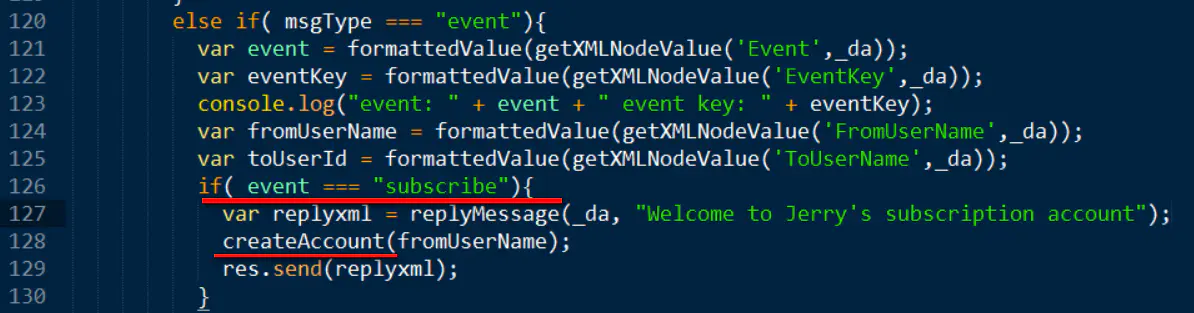
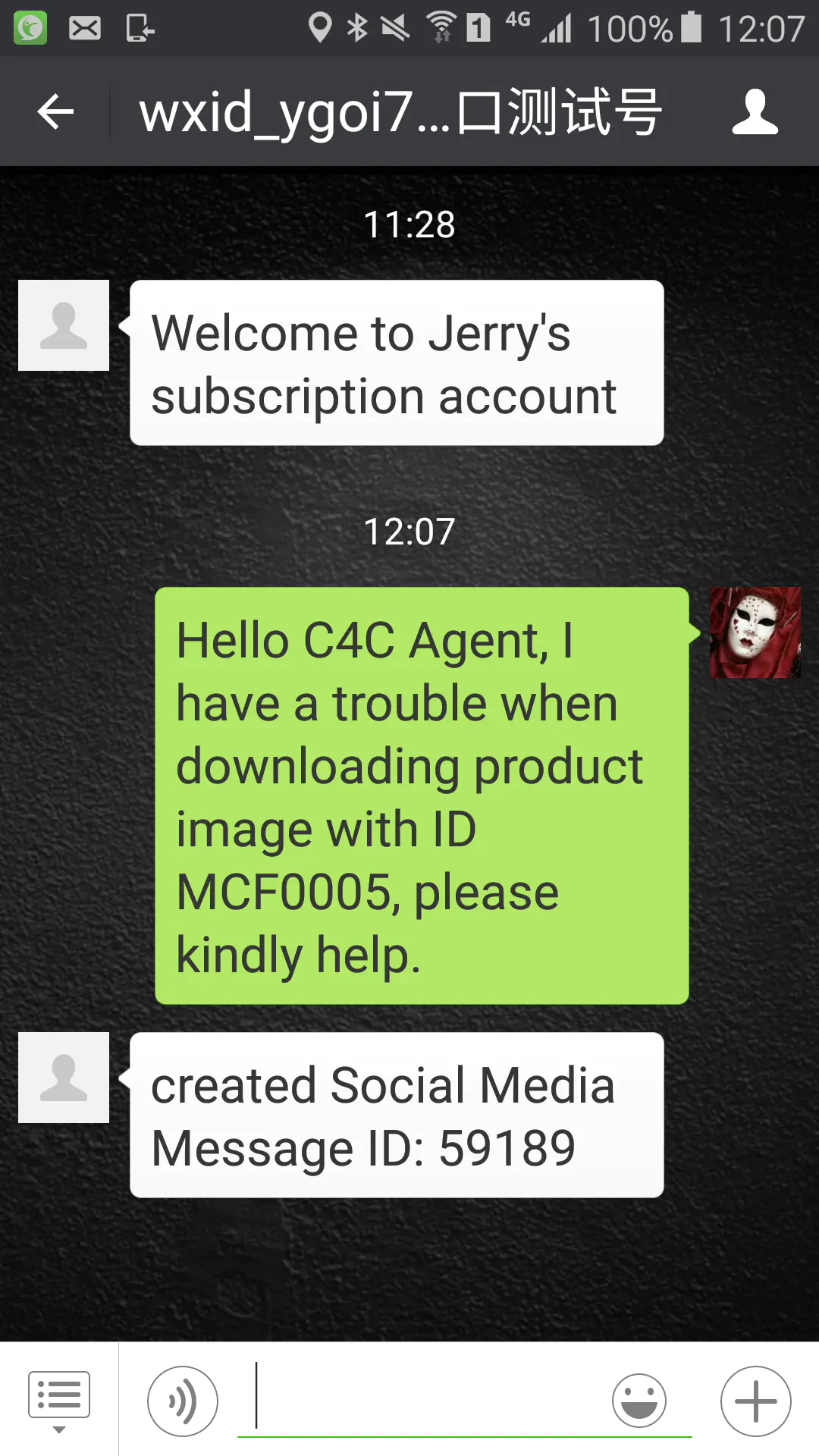
微信用户关注了公众号之后,发送文本消息给该公众号,微信消息服务器调用createSocialMediaActivity.js里的函数createSocialMessage, 在C4C系统里创建一条新的Social Media Message.在unittest文件夹下有一个单元测试用例,展示了该函数...

如何打通 SAP Cloud for Customer 系统和微信公众号的双向消息通信功能(一)
本系列的前三篇文章,我们依次介绍了微信公众号开发环境的搭建,微信公众平台 API 的调用,以及地图功能的集成。本文作为该系列第四篇文章,介绍如何实现 SAP Cloud for Customer 系统同微信公众号的双向通信功能。所谓双向通信,即将用户发送给微信公众号的消息,转存到 SAP Cloud...
微信小程序-父子组件通信
概念 在微信小程序中,子组件向父组件传递数据可以通过自定义事件的方式实现。以下是子传父的通信步骤: 在子组件中,使用 triggerEvent 方法触发自定义事件,并携带需要传递的数据。示例如下: // 子组件的.js文件 Component({ // ... methods: { sendData...

如何打通 SAP Cloud for Customer 系统和微信公众号的双向消息通信功能(3)
通过 SAP C4C 系统将消息回复到用户微信 App 上本文前半部分,我们已经实现了这样的场景:某微信用户关注微信公众号之后,接下来发送给该公众号的每一条文本信息,都会以Social Media Message的模型,自动转存到C4C系统中:同时,每一条C4C Social Media Messa...

如何打通 SAP Cloud for Customer 系统和微信公众号的双向消息通信功能(2)
下面是这个场景具体的实现步骤。打开C4C配置的Activity List:创建一个自定义Channel:记下这个新建Channel的Type Code:905基于上图的Channel 905创建一个新的Social Media Channel,ID为ZJERRYWC:在我这个Github仓库下有个s...
微信小程序:EventChannel实现页面间事件通信通道
文档https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.htmlhttps://developers.weixin.qq.com/miniprogram/dev/api/route/EventChannel...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



