前端祖传三件套JavaScript的ES6+之Proxy/Reflect
ProxyProxy是ES6+中的一个新类型,它可以帮助我们拦截并修改对象的默认行为。使用Proxy可以在对象上设置各种附加逻辑,例如:属性读取、赋值、函数调用等等。创建Proxy在ES6+中,我们可以使用new关键字来创建一个Proxy。例如:const obj = { name: 'Al...

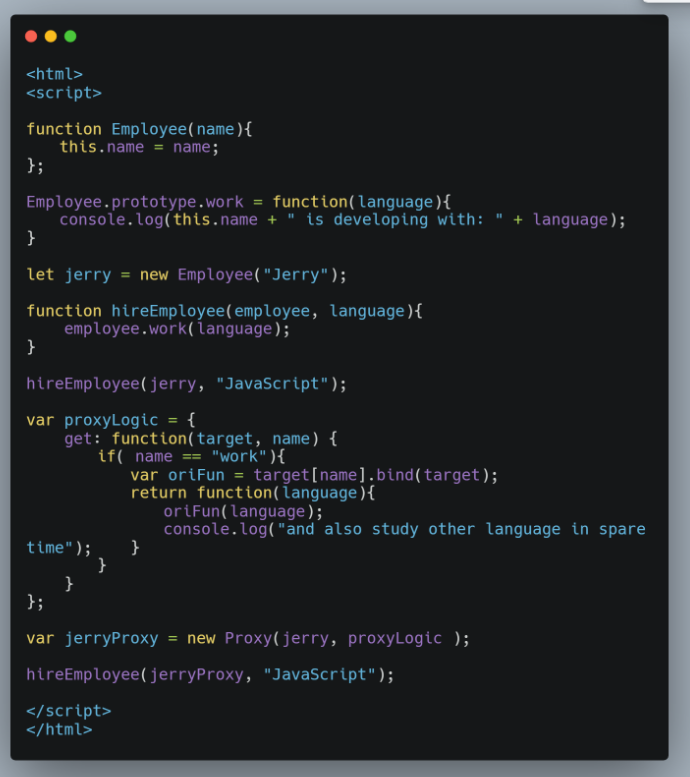
JavaScript ES6对Proxy的原生支持的一个例子:开发人员学习额外的编程语言
</div><div data-lake-id="44d14ca6b0db80cbbdebfe42382b6b18">function Employee(name){</div><div data-lake-id="c0028caa0ae93dcb06f61...

JavaScript ES6对Proxy的原生支持的一个例子
JavaScript ES6对Proxy的原生支持的一个例子

JavaScript ES6对Proxy的原生支持的一个例子:开发人员学习额外的编程语言
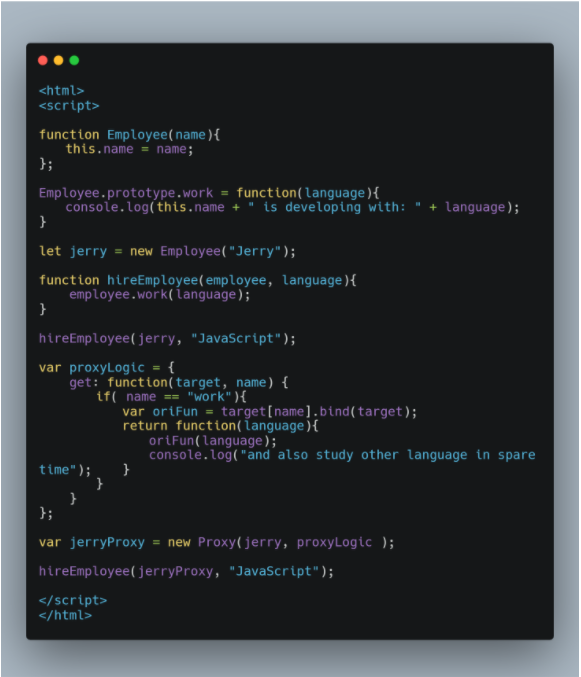
源代码:<html> <script> function Employee(name){ this.name = name; }; Employee.prototype.work = function(language){ console.log(this.name + " ...

JavaScript ES6对Proxy的原生支持的一个例子
源代码:<html> <script> var handler = { get: function(target, name) { debugger; console.log("proxy handler called, context: " + target + " p.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript es6相关内容
- JavaScript es6 map
- JavaScript es6 map set
- JavaScript开发es6区别
- JavaScript es6函数
- JavaScript es6 symbol
- JavaScript es6 class
- JavaScript es6关键字
- JavaScript es6箭头函数
- JavaScript代码优化es5 es6
- es6类聊JavaScript
- JavaScript es6特性
- JavaScript es6 const
- JavaScript es6新特性
- es6实战JavaScript高级基础知识
- JavaScript模块化commonjs amd cmd es6
- 祖传三件套JavaScript es6
- JavaScript es6知识点总结基础
- 高频JavaScript es6
- JavaScript包含es6
- es6 JavaScript新特性
- es6 JavaScript part
JavaScript您可能感兴趣
- JavaScript前端
- JavaScript Web
- JavaScript方法
- JavaScript数组
- JavaScript定时器
- JavaScript设置
- JavaScript表格
- JavaScript原生
- JavaScript HTML
- JavaScript闭包
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









