
【微信小程序】-- 常用的基础内容组件介绍 -- text & rich-text & progress & icon(七)
一、基础内容组件 1、常用的基础内容组件 比较常用的基础内容组件有 text 和 rich-text,其作用和使用场景如下所示: 组件 ...

微信小程序-text组件
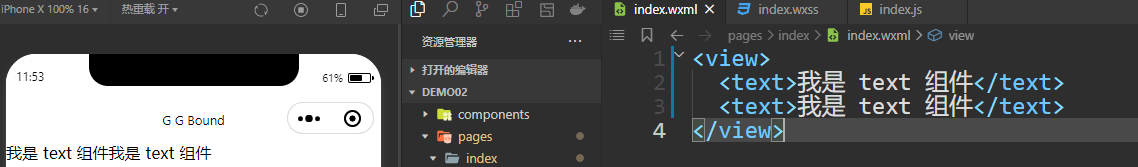
text官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/component/text.htmltext 组件:相当于 span,行内元素行内元素,我在 view(块级元素)当中编写了两个 text 组件,发现都在一行当中进行显示,证明了...

微信小程序 - text 标签头部有空白间距
text 标签限制文字显示行数,以及省略号…在使用 text 标签的时候,这样使用会导致文字头部有间距,文字无法挨着顶部<view style="background-color: red;"> <text> 价优[哇]8.5-8.14号每天需要发型模特,发型发色自选,...

【微信小程序】常用组件基本使用(view/scroll-view/swiper、text/rich-text、button/image)
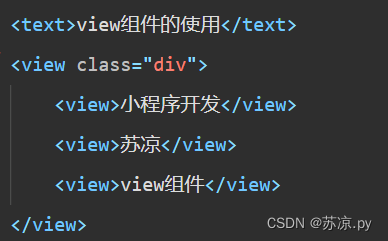
常用的视图容器类组件view普通视图区域,类似于HTML中的div,是一个块级元素常用来实现页面的布局效果。WXML代码:WXSS代码:实现效果:Flex布局传送门:【小程序】&【web前端】必备-Flex布局详解(弹性盒子)scroll-view(滚动)可滚动的...
微信小程序代码wxml标签代码中text有何作用?
微信小程序代码wxml标签代码中text有何作用?

【微信小程序】常用组件基本使用(view/scroll-view/swiper、text/rich-text、button/image)
常用的视图容器类组件view普通视图区域,类似于HTML中的div,是一个块级元素常用来实现页面的布局效果。WXML代码:scroll-view(滚动)可滚动的视图区域,常用来实现滚动列表效果。添加属性 scroll-y,即为纵向滚动。scroll-x,即为横向滚动。WXML代码:实现...
[微信小程序]微信小程序text显示两行
直接上代码 text-overflow: -o-ellipsis-lastline; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient:...
php版微信返回用户text输入的方法
本文转自IT摆渡网欢迎转载,请标明出处 更多php文章请阅读 php问题解决 本文实例讲述了php版微信返回用户text输入的方法。分享给大家供大家参考,具体如下:获得用户输入的内容,并发回相同内容 //获取post数据// $PostData = $HTTP_RAW_POST_DATA;$Post...
微信小程序把玩(十二)text组件
原文:微信小程序把玩(十二)text组件 通常文本设置要不在wxml中设置,再要不就是通过weml绑定在js中设置文字。 wxml <view > <text>我是文本组件</text> </view> <text>{{text}}<...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



