
【微信小程序】-- 表单组件 - picker 实现日期选择器(五十三)
一、表单组件 最近比较忙,所以更新暂时先缓缓,这一篇是穿插进来的,原因是有个朋友问我小程序关于实现日期选择器的一些问题,由于这个我用的不是很多,自己也亲手写了一遍,踩了挺多坑的。接下来就来讲解一下表单组件 - picker 实现日期选择器。话不多说,让我们开始吧,勇敢牛牛不怕困难。 ...

小程序提交form表单
wxml<form catchsubmit="confirmPublish"> <view class="cu-form-group margin-top"> <view class="title d-flex"> 姓名 </view> ...

微信小程序表单获取神器
文章目录学习原因:学习内容:学习产出:学习原因:在小程序开发中,我们常常会遇到这样的输入框在常规情况下,我们会想着给输入框绑定一个失去焦点触发的事件去获取我们输入的内容,比如下面这一段代码<l-input type='text' label="公...
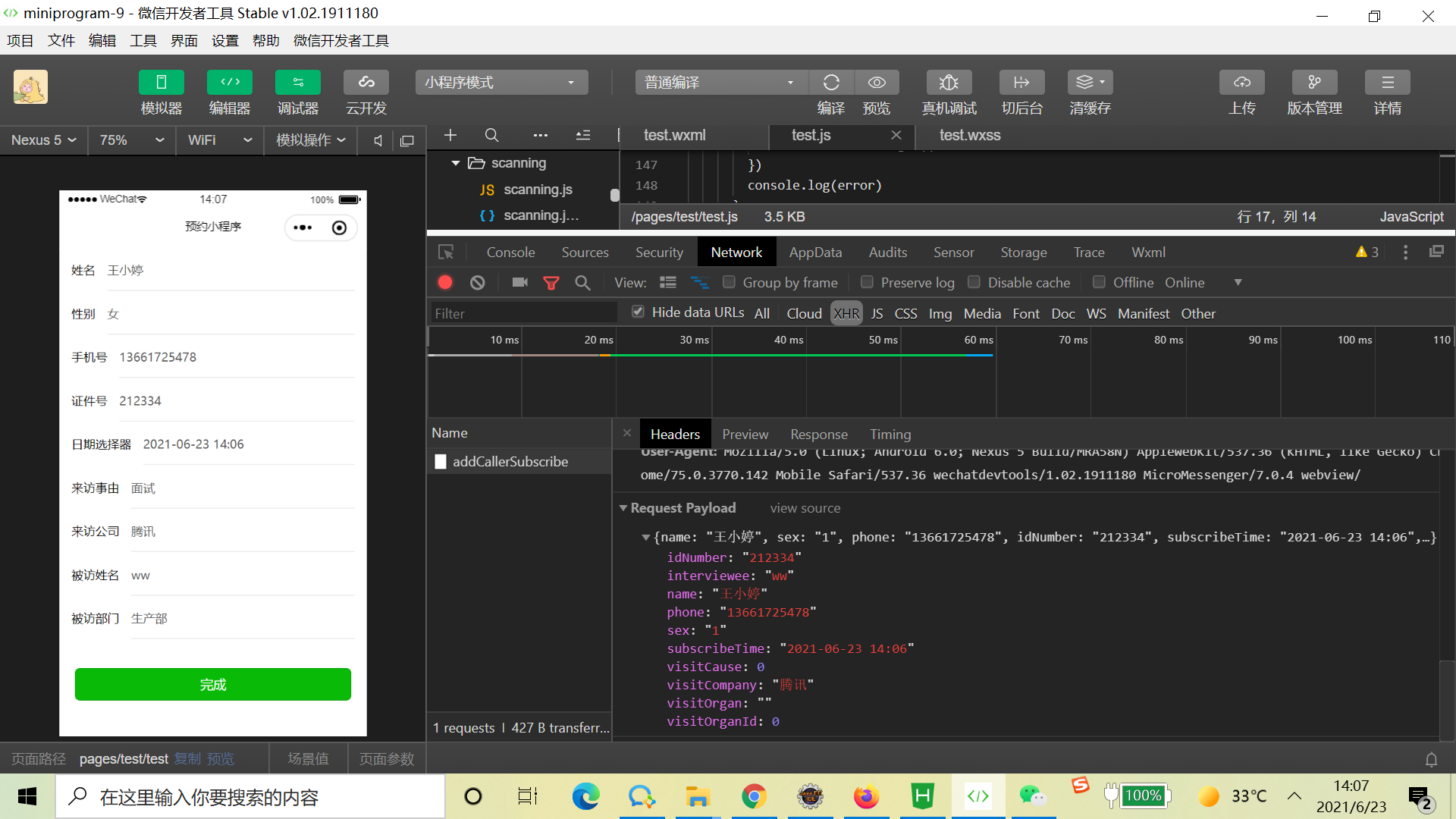
微信h5扫码接口范例:使用localStorage防止扫码后表单其他内容丢失
测试方法: 将以下代码保存到htm文件放到服务器上。然后将这个html文件的URL发给微信上任意好友后点开访问。 测试效果: 在打开的页面中输入姓名,勾选爱好里面的一项或两项。然后点击扫码,当扫码内容显示到输入框后表单里其他内容并未丢失。 <!DOCTYPE html> <html...

微信小程序学习实录1(wxml文档、引入weui、双向数据绑定、提交表单到后端)
一、wxml文档<!-- index.wxml --> <view> <!-- 数据绑定 --> <view> <text>{{name}}</text> <text>{{ages}}</text> &l...

微信小程序的动态表单,实现房屋租赁的多租客录入(二)
3.2 编写一个子表单子表单的界面如下图所示,包括租赁人的姓名、电话、身份证和人脸信息。简单分析一下界面,第一行是一个静态文本,即 请登记从租客 N 的信息,和一个删除按钮,这个直接使用循环编译语法读取下标即可。代码如下所示。<view class="weui-cells__title tis...

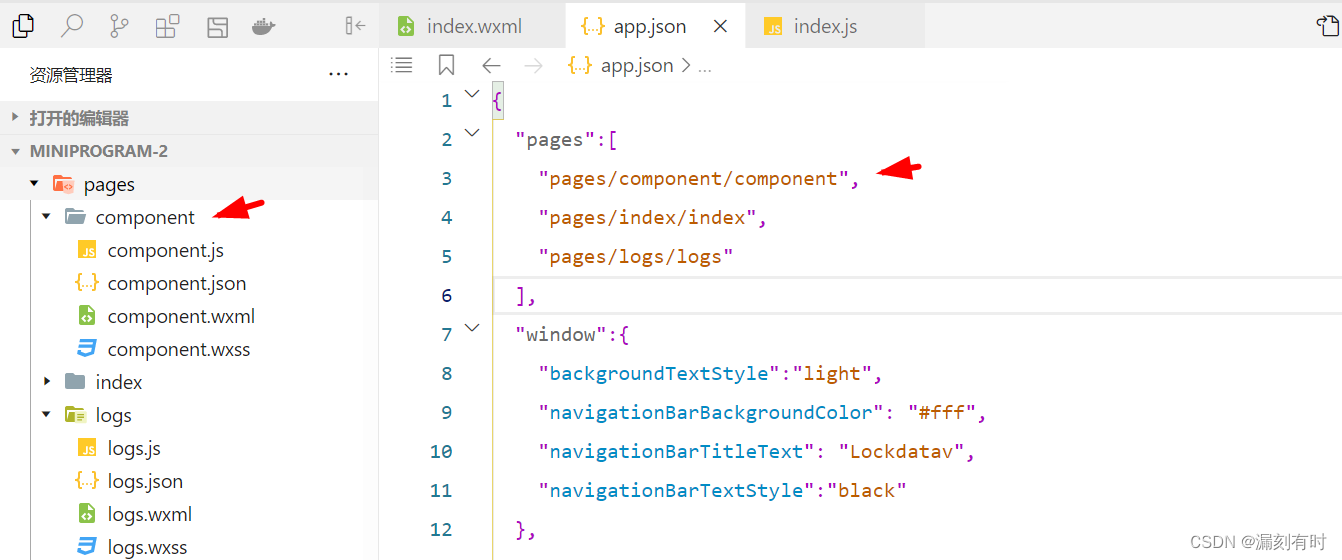
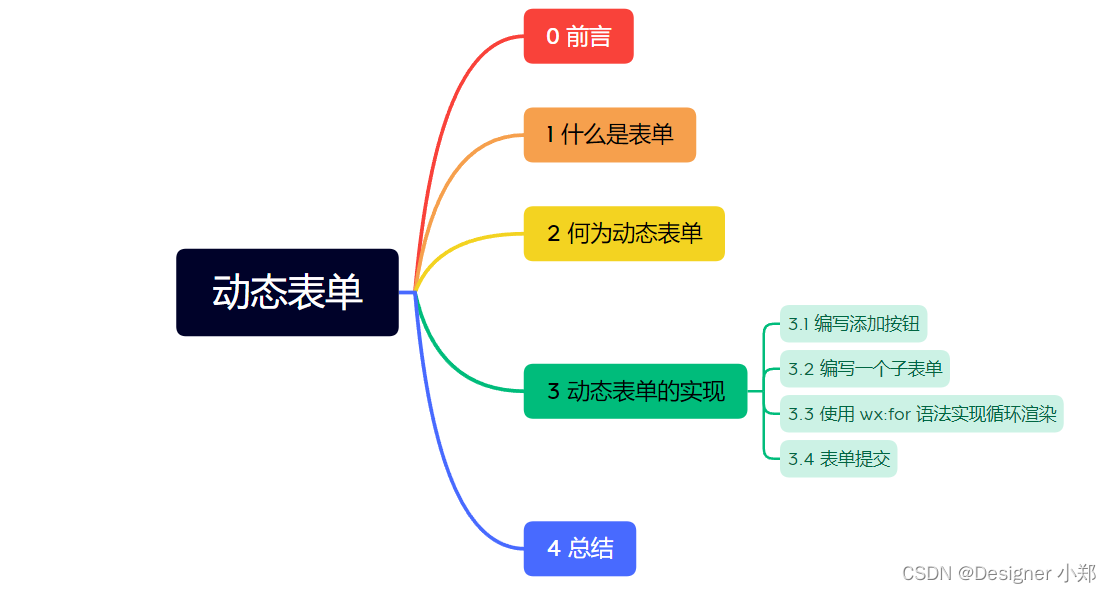
微信小程序的动态表单,实现房屋租赁的多租客录入(一)
前言本文将介绍如何使用微信小程序编写动态表单,最终实现房屋租赁系统中多租客录入的业务。在阅读本文前,您需要对微信小程序的开发有一个初步的了解,以便更容易的学会开发动态表单。1 什么是表单表单是一种数据采集工具,可以用来收集或呈现数据或者特定字段,可运用到不同的业务场景中,如调查问卷等。简单来说,表单...

微信小程序设置表单界面
问题描述表单在小程序中非常常见,几乎每一个小程序都会有表单的界面。一些登录界面,身份验证界面,都是由表单来填写信息的。表单的内容有很多,提示性的输入框,手机号码短信验证的输入框以及错误提示输入框等。那么应该如何来设置一个完整的表单界面呢?解决方案不同的输入框类型构成了一个完整的表单,需要对不同的输入...
微信小程序:miniprogram-validator进行表单校验
miniprogram-validator基于 WxValidate - 表单验证 扩展的微信小程序表单验证器,规则配置可参考其文档。配置规则格式参考 ElementUI 使用的async-validator(仅参考其格式)表单校验的方案:后端校验:无论前端是否校验,数据入库前都需要进行校验前端校验...

【愚公系列】2022年03月 微信小程序-Form表单
前言1.Form表单的定义表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。表单按钮:包括提交按钮、复位按钮和一...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子


