![vue element-ui [Vue warn]: Invalid prop: custom validator check failed for prop “index“.](https://ucc.alicdn.com/pic/developer-ecology/68212b48a73a4e8ab369b9389cccee62.png)
vue element-ui [Vue warn]: Invalid prop: custom validator check failed for prop “index“.
报错的原因是index 必须是字符串解决方法是转为字符串就可以方法1 :方法2 :toString() 字符串转换
element-ui报错[Vue warn]: Invalid prop: custom validator check failed for prop “index“.一个符号解决问题
index的值必须是个字符串,像我这样加个空的字符串就可以转换了,是不是简单坏了~1.<el-menu-item v-for="(item, i) in options1" :index="''+i"> <i class="el-icon...

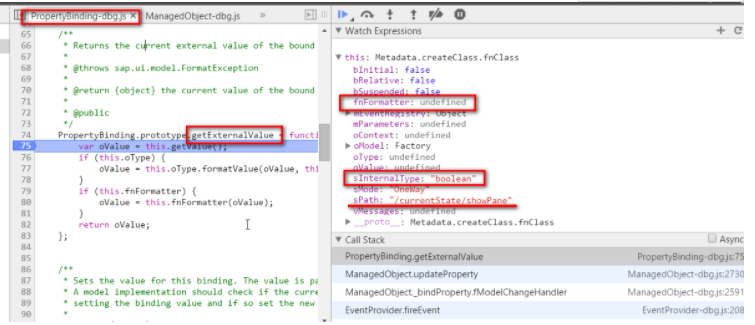
UI binding render - how to check
getExternalValuebindbindinggetExternalValuePropertyBindinggetValueoValueoTypefnFormatterformatValue如果xml view里某个control维护了binding path,但是runtime时field...

UI binding render - how to check
Created by Jerry Wang, last modified on May 14, 2015getExternalValuebindbindinggetExternalValuePropertyBindinggetValueoValueoTypefnFormatterformatValu...
Android--UI之Radio、Check、Toggle
前言 这篇博客讲解一下Android平台下,RadioButton、CheckBox以及ToggleButton三个控件的用法,因为这三个控件之中都存在一个选中或是没选中的状态,所以放在一起讲解。 这三个控件均是从Button之中间接继承而来的,所以一些Button中的设置都是通用的,如图文...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



