
Uni-App - 使用 iconfont 图标或者自定义图标
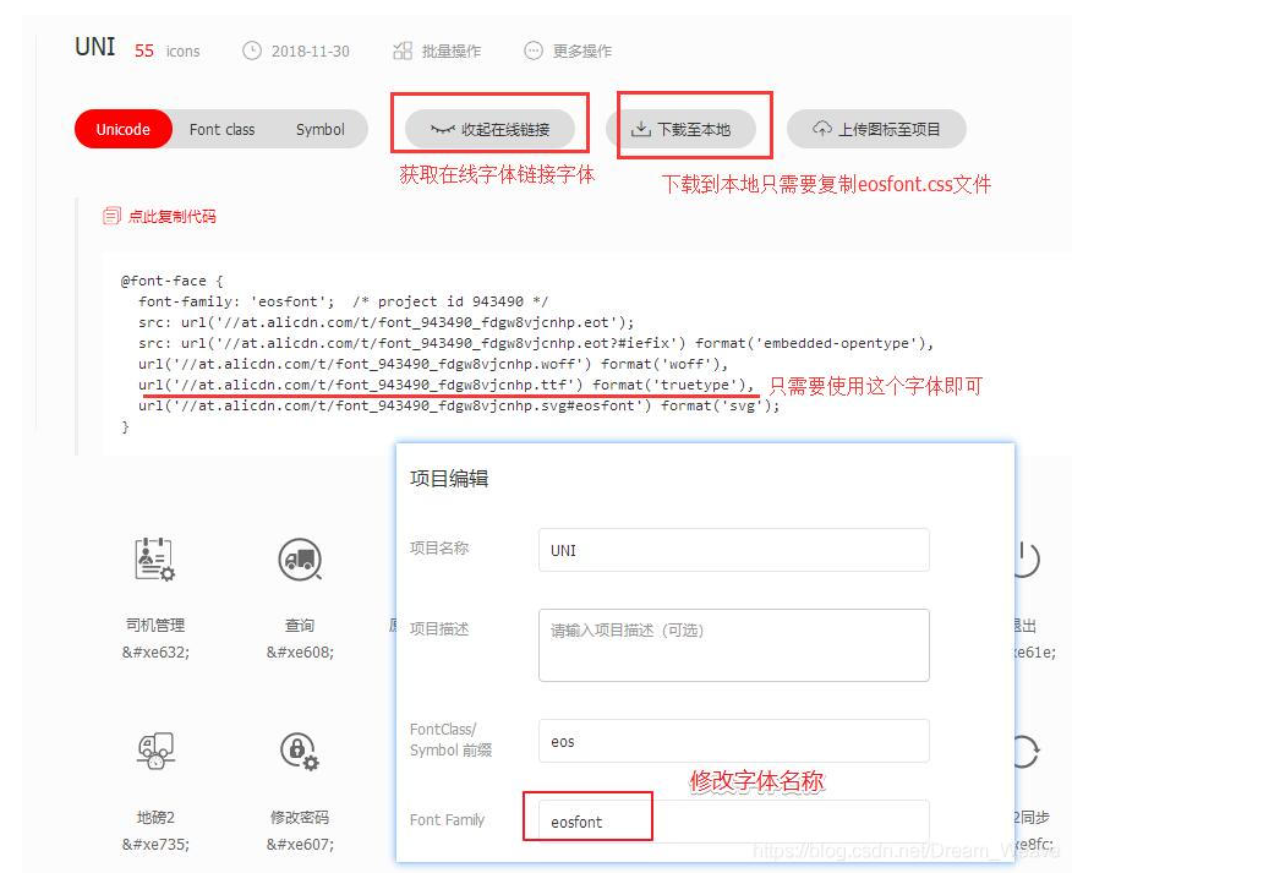
一、阿里巴巴图标矢量库注意事项:1、修改项目内的图标字体名称(iconfont 是 uni 的关键字暂不能用)。2、使用网络字体。二、项目使用1、拷贝iconfont.css 文档到项目中,并修改引入的字体路径@font-face {font-family: "eosfont"; src: url(...
uni-app如何引入iconfont图标
以前5+APP正常,uni-app就不正常,同样的写法uni-app中就出现【These relative modules were not found:】的异常,如果font-face的路径改成绝对路径/comon/fonts/iconfont.ttf,虽然不出错,但是不能正常识别。是Bug吗?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










